
The Storybook Story
From UI development startup to open collective

With over 10,000 Github stars and 290k monthly npm downloads, Storybook is the most popular open source tool for React and React Native UI component development. Storybook 3.0 is our first community-driven release and represents a significant restructuring of Storybook’s source code and its maintainers.
This post explains how Storybook morphed from a startup into a community-driven project. Its goal is to help Storybook users understand the context of the 3.0 release and the change in maintenance. It may also be useful for anyone who wishes to understand how a project can smoothly transition from commercial entity into community-driven open collective.
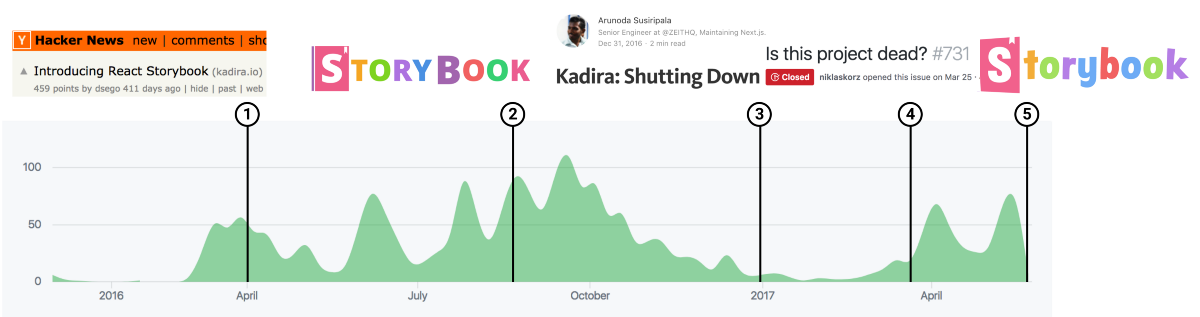
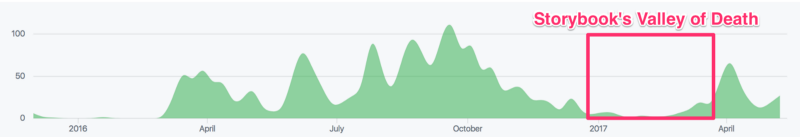
The history of Storybook can be summarized by a single chart:

- Storybook 1.0 was developed by a startup called Kadira and launched in April 2016.
- Storybook 2.0 was released by Kadira in September 2016 with great docs, extensibility, and a paid hosted service.
- Kadira shut down in December 2016 and Storybook development went idle from mid-January 2017.
- After a minor uproar on Github in April 2017, the project was handed off to the community.
- Storybook 3.0 was released in May 2017, driven by the community.
Storybook’s Origin
Kadira was the original developer of Storybook. Kadira was a bootstrapped Sri Lankan startup, led by Arunoda Susirapala and consisting of a talented and close-knit team of developers.

Before Storybook, Kadira was already known and well-loved in the open source world, having contributed massively to the Meteor community, developing online courses, open source packages, and Kadira APM, a freemium application performance manager for Meteor.
As focus shifted away from Meteor, Kadira released React Storyboook 1.0 to the world in April 2016. The release consisted of an open-source project as well as the promise of a commercial hosted solution.

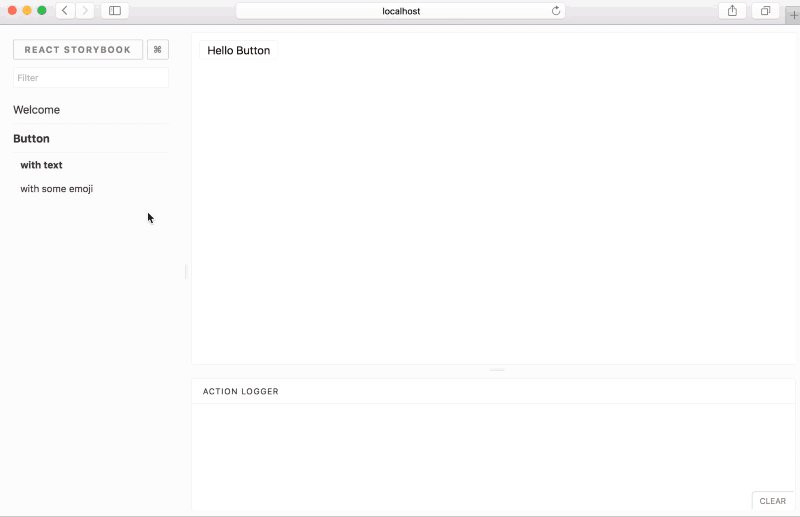
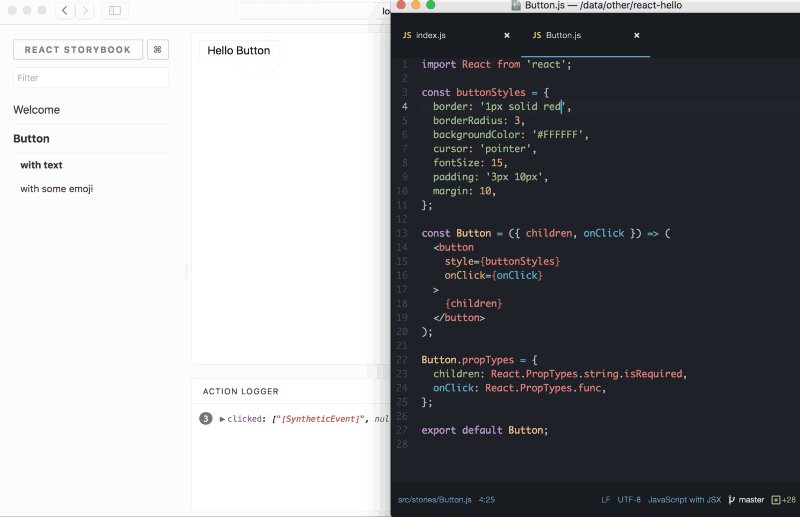
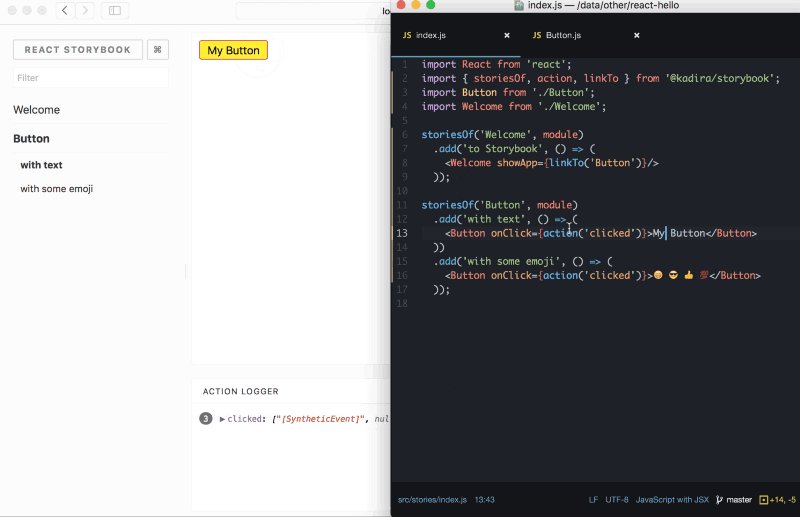
Storybook is an environment for defining, developing, and testing UI components. It’s based on the idea of “stories,” or individual component states that can be viewed in isolation. Applications can then be developed, piece-by-piece, and efficiently assembled from working parts. Building applications from components also improves testability, documentation, and collaboration.
With a compelling value proposition that captured developers’ imaginations, and a solid implementation for React component development, Storybook was a hit from day one, rising to the top of Hacker News, and amassing a bunch of early adopters out of the gate.
Storybook’s Rapid Growth
During 2016, Storybook matured from a tool for React component development into a platform:
- Addons. Storybook has a flexible addon API, and it has been extended by Kadira and the community at large with dozens of addons to improve component design, testing, and documentation.
- Frameworks. Storybook’s open architecture supports multiple component frameworks, and during 2016 it grew to support React Native.
As Storybook matured, its usage grew tremendously. There are numerous great open-source projects for component development and documentation, but we believe Storybook’s success is due to several factors:
- A zero-configuration integration with popular frameworks.
- An open architecture and continual stream of new features.
- Strong community marketing by Kadira.

Storybook’s Death and Rebirth
Despite Storybook’s rapid rise in popularity, Kadira shut its doors in December 2016. The closure was attributed to a collection of personal and professional circumstances. It was a loss for the Javascript open source ecosystem.
Although Storybook was open source from the start, it was managed entirely by Kadira. Consequently, from-mid January, pull requests sat idle and the project stagnated in a limbo state over the following months, though Storybook was still being widely used by the community during that time.

Eventually, frustration was punctuated by issue storybook#731, which questioned whether the project was dead. This provocative post triggered React kingpin and Storybook supporter Dan Abramov to propose community maintenance. He later encouraged the new group of maintainers in a subsequent tweet to his nearly 70k followers:
Great to see new maintenance effort in Storybook. This is how open source should work. https://t.co/84XnvsImKs
— Dan Abramov (@dan_abramov) March 29, 2017
Under New Management
In response to Dan’s exhortation, Storybook enthusiast Norbert de Langen stepped up to lead the transition to a community-driven Storybook. Arunoda and Muhammed Thanish graciously assisted in the transition and continue to advise the project.
Norbert organized a Google Hangout among community volunteers in early April, and I was one of those interested members on the first call. Since then, Norbert and I have driven the 3.0 release on both Github and Slack, along with a set of core maintainers and a massive number of contributors due to the project’s popularity.

The new management are mostly first-time open-source maintainers, brought together by our love of Storybook and our excitement around a radically better way to develop user interfaces. We’ve never met in person, but are an easy-going group that’s having fun working together.
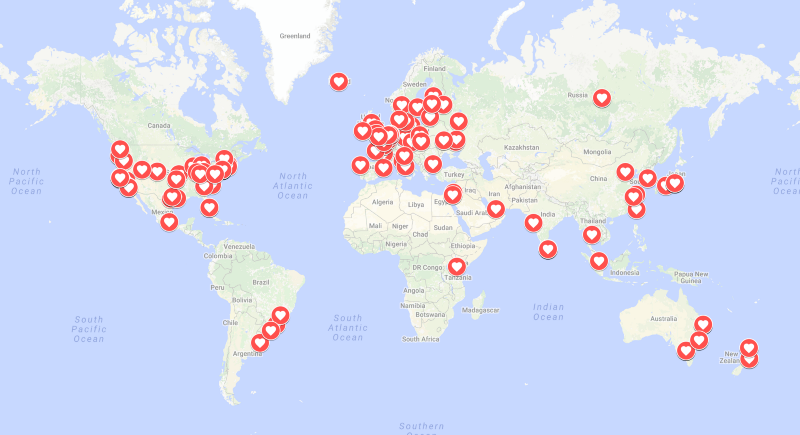
We’re spread across the globe, with core maintainers in Amsterdam, Colombo, Leicester, Melbourne, Moscow, Paris, San Francisco, and Seoul, and contributors from every continent except Antarctica (gotta leave something for v4!):

Over the past month, we’ve completed an overhaul of Storybook, cleaning up its code/package structure/documentation/release process and closing a bunch of outstanding issues along the way:

The Road Ahead
In the past two months, Storybook has been reborn from the ashes of a startup and grown into a community-driven collective. And with Storybook 3.0, we’ve developed a strong foundation for future releases.
Soon we’ll be sharing our roadmap for improving the platform’s functionality, usability, and extensibility. To stay posted, hit “follow” on our Medium publication below or check us out on Twitter.
If you want to join the cause and discuss Storybook, please jump in our Slack channel. We’re a friendly bunch and welcome all collaborators at any level of experience!

If you’re interested in learning more about Storybook, please read our docs and give Storybook a try in your next React or React Native project. It’s this easy:
npm i -g @storybook/cli
cd my-storybook2-project
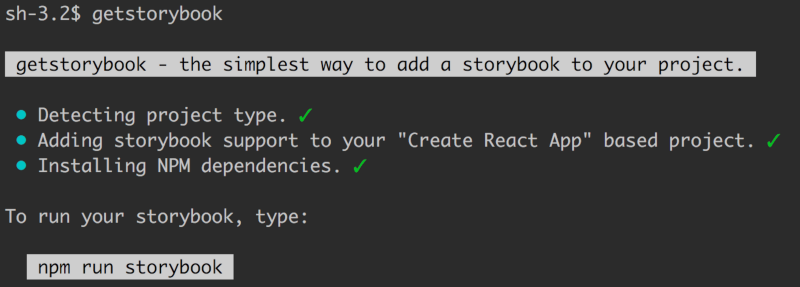
getstorybookFinally, to stay up to date with Storybook-related news, hit “follow” below, or check us out on Twitter. And if you love Storybook, please tap the 👏 button below to help more people discover it.
With ❤️, storybook team.