
Community Showcase #1
Figma, SWC, Tensorflow, Spotify playlists, and more
The Storybook community is growing fast! With over 1440 contributors and 12k Discord members, many of the ecosystem's coolest projects come from you.
Y'all are writing articles, live streaming, building addons, and inventing new Storybook features. But with everything going on, it can be hard to keep up.
That's why I'm excited to launch a monthly community showcase to share the most popular resources, addons, and announcements of the month.
Pre-releases
Storybook inside Figma?
Cross-referencing coded UI and designs has always been a pain because they live in different tools. With Storybook's upcoming Figma integration, you can embed stories in a Figma file. Stay tuned for the beta launch in the next two weeks!
Interaction Testing is now in beta!
Hot take: UI tests should run in the browser. Who actually likes debugging test failures in their terminals with blobs of HTML?
Now you can script interactions (click, type, drag, etc.) and write assertions in the story itself. Storybook then executes these tests in the browser. If a test fails, you can debug it using the browser dev tools. The whole thing is powered by Jest, Playwright, and Testing Library.
Watch a demo video from maintainer Yann Braga. Or check out the article from Philipp Melab on Interaction Testing with Component Story Format 3.
Component Encyclopedia beta
We're on a mission to catalog the world's UI components.
Why tho? Think of it as “view source” but for the component era. It's easier to learn by seeing what others are doing.
We launched a beta with 3,490 components and 44 projects. But there are dozens more projects in the queue and many more projects we don't even know about. We need your help to QA the site and submit more projects.
Addons
It's been a whole year since we launched the addon catalog. In that time, you all have shipped over 160 new addons.
Some addons introduce new features, workflows or integrate with your favourite JS libraries. While others just bring the party to Storybook 🎶

SWC: SWC is a super-fast Rust-based tool for compilation and bundling. Karibash's addon speeds up Storybook build times by swapping out the Webpack builder for SWC. It's enabled by the pluggable builder API we released in 6.3, which allows you to swap the default builders with next-gen tools such as Vite, Snowpack, and more.
LaunchDarkly: Feature flags are an excellent way to beta test features without breaking the app for all your users. Thanks to Kodia's addon, you can now write stories with feature flags and pass those feature flags into your components.
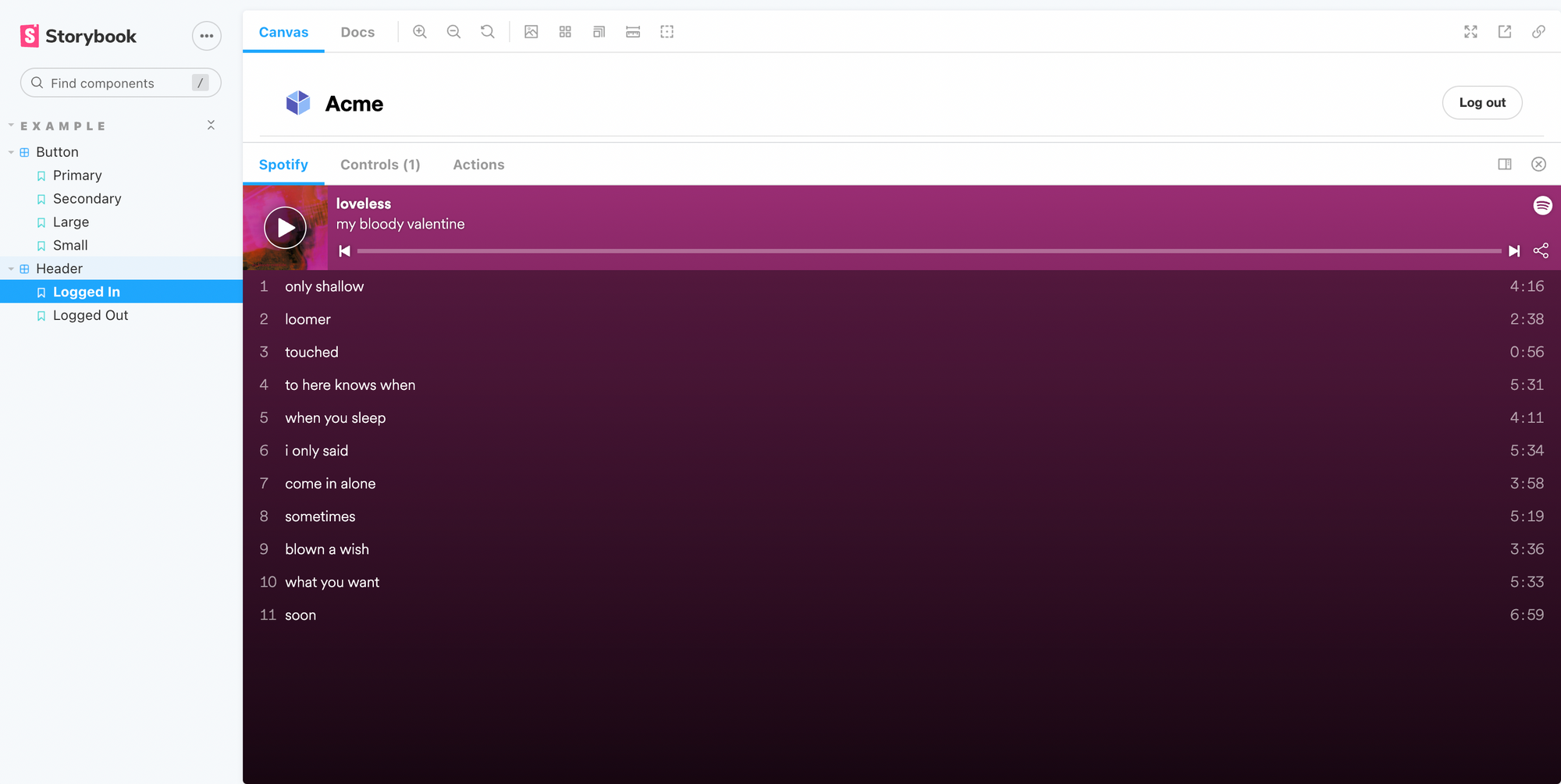
Spotify: Sometimes a story needs a soundtrack to come alive. Alessandro Rabitti’s Spotify addon embeds Spotify playlists, albums, songs, or podcast episodes in a Storybook panel.

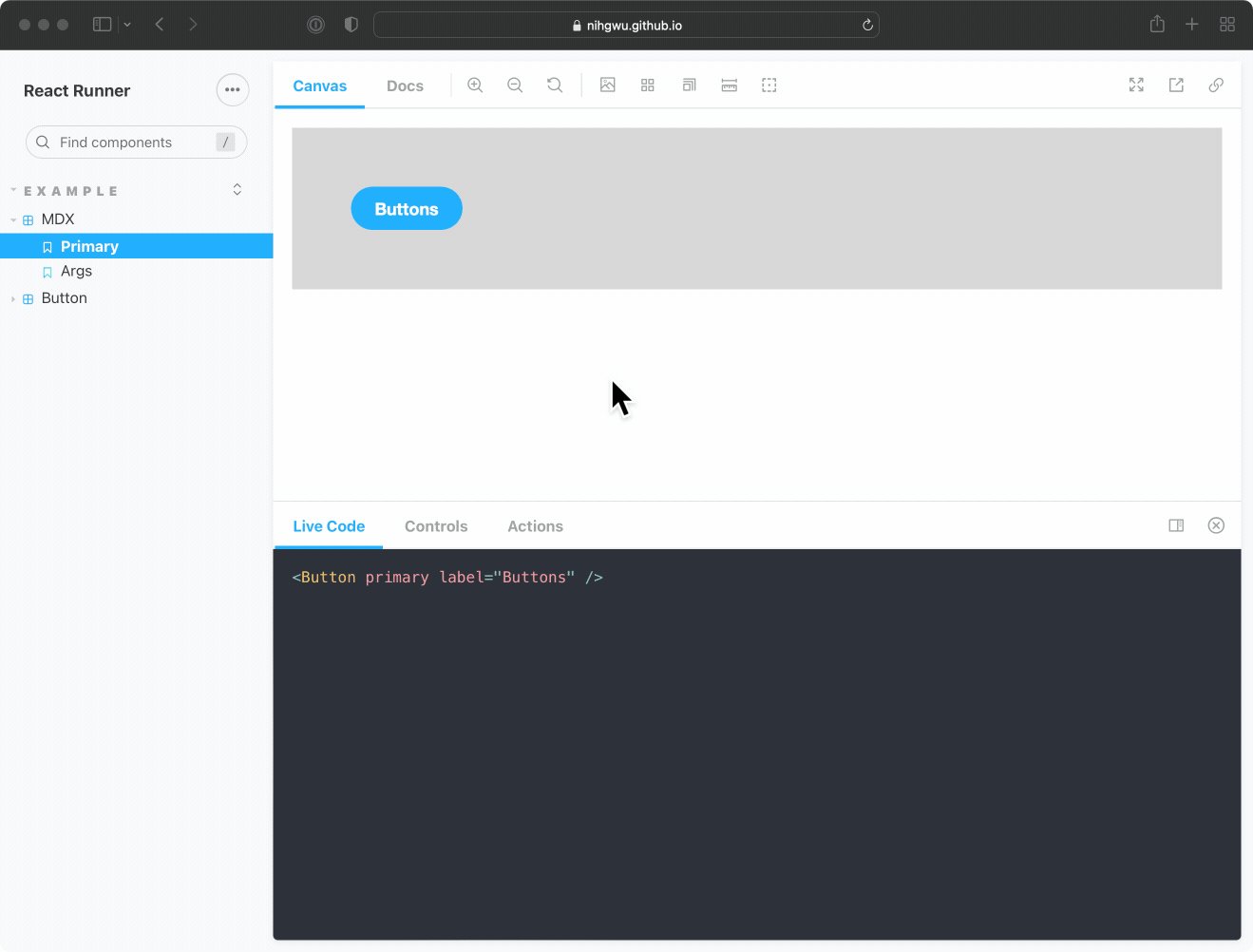
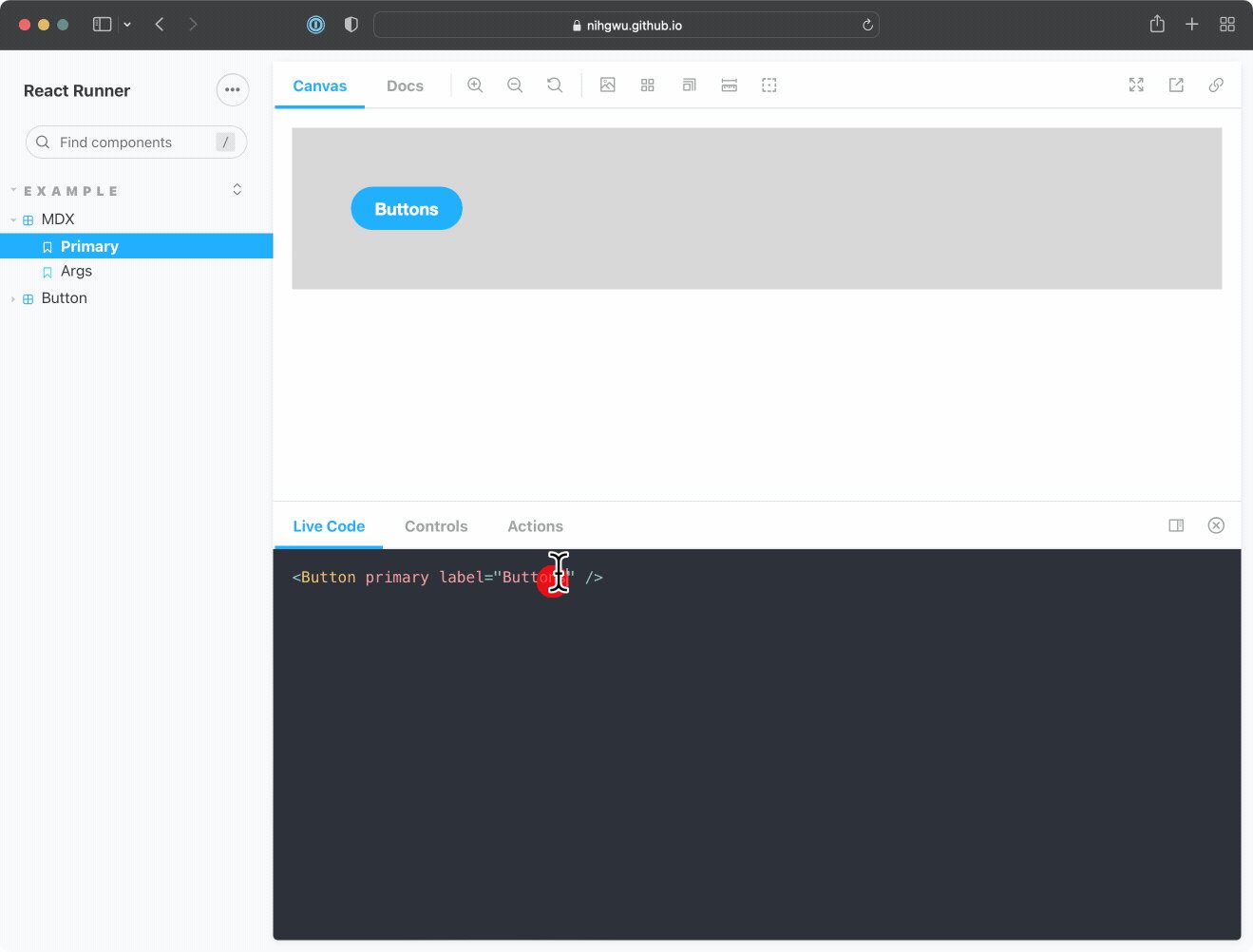
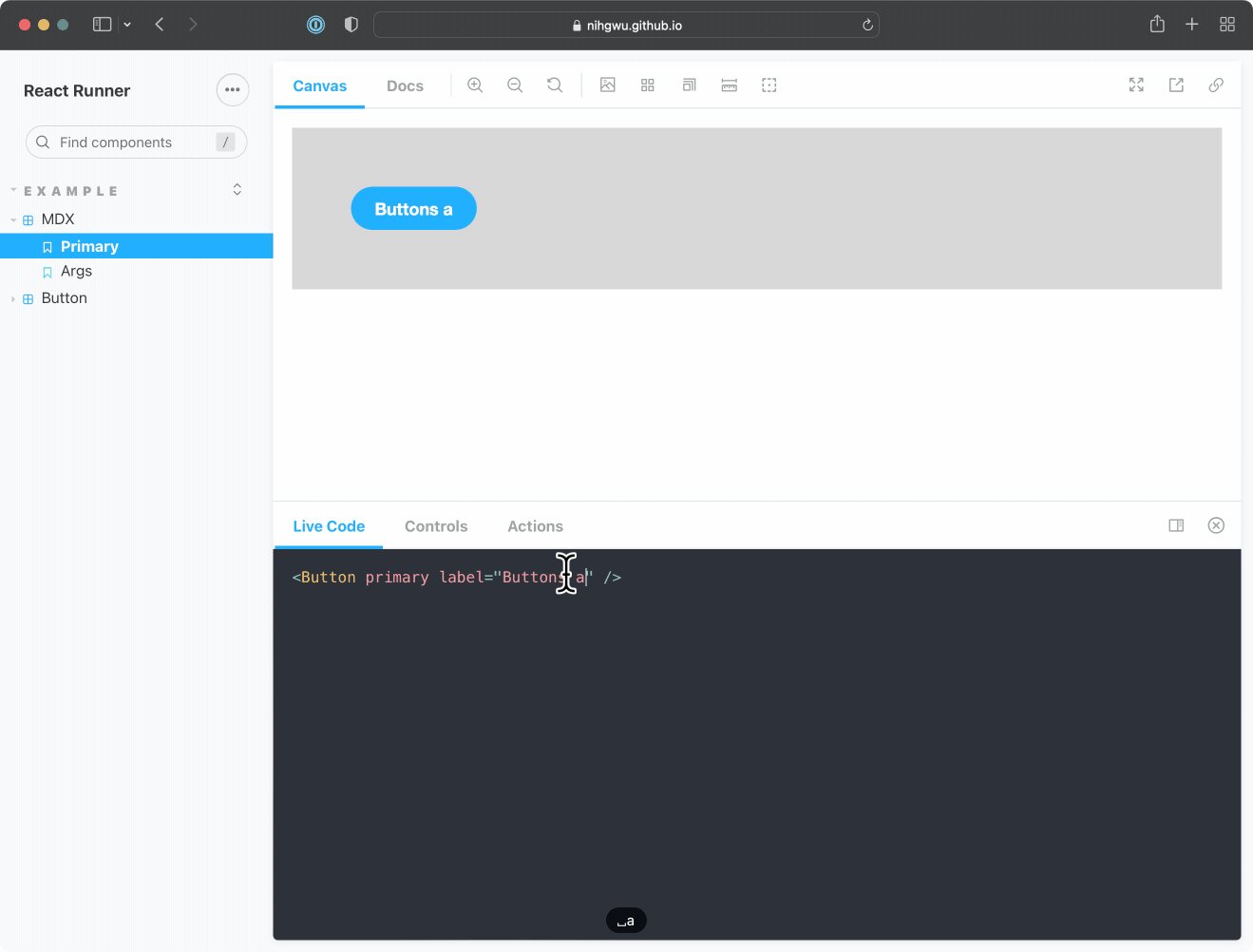
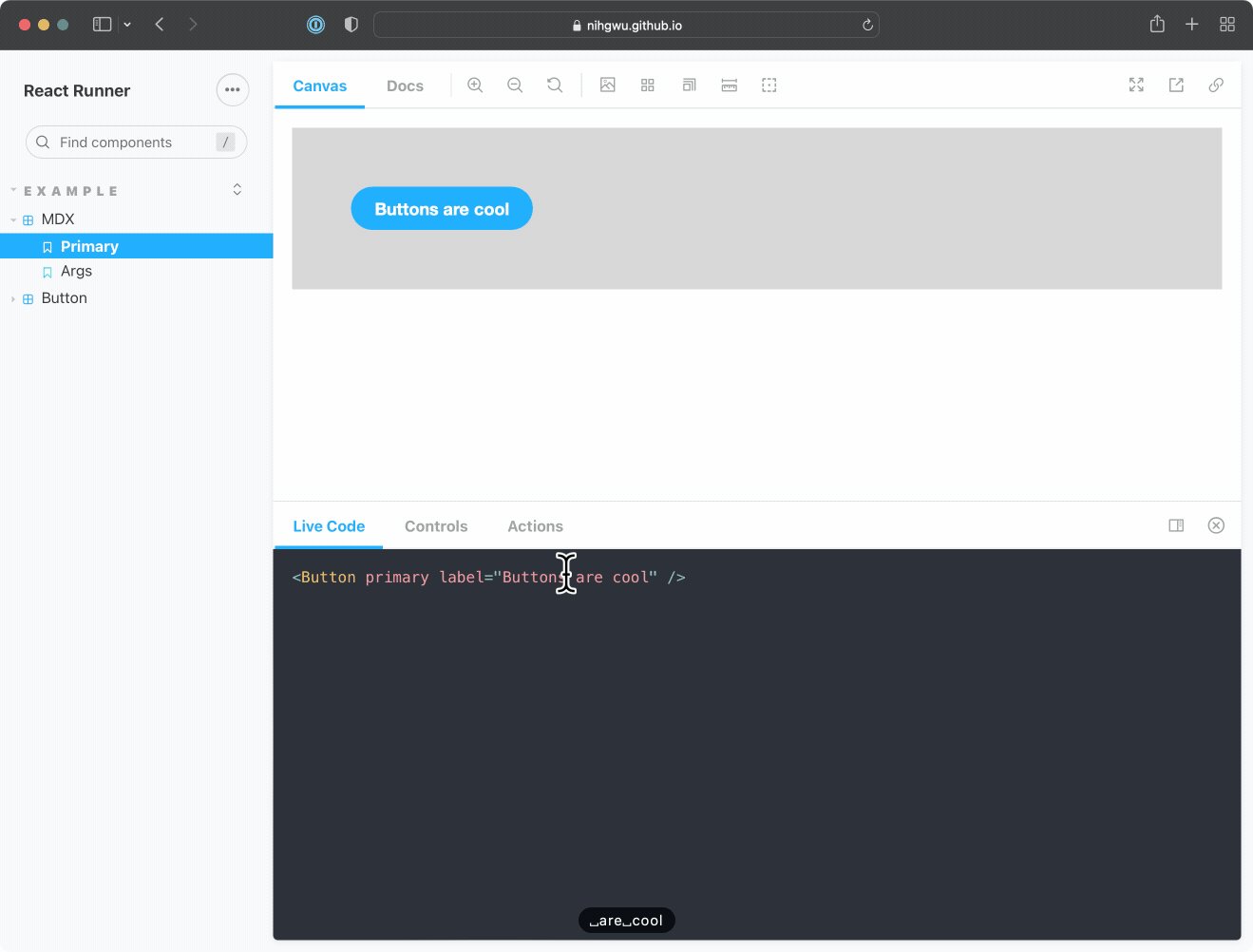
React Runner: Neo Nie’s addon turns your stories into a live interactive playground—powered by react-runner. It makes it dead simple to prototype the UI without spinning up a local development environment. Try out the live demo.

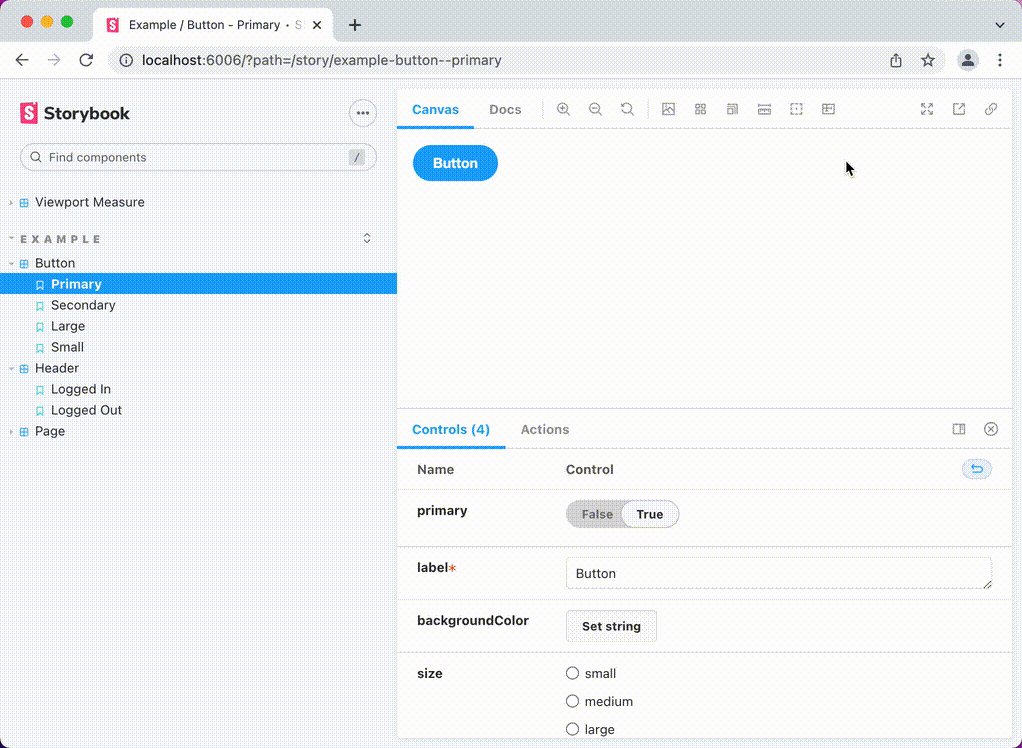
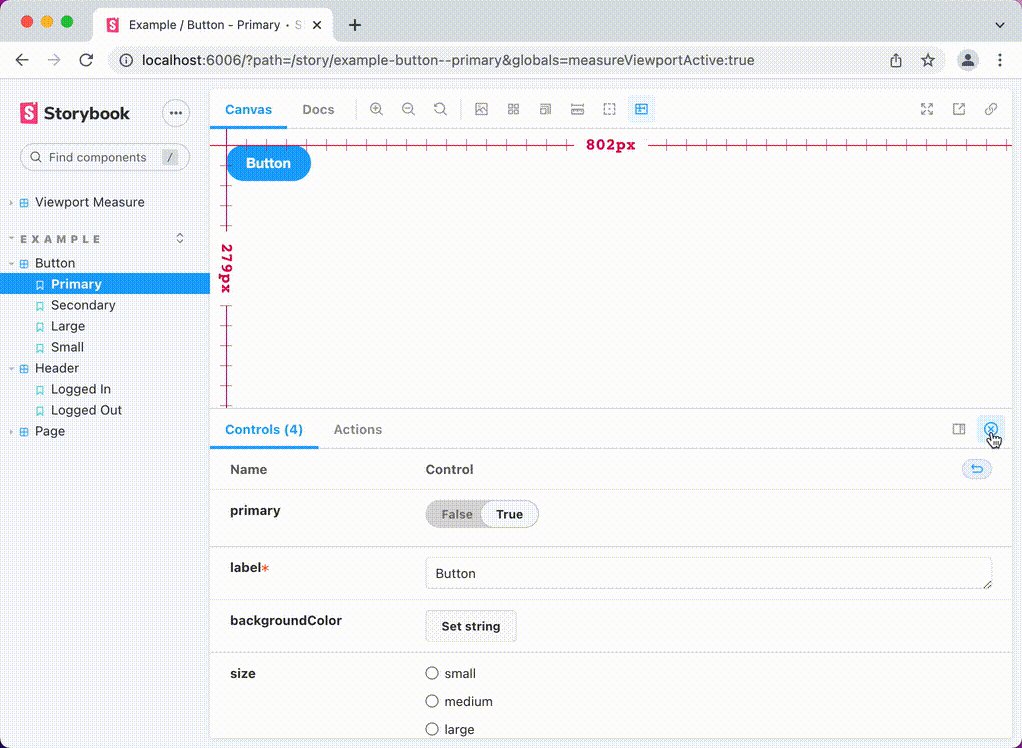
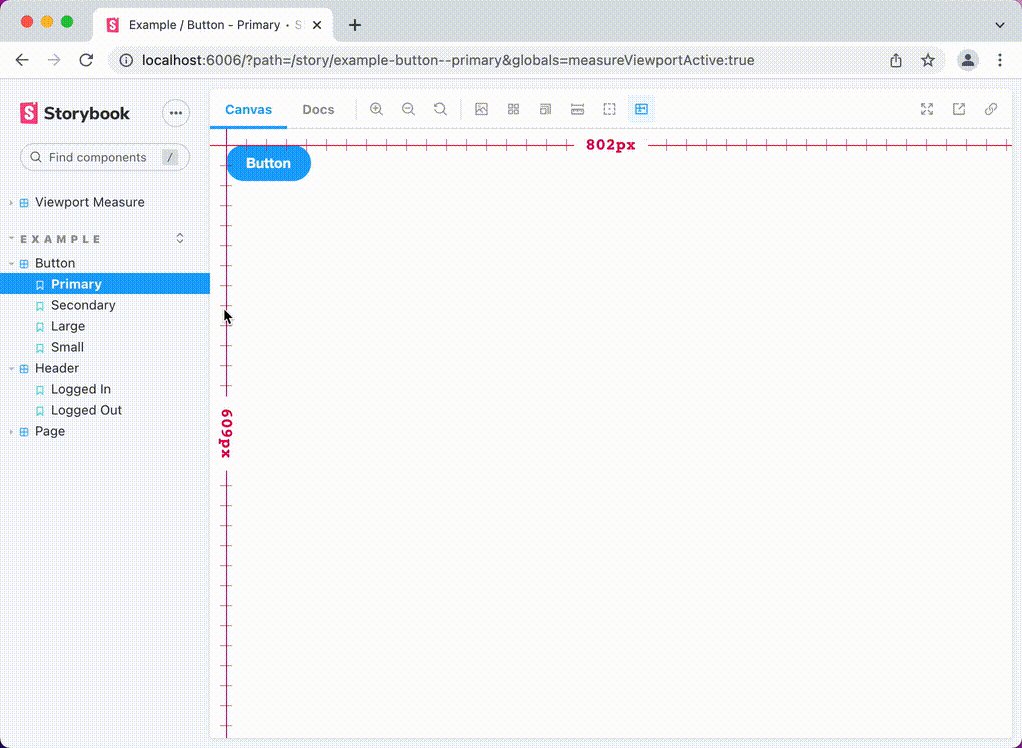
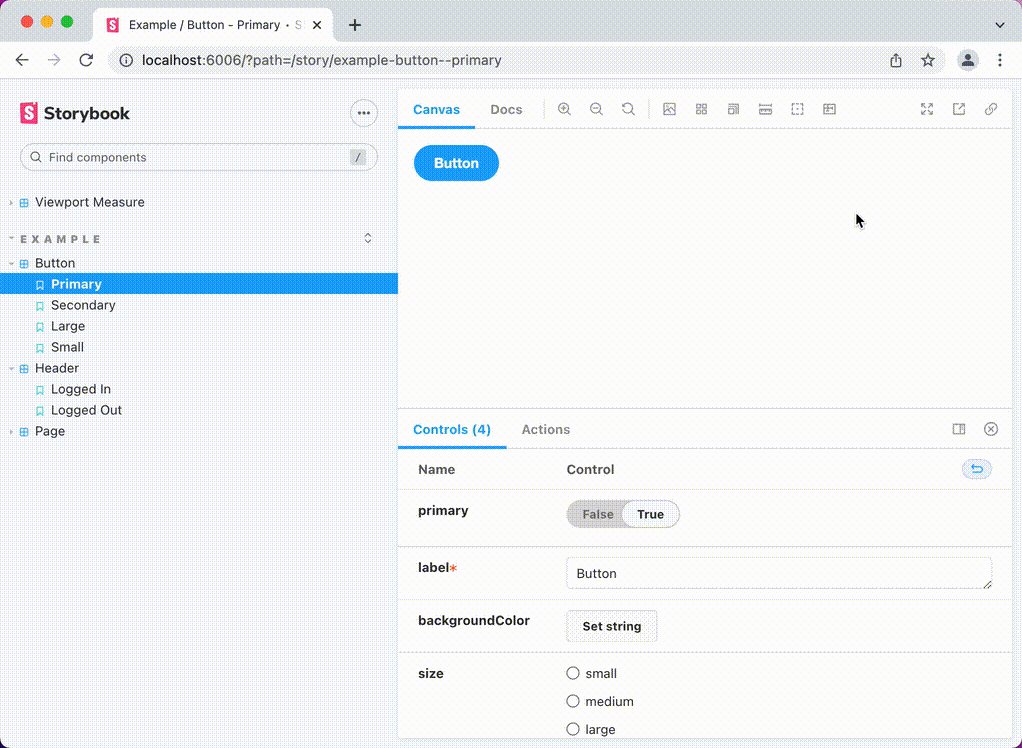
Measure viewports: Sometimes you just wanna know the dimensions of the viewport. That's exactly what Andrew Harvard's addon does. Flip it on to see the width and height of the viewport.

Resources to help you get started
Beginner’s guide to Storybook by Diego Salinas Gardón. It teaches you how to think in stories and covers all the core concepts such as setup, configuring CSS and writing stories.
Do you prefer video tutorials over text? Paul Everitt, from Jetbrains, covers Storybook basics in just 5 mins! Checkout the Unboxing Storybook video.
At Women Who Code Portland, Tricia Leach showed how Storybook can be used by cross-functional teams (including product management, design, QA, development) to build a design system. The Introduction to Storybook workshop covers all Storybook fundamentals and includes a live code demo.
Design Systems are a common use case for Storybook. You bring the components, Storybook brings the development environment, docgen, and automated tests. Purrfect.dev’s podcast about Building and Maintaining Design Systems talks about common pitfalls and misconceptions. Featuring Michael Chan, Brittney Postma, and Alex Patterson.

Cool Integrations
- Are you trying to write stories for components or pages that make API calls? Most folks use the Mock Service Worker to mock network requests. Phelipe Teles breaks down how to add Mock Service Worker to a React Native project.
- Hyped on artificial intelligence? You've probably heard of Tensorflow. Kate Inyeong Kim at InfiniteRed spun up a Tensorflow + React + Storybook library that shows how to bring AI to frontend.
- Over at Microsoft, they’re launching a web component library called FAST elements. Burton Smith has already integrated FAST elements with Storybook.
- Storybook ships out of the box with NX, a widely used Angular monorepo tool. You can see how to set it up in this NX Angular + Storybook talk by Ankita Sood and Kyler Johnson.
- For component library authors, check out Rubén Rodríguez’ article on How to build Angular component libraries or see how to build a design system in Vanilla Extract + NX by Ryosuke.
- Remember Ember? This UI framework spun out of the jQuery and Rails ecosystem in 2011. 11 years later, Ember is still an active open source project. At EmberFest this year, Djamel Bendaoud gave a conference talk about Ember and Storybook.
Want to show up here? Mention @storybookjs with your articles, videos, and addons.
Storybook is one of the fastest-growing OSS communities—over 1.4k contributors & 12k Discord members.
— Storybook (@storybookjs) March 18, 2022
It can get hard to keep up with all the new articles, live streams & announcements.
That's why we're excited to launch a monthly community showcase: https://t.co/x6ba2RCQIm pic.twitter.com/2tkwt5eEOR