Implementar Storybook
Neste tutorial o Storybook foi executado na máquina local. Poderá ser necessária a partilha com o resto da equipa, em particular com membros considerados não técnicos. Felizmente, é bastante fácil implementar o Storybook online.
Então as estórias já se encontram implementadas!🎉 O Chromatic indexa-as e segue-as ao longo das ramificações feitas e dos commits Pode saltar-se este capítulo e seguir para conclusão.
Exportação sob a forma de uma app estática
Para implementar o Storybook será necessário ser exportado como uma aplicação estática para a web. Esta funcionalidade já está implementada e configurada, como tal não precisamos preocupar-nos com qualquer tipo de configuração.
Quando executar o Storybook através de npm run build-storybook, irá gerar a pasta storybook-static com o conteúdo estático do seu Storybook.
Implementação contínua
Pretende-se que seja partilhada ultima versão dos componentes á medida que o código é produzido. Para tal é necessário que o Storybook também o seja. Dependendo do GitHub e Netlify para implementar o site estático. Será usado o plano gratuito.
GitHub
Se estiver a seguir o tutorial a partir da secção anterior de testes pode saltar para a configuração do repositório no GitHub.
Quando o projeto foi inicializado pelo cli do angular, foi criado um repositório local. Nesta altura é seguro adicionar os ficheiros ao primeiro commit.
git add .
Agora pode ser feito o commit dos ficheiros.
git commit -m "taskbox UI";
Navegue até ao GitHub e configure aqui um repositório. E vai ser atribuído o nome “taskbox”.

No novo repositório de código, copia-se o URL original deste, e adicionado ao projeto com o seguinte comando:
git remote add origin https://github.com/<your username>/taskbox.git
Finalmente injeta-se o repositório no GitHub
git push -u origin main
Netlify
O Netlify possui um serviço de implementação continua, o que permite a implementação do Storybook sem ser necessária a configuração de uma IC (CI na forma nativa) própria.
storybook-static para um serviço de hospedagem estático, tal como o S3.
Criação da conta no Netlify, em seguida “create site”.

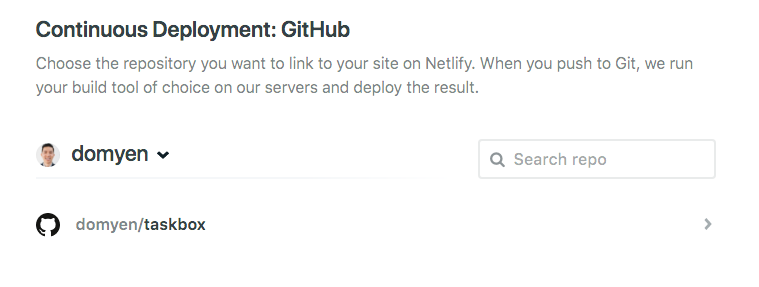
Em seguida click no botão GitHub para ser feita a ligação do Netlify ao GitHub. O que permite o acesso ao repositório remoto Taskbox.
Seguida da seleção do repositório da lista de opções.

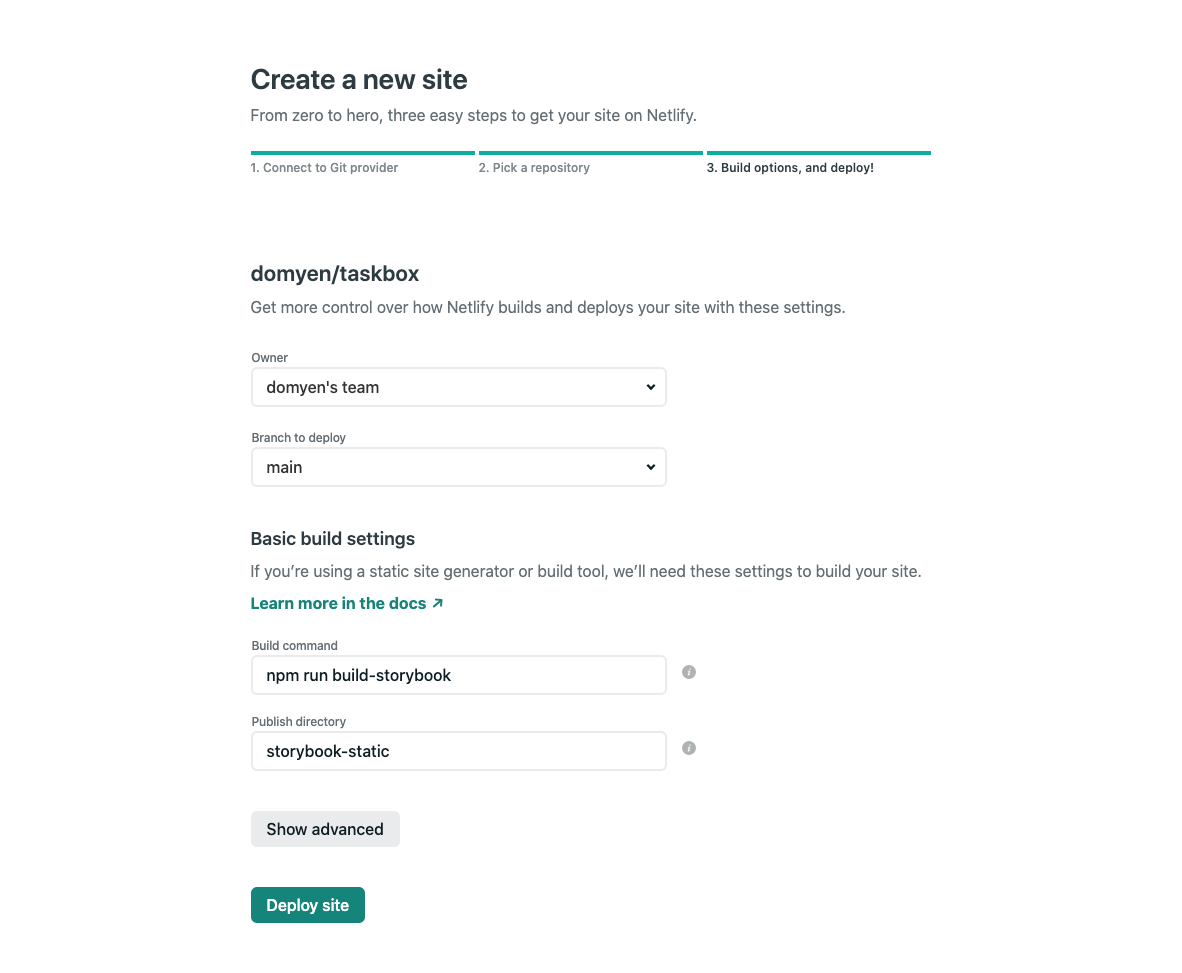
É feita a configuração no Netlify ao selecionar-se o comando apropriado para executar no IC(CI na forma nativa) e qual a pasta de output. Como ramo, seleciona-se main. Pasta (ou diretório) storybook-static. Comando npm run build-storybook.

Caso o deploy no Netlify falhe, adicione a flag --quiet ao comando build-storybook.
Em seguida é feita a submissão do formulário, para compilar o código no ramo main do repositório taskbox.
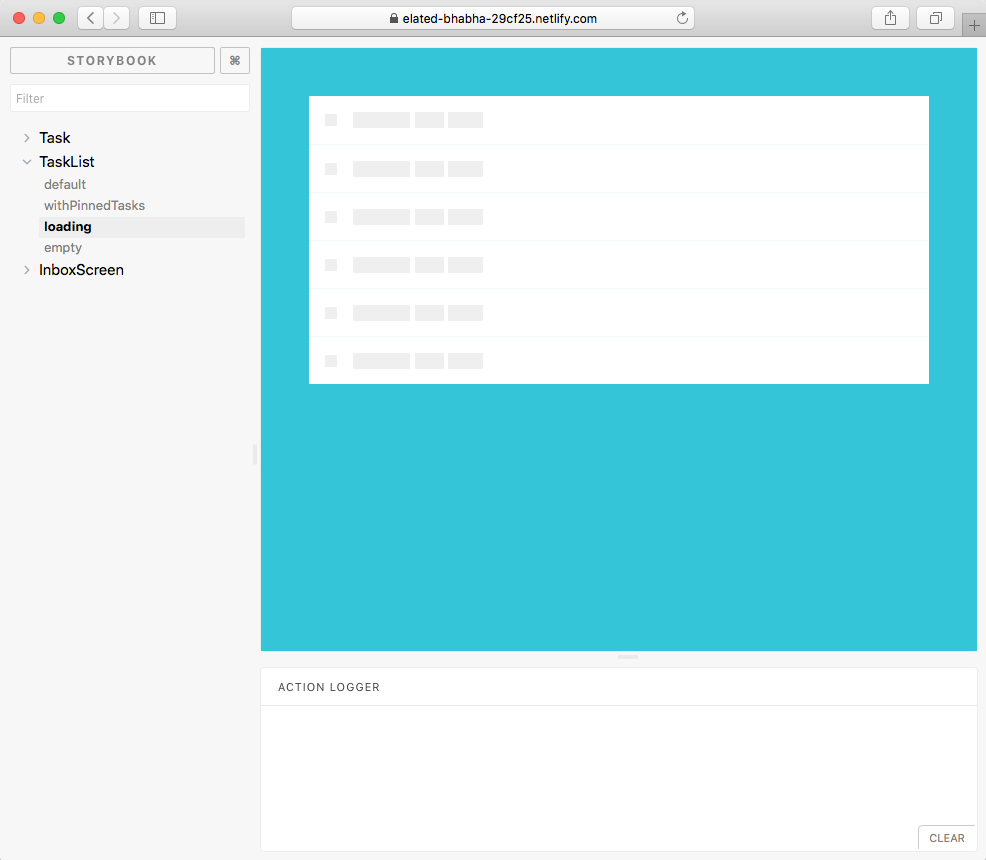
Quando isto terminar, é apresentada uma mensagem de confirmação no Netlify, juntamente com um link para o Storybook da Taskbox online. Se o tutorial estiver a ser seguido o Storybook estará online tal como.

Com isto terminou a implementação continua do Storybook! Pode ser agora partilhado através de um link.
Isto é bastante útil, para a revisão visual, como parte do processo por defeito de desenvolvimento, ou para ser possível gabar o nosso trabalho 💅.