Emotion layout components
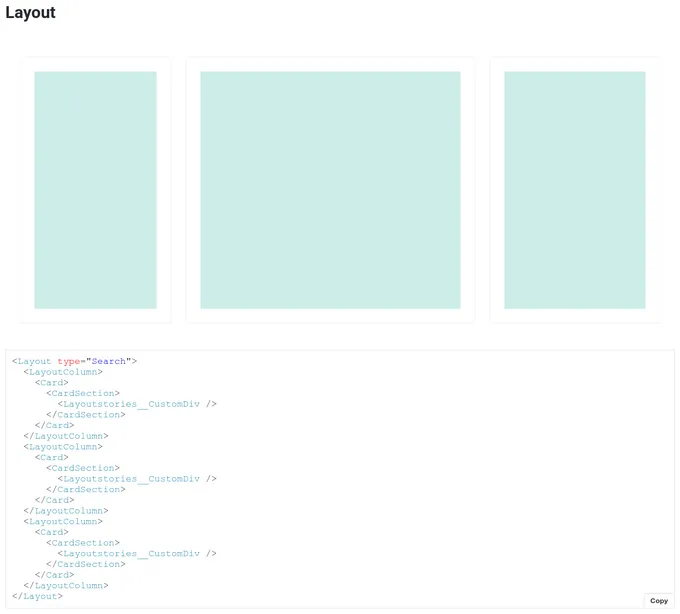
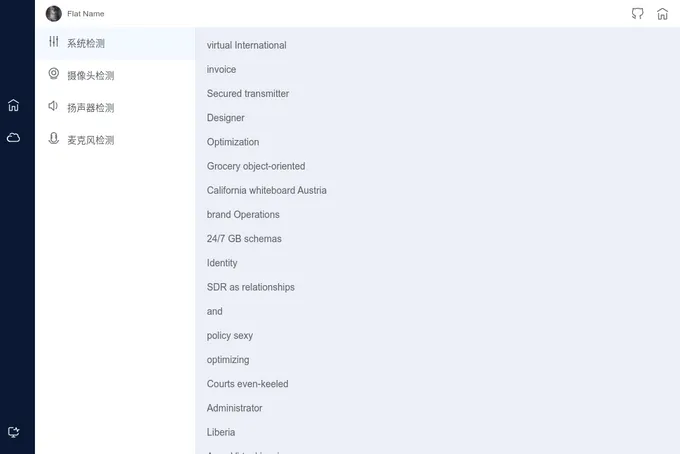
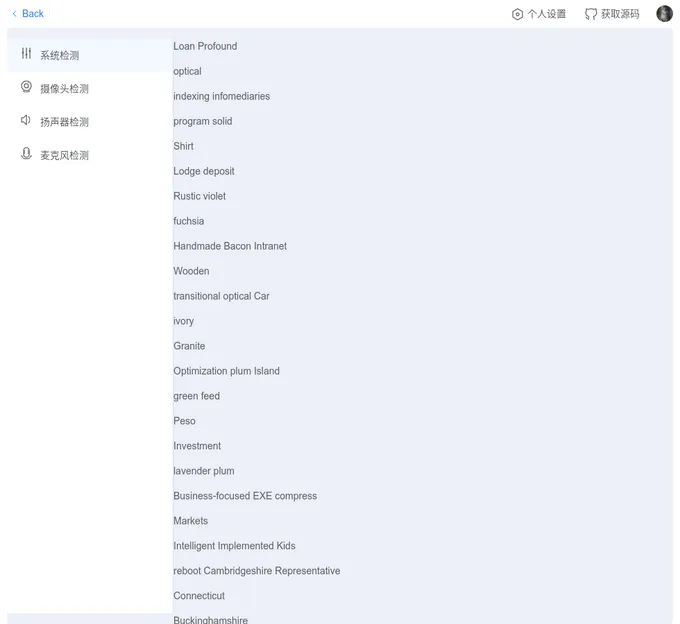
10 layouts are styled using Emotion. A layout is a layout container that is used to position children in predetermined areas. It’s often used to apply consistent positioning for content across pages in an application. Emotion is a styling library that allows you to write styles in JavaScript. This technique is known as CSS-in-JS. When you write CSS alongside your JavaScript component files, you’re naturally encouraged to scope styling at the component level. Emotion is used to style 14 projects.
10components24storiesLast updated yesterday