
Storybook for Vite
Lightning-fast development with native ES Modules

Remember Javascript fatigue? It was 2015, and every few hours a new framework/boilerplate/build tool would burst onto the scene, one-upping the previous contender and shooting to the top of Hacker News.
Eventually, React and Webpack became a de facto standard and a relative peace fell across the land. Frontend devs were able to relax and get real work done rather than frantically switching tools every few weeks.
Today, the web tooling world is undergoing a new upheaval, with compelling new Webpack alternatives rocketing up the charts. Snowpack, ESBuild, Vite, SWC, Rome, Parcel, Rollup… the list goes on.
At Storybook, the workshop for isolated component development, we are huge fans of this new generation of high-performance tooling.
In Storybook 6.3, I'm excited to announce the Storybook Vite builder, a community-led project to support one of the hottest build tools on the block. Read on to learn more about Vite, how to use it in Storybook, and our roadmap for supporting community builders in the future.
What is Vite and why should you care?
In the race to become the next-generation standard, Vite is leading the pack.
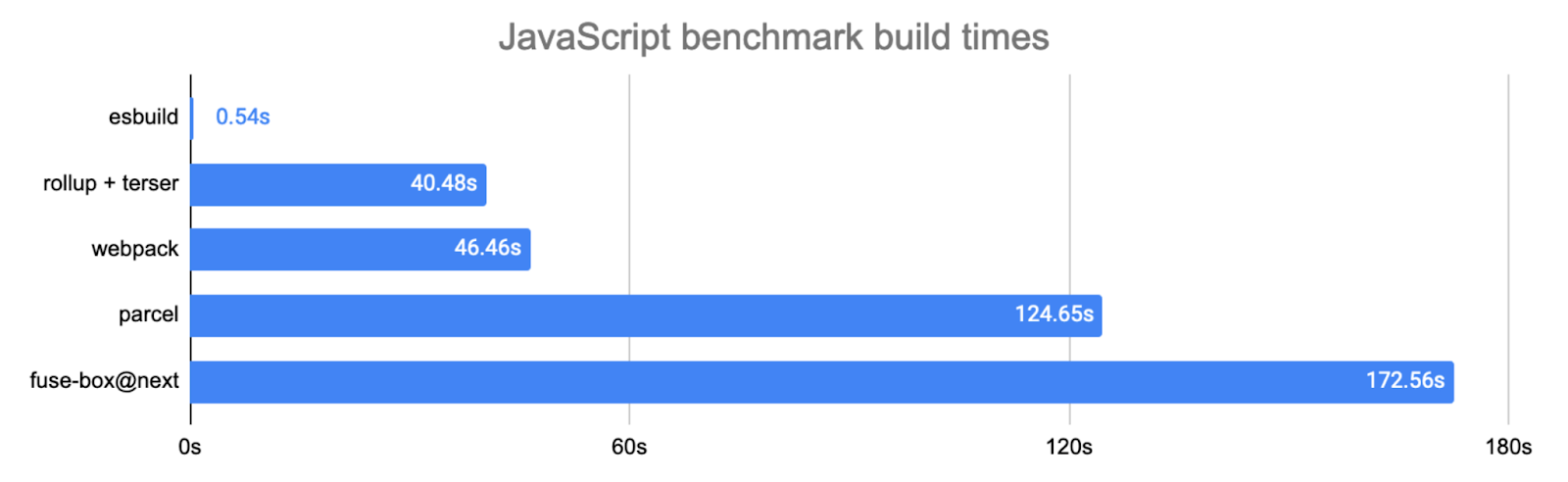
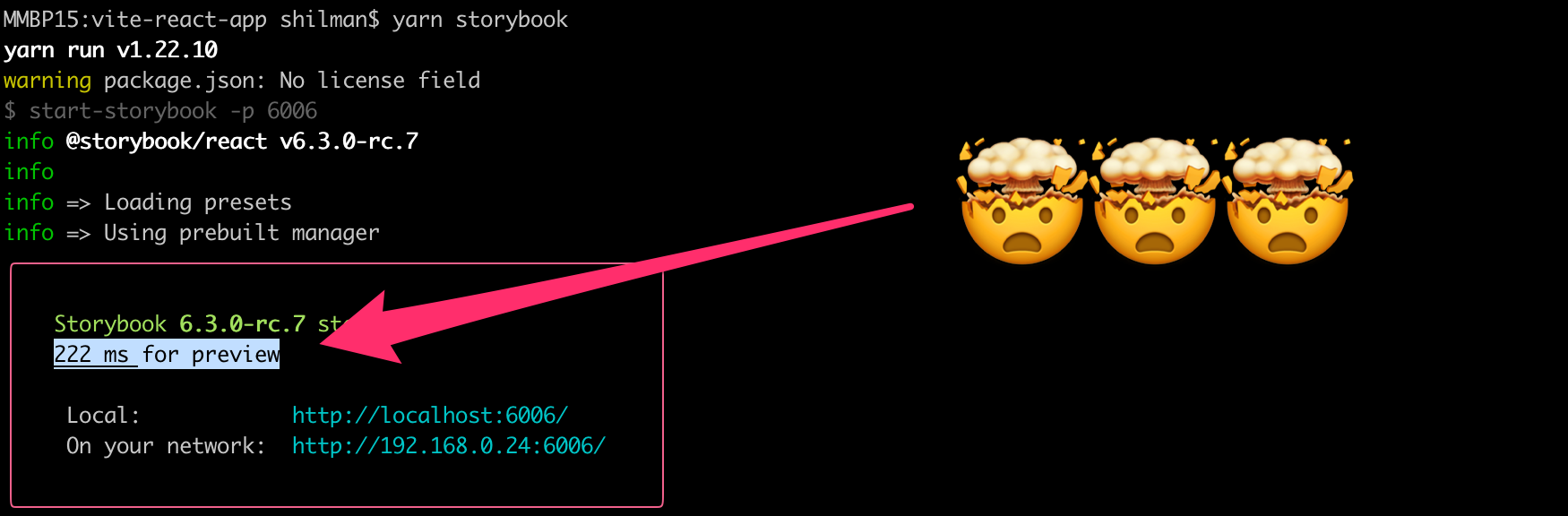
Vite's raison d'être is speed. (Vite means "fast" in French!). By leveraging modern ESM and ESBuild under the hood, it achieves 10-100x improvements in startup speed. The time between saving code changes and seeing those changes in the browser has also never been quicker.

But it's also got a lot more. Vite ships with great project templates for most major frameworks, has familiar Rollup-style configuration ergonomics, a robust plugin ecosystem, and even has mature production bundling thanks to Rollup.
Vite has already become the official bundler for both Vue and Svelte, and is an increasingly popular choice for other frameworks like React and Lit, so even if you haven't used it yet, there's a good chance you will in the future.
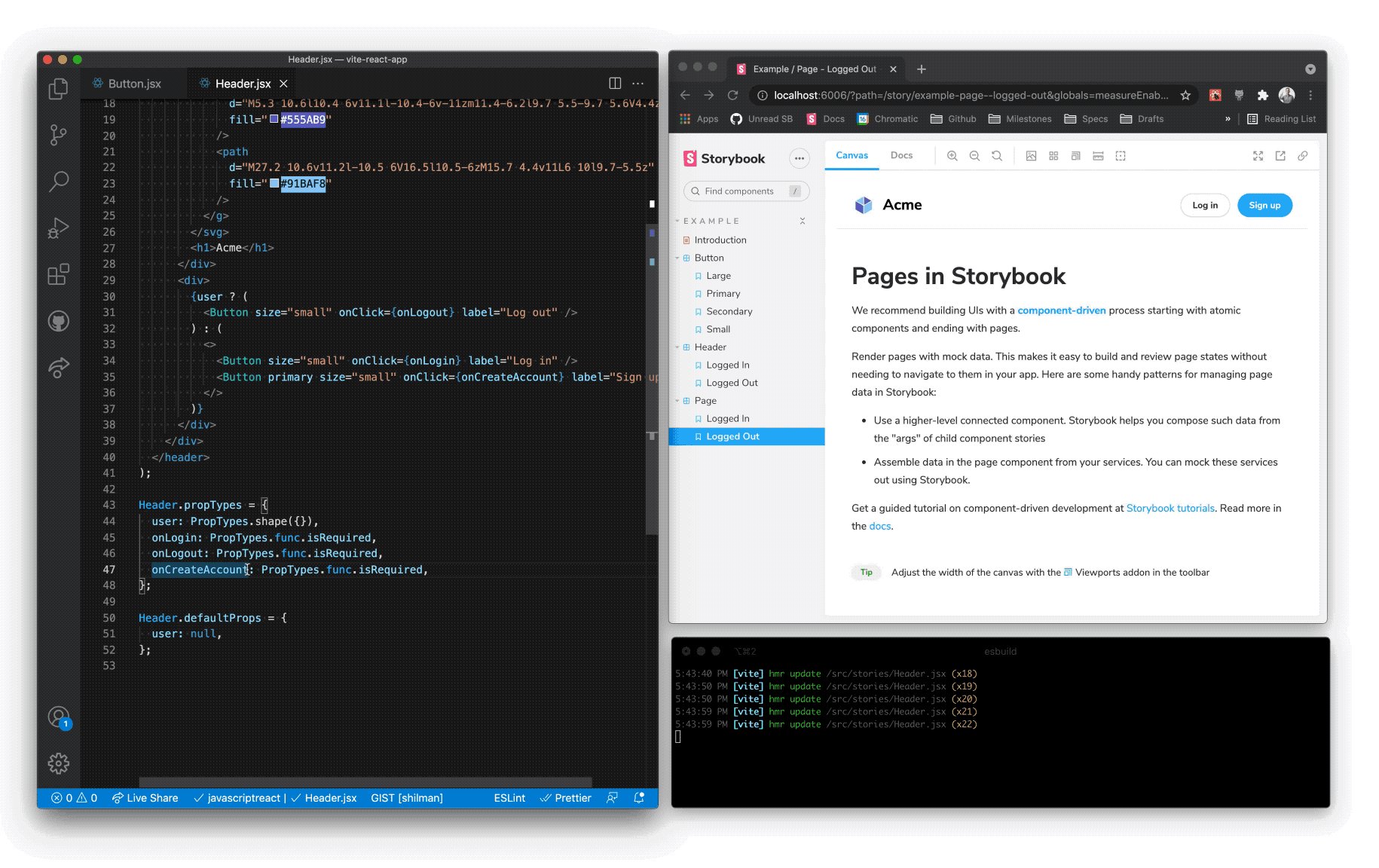
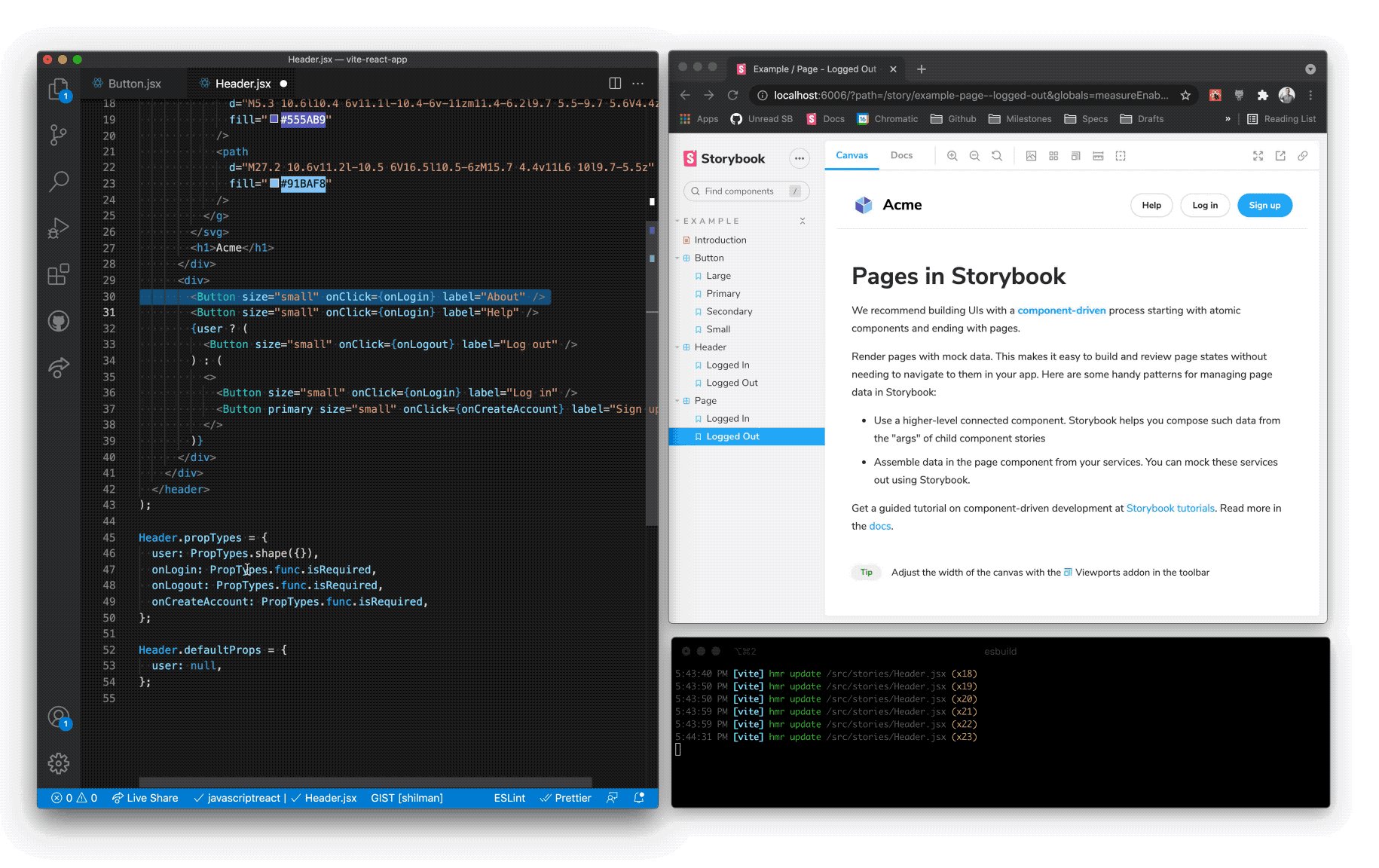
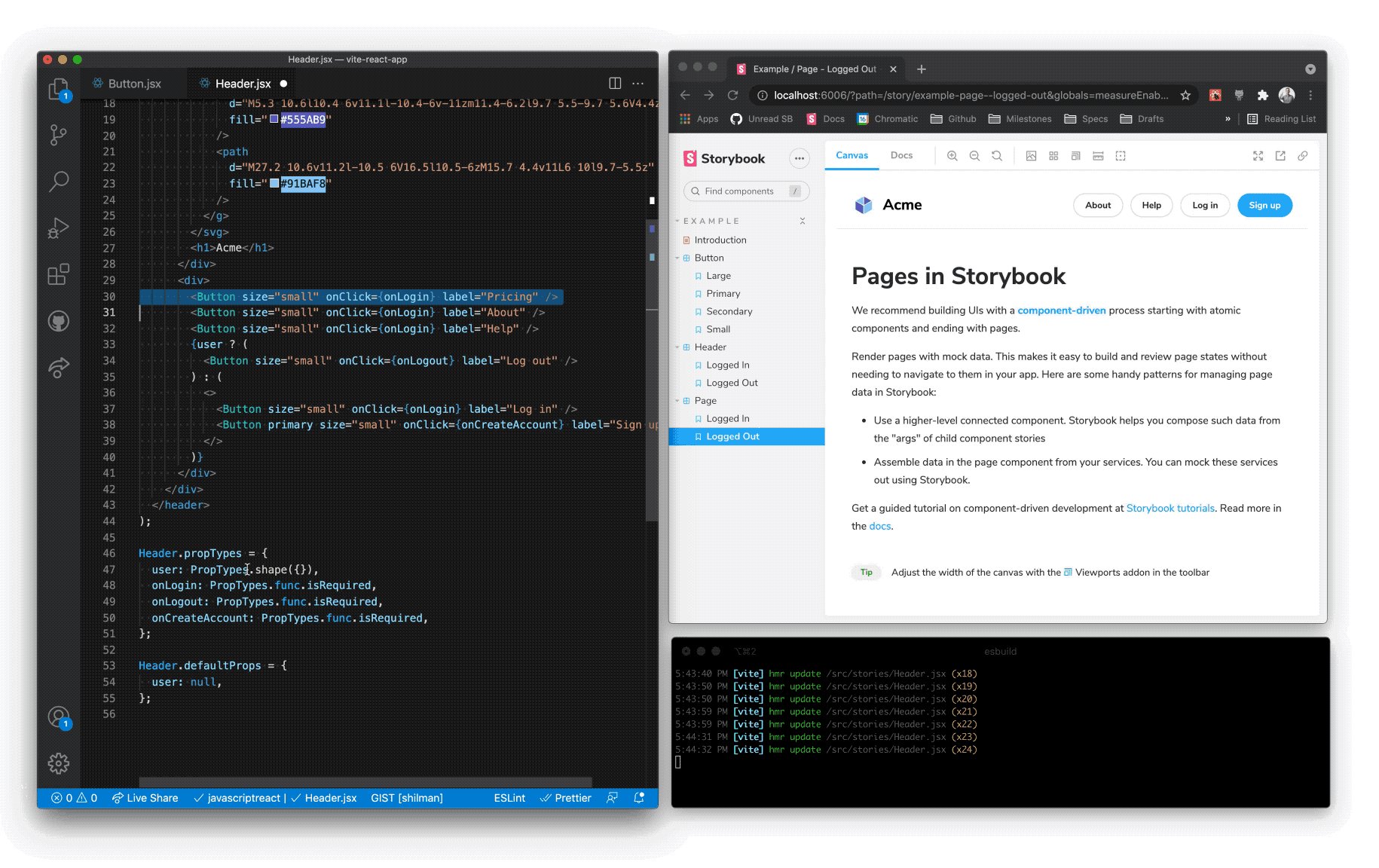
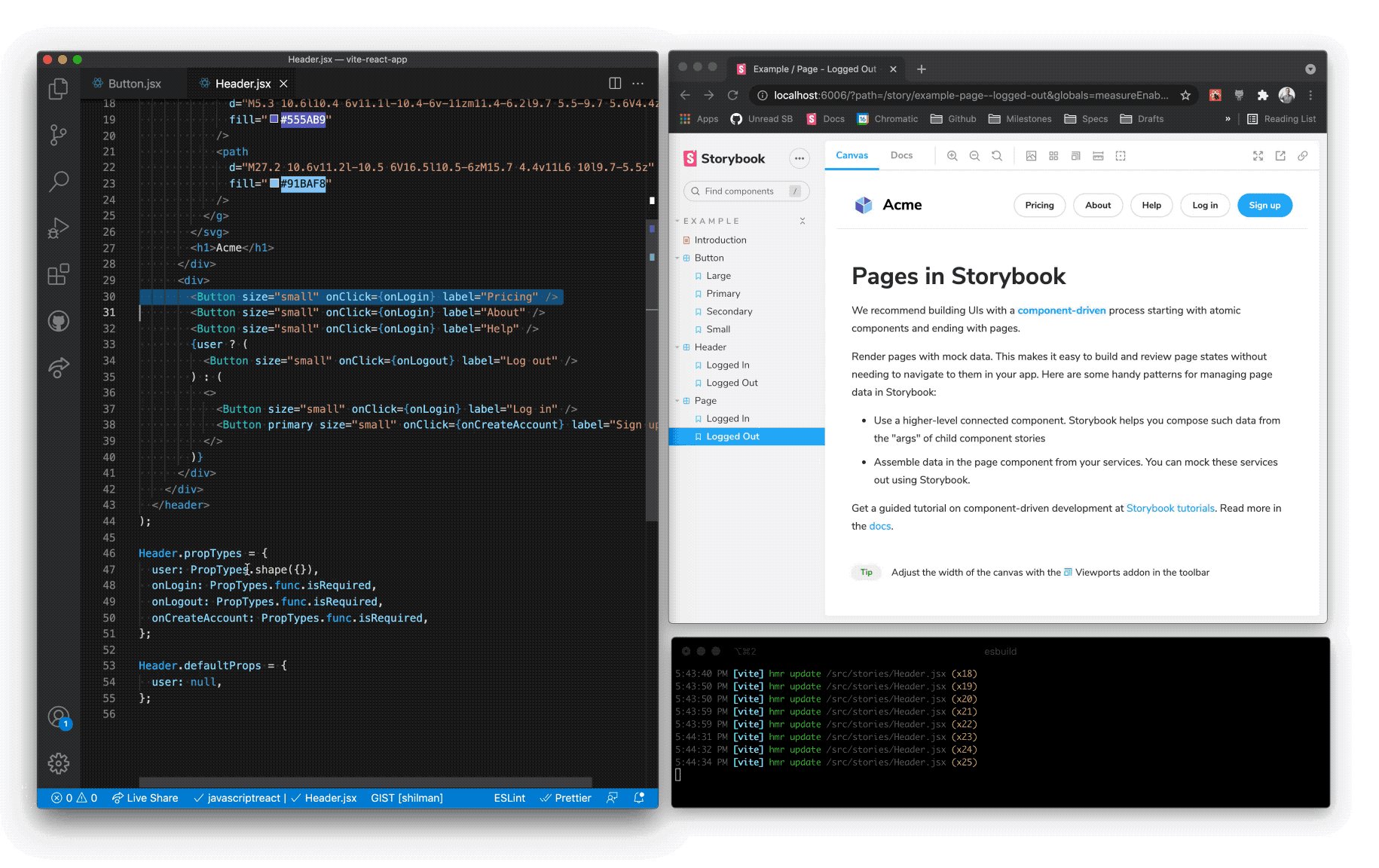
The Storybook Vite builder

Starting in Storybook 6.3, you can use Vite to build your Storybook thanks to heroic work by Eirik Sletteberg, Sasan Farrokh, and Ian VanSchooten.
Storybook 6.2 introduced a new pluggable builder API and storybook-builder-vite is the first non-webpack builder to arrive on the scene.
When you add the new builder to your project, Storybook stops bundling with webpack and starts bundling with Vite.
This means you can expect the following benefits:
- Dramatically improved build speed
- Compatibility with your Vite project settings
- Access to Vite's plugin ecosystem
The caveat is that it's still experimental (though it's already being used by multiple teams in production!). Also, we are still figuring out the best way to guarantee compatibility with Storybook's ecosystem of addons, a few of which depend on Webpack.

Get it now
It takes just a minute to try out the Vite builder. If you already have a Vite project, you can run:
npx sb init --builder @storybook/builder-vite
npm run storybookIf you don't have a Vite project, it's easy to get started:
npm init viteVite supports a variety of templates including React, Vue, Svelte, Preact, and Lit. And includes JS and TS variants for each.
Builder roadmap
If you've gotten this far, you're probably wondering about Storybook's plans for supporting other next-generation builders.
We believe that tooling diversity creates a healthy web. This is why Storybook supports every major web framework including React, Vue, Angular, Svelte, Lit, Ember, Marko, and more.
We're taking the same approach to builders. In 6.2 we launched a pluggable builder API and experimental wepback5 builder. In 6.3, we're graduating webpack5 support to "stable" and we are introducing the community Vite builder.
Enterprising community members are also poking at a Snowpack builder and more. We'd love your help developing and maintaining these new builders!
Conclusion
This new builder ecosystem ushers in a new era of performance. That means a 10-100x faster start time for dev servers. And smaller bundles for production builds.
We are in the process of a performance re-architecture for Storybook. To better support code splitting, lazy compilation and a faster development experience. We will take alternative builders into consideration during this redesign. We expect Storybook 7.0 to be an even better platform for the modern builder ecosystem.
Get involved
Professional UI developers rely on Storybook every day. When you adopt Storybook, you get the confidence that it'll work with the latest production-ready tools.
The project is maintained by 1,300+ open source contributors and guided by a steering committee of top maintainers. If you are interested in contributing, check out Storybook on GitHub, create an issue, or submit a pull request. Donate on Open Collective. And if you're interested in bringing a new builder to life, chat with us in Discord — a maintainer is usually online. Stay up to date with Storybook news on Twitter and by signing up for our mailing list.