Integrate SvelteKit with Storybook
This recipe assumes that you already have a SvelteKit >= 1.0 app and have just set up Storybook >= 7.0 using the getting started guide. Don't have this? Follow Sveltekit's setup instructions then run:
# Add Storybook:
npm create storybook@latestFeature support
With our package, Storybook automatically mirrors the project settings of SvelteKit. Here's what you'll get:
- 📚 Supports imports that use the special
$libalias - 👓 Components can read current environment information from
$app/environment - 🖼️
$app/pathsis supported so you can safely get paths for assets - 🛒 Stores in
$app/storesare supported out of the box
In a project without Storybook
Run the following command in your SvelteKit project's root directory, and follow the prompts:
npm create storybook@latestStorybook will automatically detect your SvelteKit project and install the necessary packages and configurations.
In a project with Storybook
If you’re already using Storybook prior to version 7 in a project, upgrade Storybook with this command, and follow the prompts:
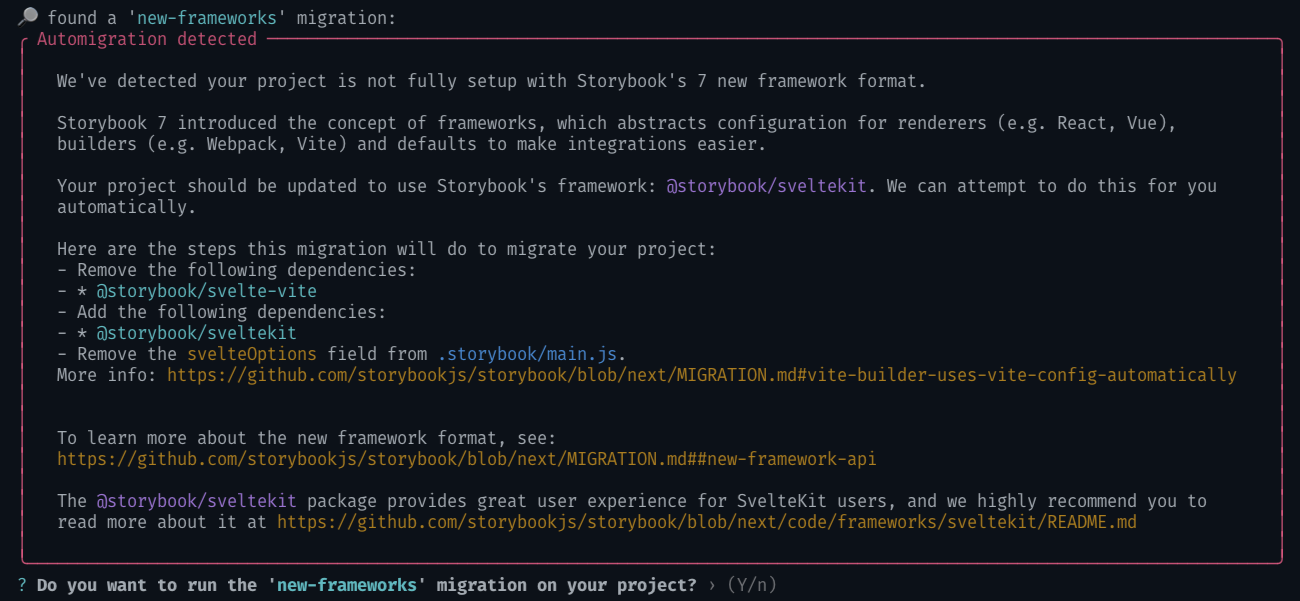
npx storybook@latest upgradeIf your existing project is configured with the Vite builder, it will prompt you to migrate your Storybook configuration and dependencies to the new @storybook/sveltekit package automatically.

If your existing Storybook setup is using the Webpack builder, it can’t automatically migrate for you, because there’s no way to migrate your Webpack configuration to a Vite configuration. In that case, follow the manual migration steps instead.
Get involved
Now you're ready to use SvelteKit with Storybook. 🎉 If you use SvelteKit at work, we'd love your feedback on the SvelteKit + Storybook experience.
Join the maintainers and our thriving community in Discord.
- ShaunEvening