Build, test & document components
Storybook is a frontend workshop for building UI components and pages in isolation. Thousands of teams use it for UI development, testing, and documentation. It's open source and free.



Develop durable user interfaces
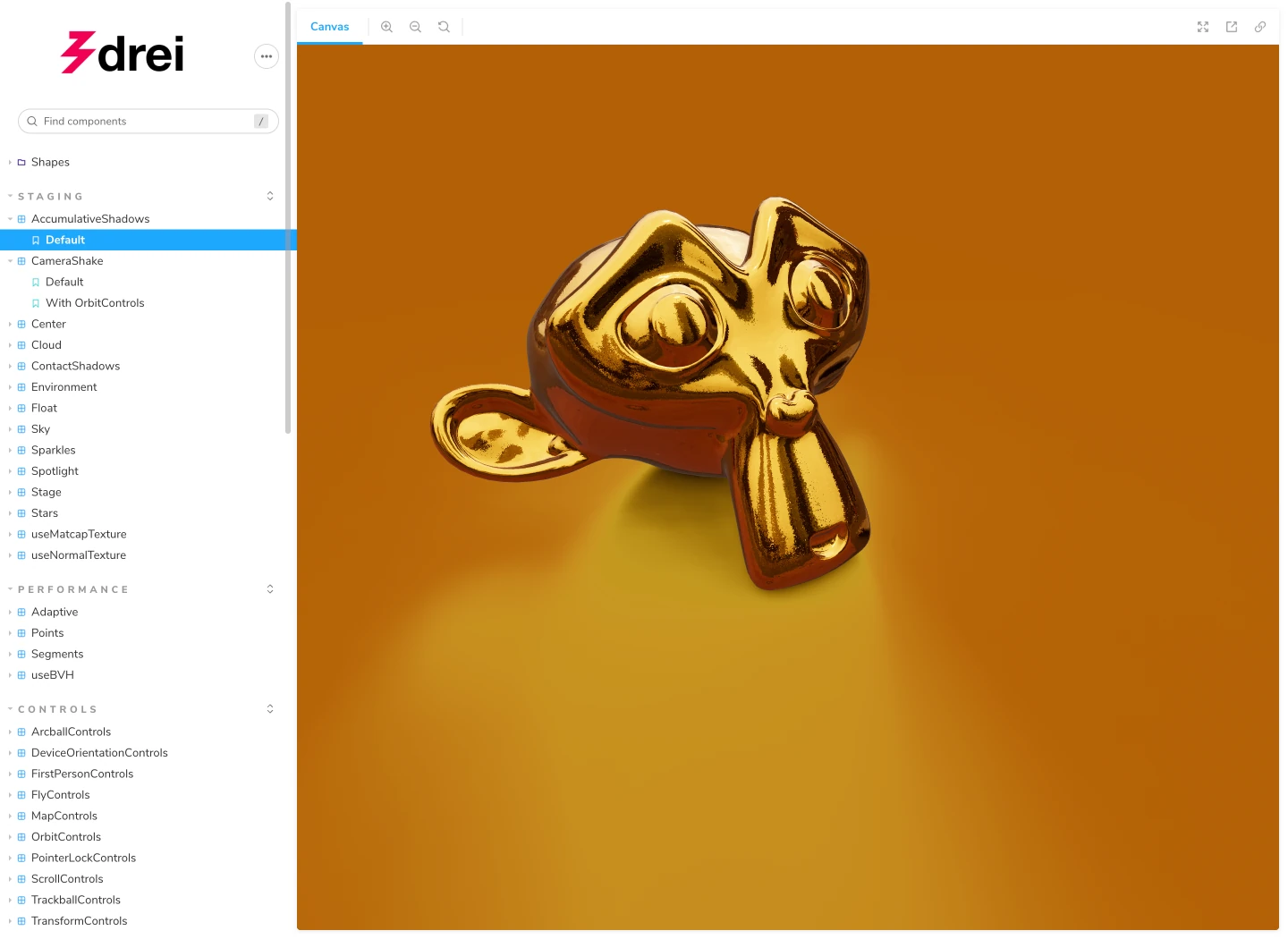
Build UI components and pages in isolation
Implement components and pages without needing to fuss with data, APIs, or business logic.
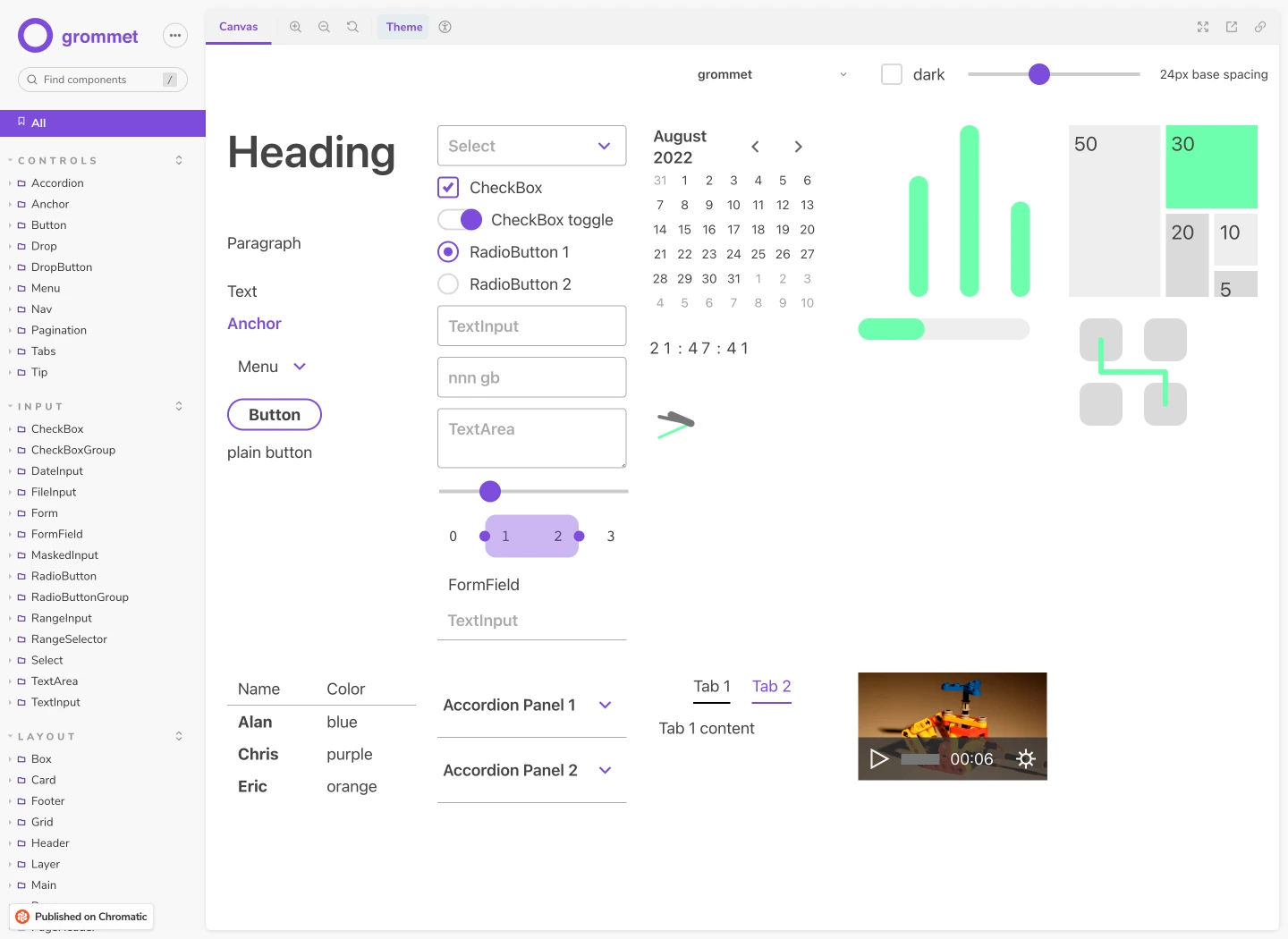
Why build UIs in isolation?Mock hard-to-reach edge cases as stories
Render components in key states that are tricky to reproduce in an app. Then save those states as stories to revisit during development, testing, and QA.
How to write a storyIntegrate with the tools you already use
Storybook is incrementally adoptable and integrates with industry-standard tools. That means your team doesn't have to change their workflow.
Browse integrations“Storybook is a powerful frontend workshop environment tool that allows teams to design, build, and organize UI components (and even full screens!) without getting tripped up over business logic and plumbing.”
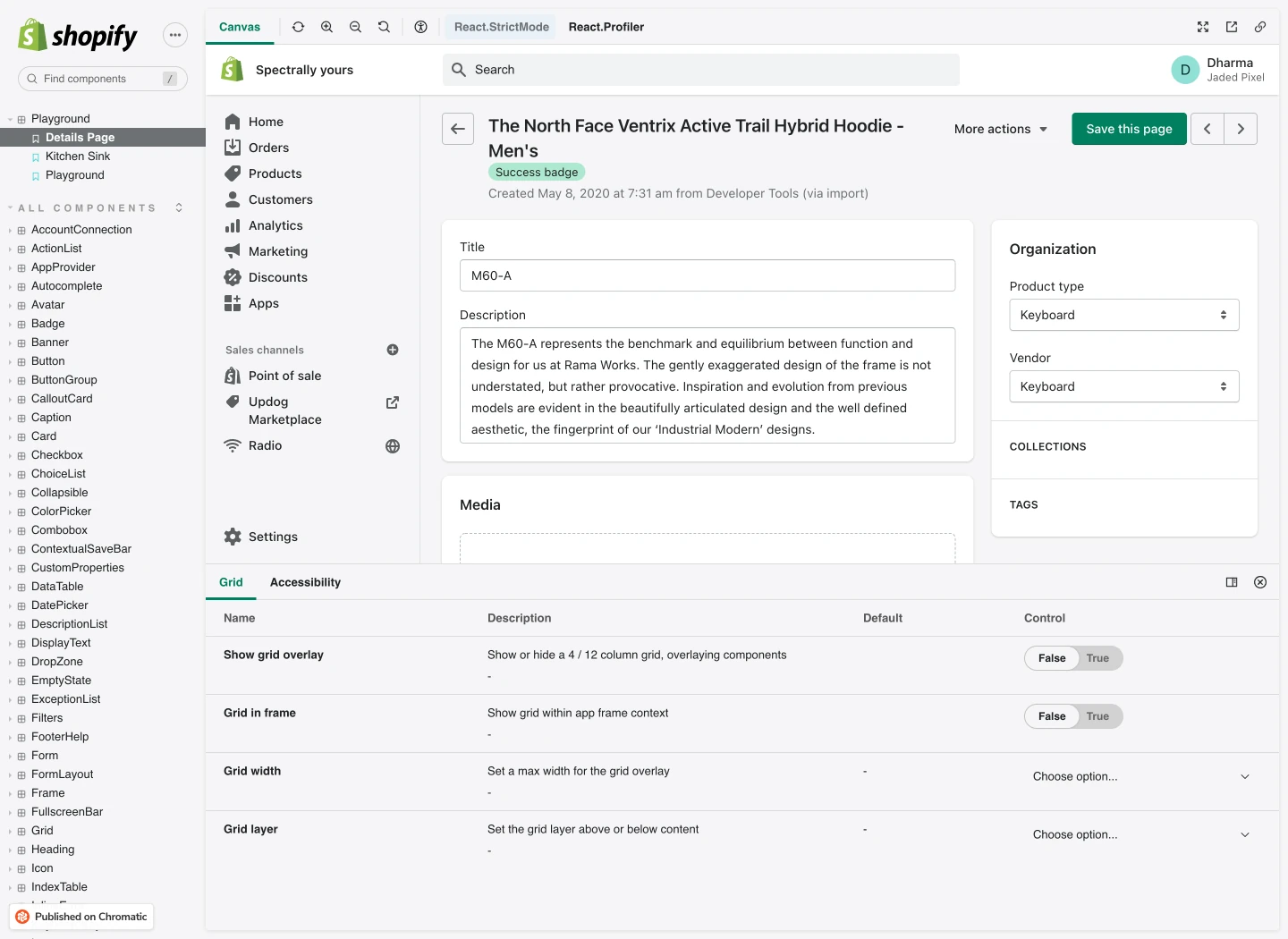
Test UIs with less effort and no flake
Stories capture the “known good” states of UI components. They're a pragmatic, reproducible way to keep track of UI edge cases. Storybook uses them to power automated tests.
“The tool we use for editing UI is Storybook. It is the perfect place to make sure your work aligns with designs to the pixel across breakpoints.”
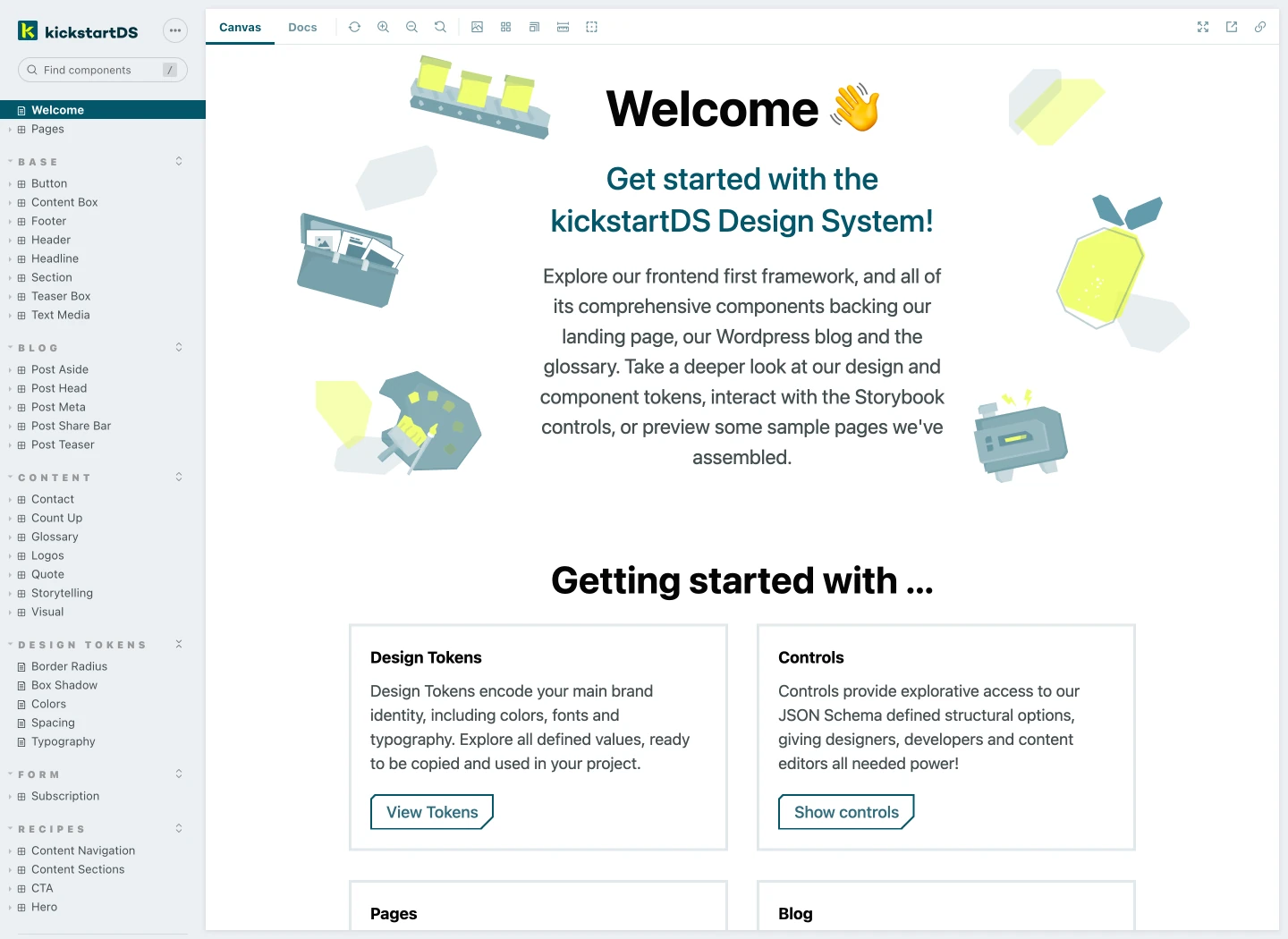
Document UI for your team to reuse
Storybook brings together UI, examples, and documentation in one place. That helps your team adopt existing UI patterns.
“Storybook has made developing components more streamlined by allowing us to easily include technical documentation within our design system!”
Automate UI workflows
Add Storybook as a CI step to automate the UI development workflow. That helps you and your team ship faster with less manual work.

Made for frontend developers
The top frontend engineering teams rely on Storybook to ship world-changing products. Join our open source community to learn new techniques and get support.