Tutorial do Storybook para o Vue
O Storybook executa paralelamente à aplicação em desenvolvimento. Ajuda-o a construir componentes de interface de utilizador (UI na forma original) isolados da lógica de negócio e contexto da aplicação. Esta edição de Aprendizagem de Storybook é destinada para Vue. Encontram-se disponíveis outras edições quer para React, quer para Angular.

Configurar o Storybook com Vue
Precisamos de alguns passos extra para configurar o processo de compilação no nosso ambiente de desenvolvimento. Para começar queremos usar o pacote Vue CLI, para compilação e permitir ao Storybook e Jest fazerem testes na nossa aplicação. Vamos executar os seguintes comandos:
# Create our application, using a preset that contains jest:
npx -p @vue/cli vue create taskbox --preset chromaui/vue-preset-learnstorybook
cd taskbox
# Add Storybook:
npx storybook init
yarn para executar a maioria dos comandos.
Se tiver o Yarn instalado, mas preferir usar npm, não há qualquer problema, pode continuar a seguir o tutorial sem problemas. Somente terá que adicionar a seguinte opção: --packageManager=npm ao primeiro comando mencionado acima e tanto o Vue CLI como o Storybook irão inicializar com base nesta opção. À medida que progride no tutorial, não esqueça de ajustar os comandos mencionados para os equivalentes npm.
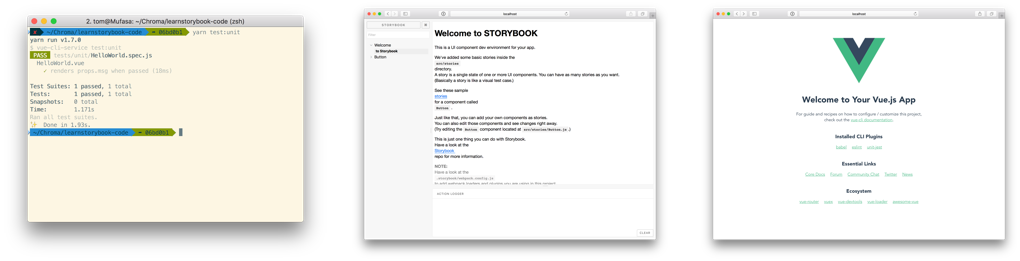
Podemos rapidamente verificar que os vários ambientes da nossa aplicação estão a funcionar corretamente:
# Run the test runner (Jest) in a terminal:
yarn test:unit
# Start the component explorer on port 6006:
yarn storybook
# Run the frontend app proper on port 8080:
yarn serve
As três modalidades de frontend da aplicação: testes automáticos (Jest), desenvolvimento de componentes (Storybook) e a aplicação em si.

Dependendo de qual parte da aplicação em que está a trabalhar, pode querer executar uma ou mais simultaneamente. Mas, visto que o nosso foco é a criação de um único componente de interface de utilizador (UI na forma original), vamos ficar somente pela execução do Storybook.
Reutilizar CSS
A Taskbox reutiliza elementos de design deste tutorial React e GraphQL, logo não precisamos escrever CSS neste tutorial. Copie e cole o CSS compilado no ficheiro (ou arquivo) src/index.css e em seguida importe o CSS para a aplicação editando a tag <style> no ficheiro (ou arquivo) src/App.vue para que fique assim:
<style>
@import './index.css';
</style>

Adicionar recursos
De forma a igualar o design pretendido do tutorial, terá que transferir as pastas (ou diretórios) dos ícones e fontes para dentro da pasta src/assets.
svn export https://github.com/chromaui/learnstorybook-code/branches/master/src/assets/icon src/assets/icon
svn export https://github.com/chromaui/learnstorybook-code/branches/master/src/assets/font src/assets/font
E também atualizar o nosso script de execução do storybook (no package.json) para servir a pasta public
{
"scripts": {
"storybook": "start-storybook -p 6006 -s public"
}
}
Após adicionar os estilos e assets, a aplicação irá renderizar de forma estranha. Tudo bem. Não vamos trabalhar nela agora. Vamos antes começar por construir o nosso primeiro componente.