
Announcing Storybook 3.2
Vue Support, Story Hierarchy, RN On-Device UI, & more!

Storybook is the best way to develop modern component-based UI’s in React, React Native, and now Vue. It helps engineers and designers efficiently and interactively build, browse, review, and test user interfaces.
With over 12,000 stars on GitHub, 400k/mo downloads on NPM, and used by industry leaders such as Airbnb, Slack, Squarespace, and NY Times, it’s the world’s favorite open-source UI development environment.
Hot on the heels of our 3.0 release, we’re excited to introduce some killer new features in Storybook 3.2. Now you can:
- Use Storybook in your Vue projects
- Organize your stories into hierarchies
- Navigate React Native Storybooks on your mobile device
- And more!
Read on to learn about all the goodies we’ve cooked up for you.
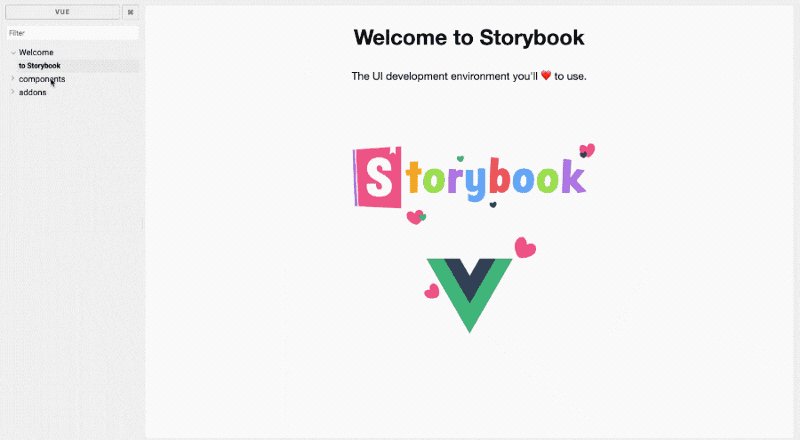
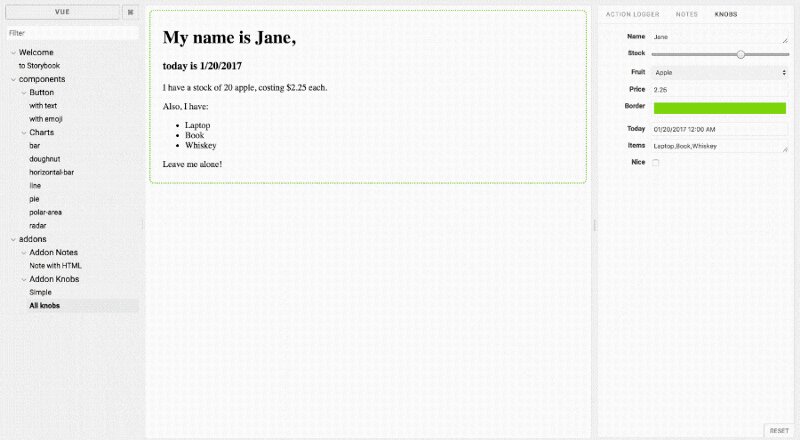
Storybook for Vue

Vue is one of the fastest-growing web frameworks, loved for its simplicity, ease of use, and performance. To spread the Storybook love, Norbert de Langen and Alexandre Bodin joined forces with Vue core team member kazuya kawaguchi to add Storybook Vue support in 3.2.
Getting started with Storybook in a Vue project is easy as pie:
npm i -g @storybook/cli
cd my-vue-project
getstorybook
npm run storybookStorybook’s architecture is largely framework agnostic, so even newly-added frameworks like Vue benefit from Storybook’s rich addon ecosystem.
Read more about Vue support in the Storybook-Vue announcement.
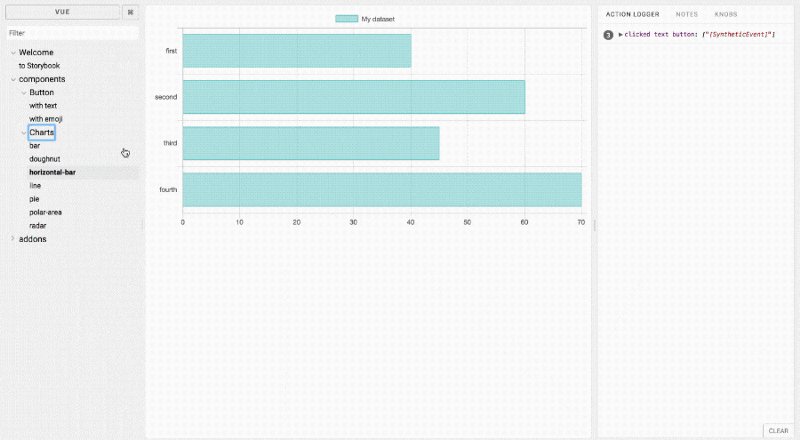
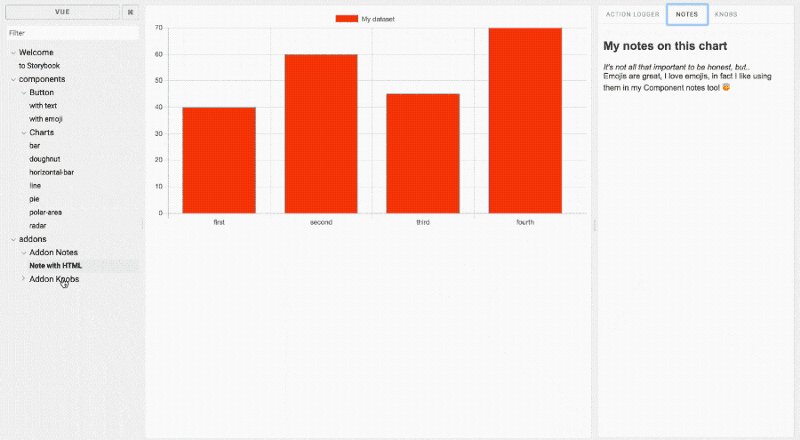
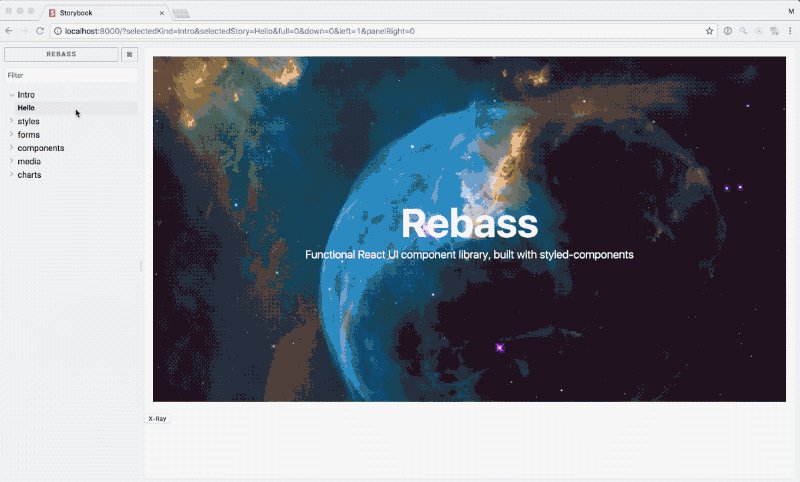
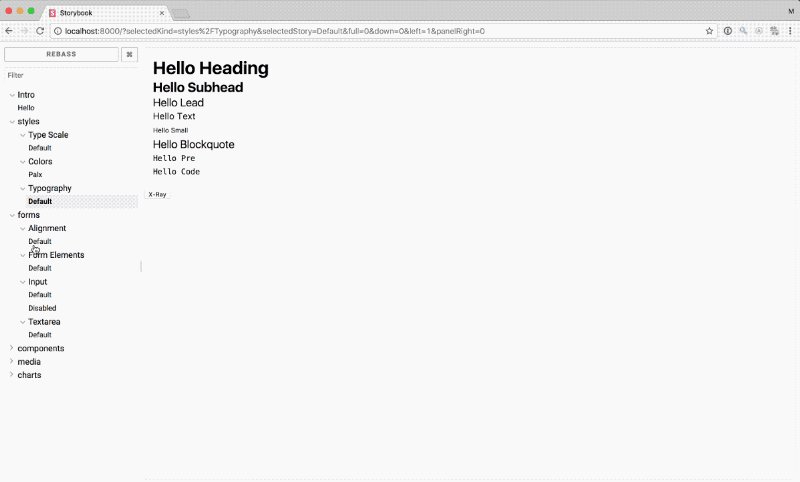
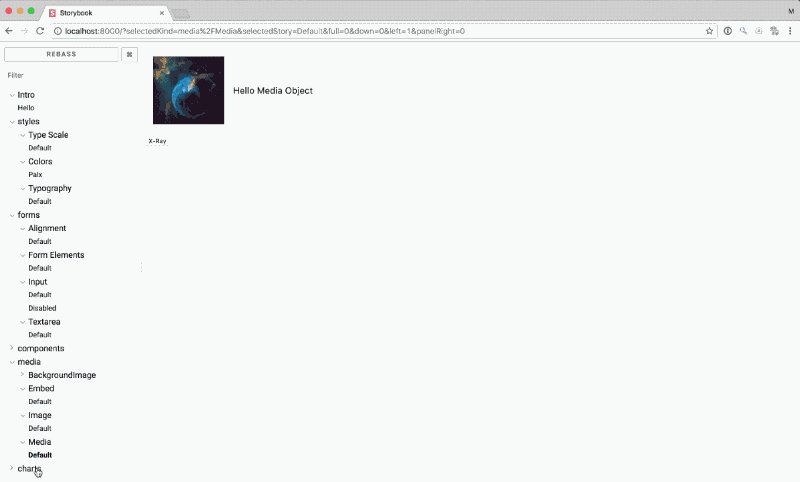
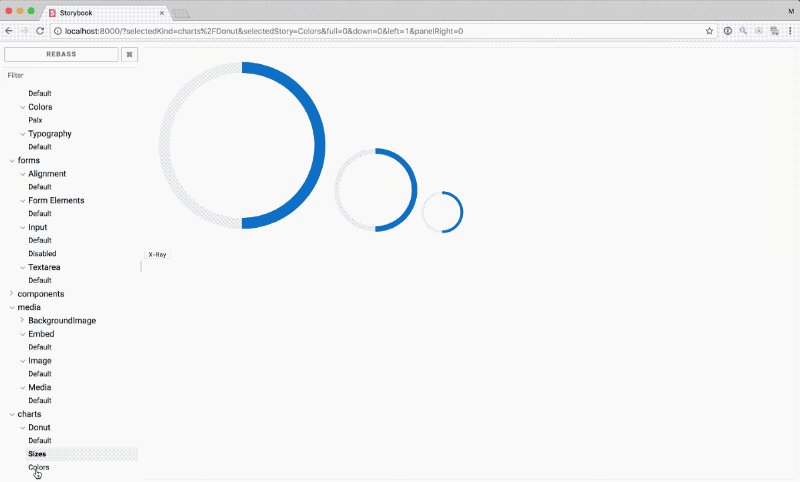
Story Hierarchy

If you’re working with complex UIs, the new Story Hierarchy feature by Igor Davydkin is your dream come true.
One of Storybook’s key features is the ability to organize all of the component states of your application or library (aka “stories”) into a single catalog:
storiesOf('Component1')
.add('story1', () => <Component {...props1} />)
.add('story2', () => <Component {...props2} />)As the number of components grow, it becomes increasingly difficult to manage the list. Therefore, one of the most-requested Storybook features was the ability to group stories hierarchically.
With a small change of syntax (the / character by default, user-configurable) you can now create hierarchically nested groups of stories:
storiesOf('path/to/Component', module)
.add('story1', () => <Component {...props1} />)
.add('story2', () => <Component {...props2} />)You can see Story Hierarchy in action in the animation at the top of this section. It’s a simple and powerful change, and is completely backwards compatible with previous versions of storybook.
Story Hierarchy is Igor’s first OSS contribution. Read more about it in Igor’s post and pat him on the back by giving his story a heart!
React Native On-Device UI

Finally, the 3.2 release brings on-device story navigation UI for your React Native projects by Matt Oakes, Richard Evans, and me. Now you no longer have to switch between stories using your web browser and can do it directly within your native app on the device.
Enabling on-device UI is simple. Just set onDeviceUI in @storybook/react-native‘s getStorybookUI:
const StorybookUI = getStorybookUI({ ..., onDeviceUI: true });Storybook’s React Native support continues to improve so stay tuned for more great RN features coming soon in 3.3.
… and one more thing!

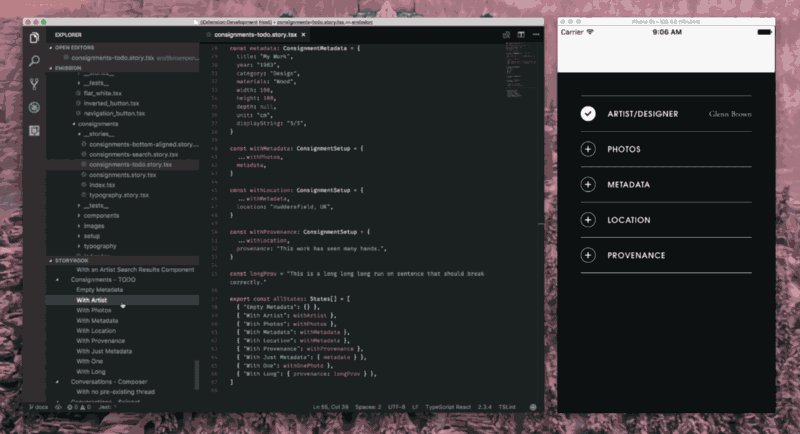
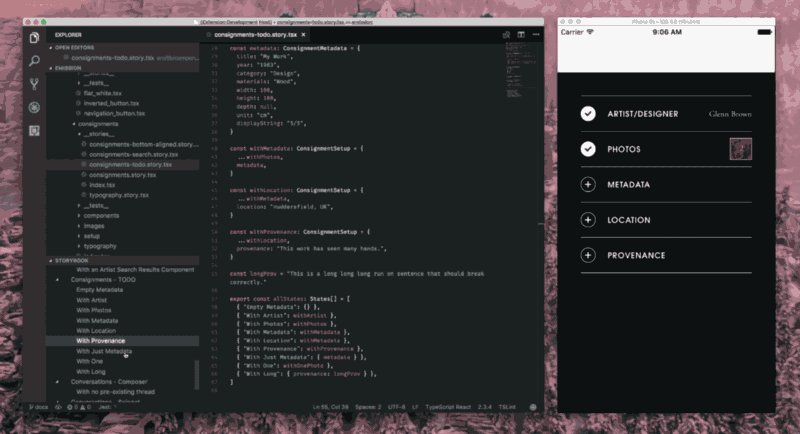
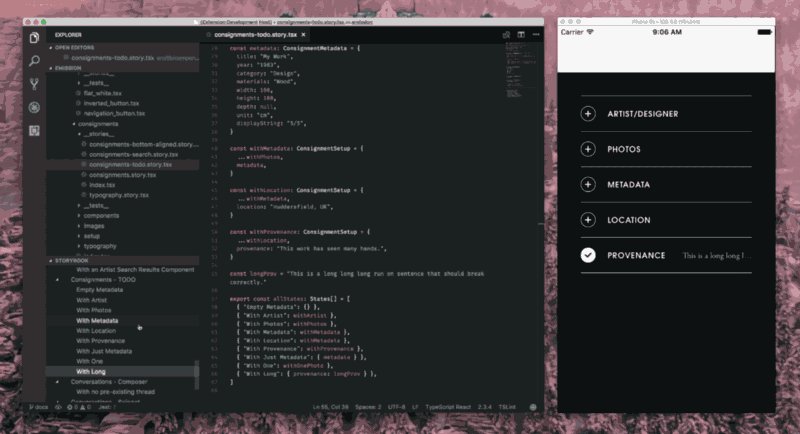
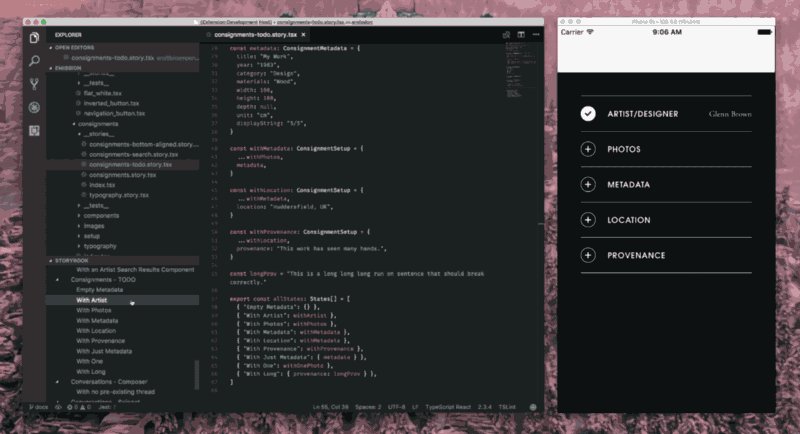
Not part of the Storybook release, but if you use VSCode to develop React Native, check out this slick setup from orta to navigate stories directly in your IDE. It’s free on the VSCode store.
Onwards and Upwards

As the first community-driven release of Storybook, 3.0 was a major overhaul of the organization and code structure. Storybook 3.2 demonstrates the fruits of those labors.
Many 3.2 features came from new contributors, some of whom are completely new to OSS. We’re striving to create a friendly community where it’s easy to plug in, and this release proves it’s working. Come join us to change the way modern UI’s are engineered.
These awesome github users contributed code to the 3.2 release: @aaronjheinen @abhiaiyer91 @adamdonahue @ajwhite @alexandrebodin @augustinlf @blairanderson @danielduan @duncanbeevers @enjoylife @epicallan @ericwooley @evenchange4 @formatlos @formido @fvgs @gongreg @heinzmuller @hypnosphi @igor-dv @itsyogesh @jamsea @jhurley23 @joscha @kazupon @kebot @kohlmannj @ktruong888 @li0liq @lucasmotta @marcfallows @matt-oakes @matt-oconnell @mattleff @mcmunder @mjhm @mrmartineau @mvargeson @natsathorn @ndelangen @nezed @panosvoudouris @rmevans9 @rodriguesbreno @shilman @shockitv @slorber @su-narthur @tarjei @thomasbertet @thomasthesecond @tko @tmeasday @trevoreyre @ummahusla @usulpro @xavcz @z4o4z
Get it Now
Try out Storybook 3.2 today. If you’re already using Storybook, it takes just a minute to upgrade. And if you’re not, get started with the best way to develop React, React Native, and Vue component UI’s:
npm i -g @storybook/cli
cd my-vue-react-or-rn-project
getstorybook
npm run storybookIf you have questions, problems, encouragements, or simply exclamations of joy for the new release, please give us a holler on Twitter, Slack, Github, or in the comments below!
With ❤️, storybook team.
Special thanks: Norbert de Langen, Tom Coleman, Oleg Proskurin, Igor Davydkin, Alexandre Bodin, Dominic Nguyen for the 👌 banner image. And thanks to the Storybook community for issues, feedback, suggestions, encouragement!