
Community Showcase #4
CSF 3 crash course, workflow tools and universal components in Storybook

October was filled with fun conferences. We announced tighter Vite integration for Storybook at ViteConf. We also got to meet a bunch of you in person at React advanced in London. But we're back just in time to share our usual roundup of articles, videos, addons, and tools.
Welcome to showcase #4!
Road to Storybook 7 — CSF 3
Storybook 7.0 is coming, and with it, Component Story Format (CSF) 3 will become the default. CSF3 is the latest version of our open format for declaratively writing stories using ES modules. It drastically cuts down the boilerplate and improves ergonomics.
Chantastic has put together a 7-minute crash course on the latest standard.
Watch now »

First-class Vite support in Storybook
Storybook 7.0 also brings tighter Vite integration: zero config setup, no Webpack required, and a smaller install size.
Read the announcement or watch Ian’s talk from ViteConf

Code coverage with Storybook test runner
Storybook test runner enables you to test component logic with play functions. You can simulate user clicks and keypresses and run assertions.
The test runner can now generate coverage reports to help you find untested edge cases. Get started with this guide »

Addons
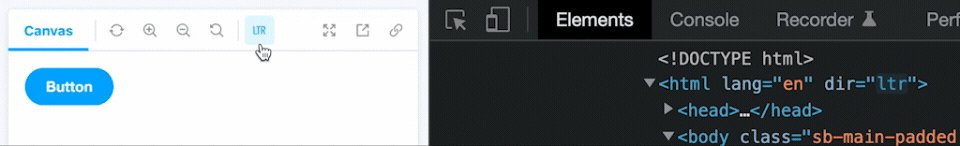
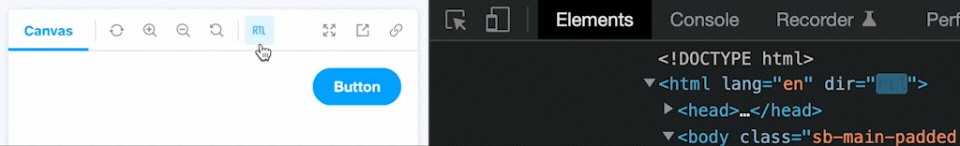
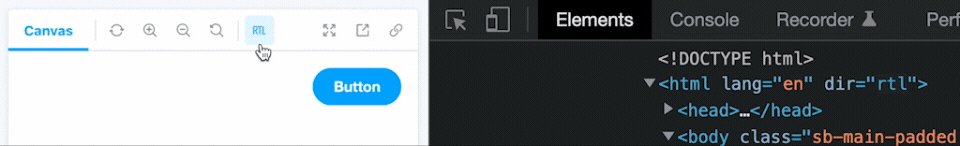
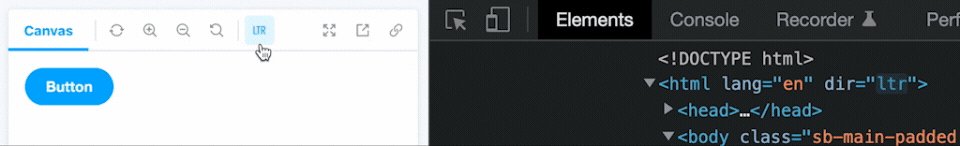
LTR/RTL addon allows you to quickly toggle the HTML dir attribute between LTR and RTL. Mayo Tobita’s addon also enables you to sync text direction with locales.

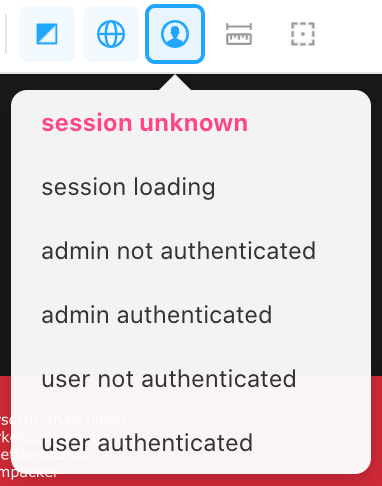
NextAuth.js Mock addon: NextAuth.js is an authentication library for Next.js apps. Components can access session state using its useSession hook. Tom Freudenberg addon enables you to control this session state within stories.

Tools to speed up your Storybook workflow
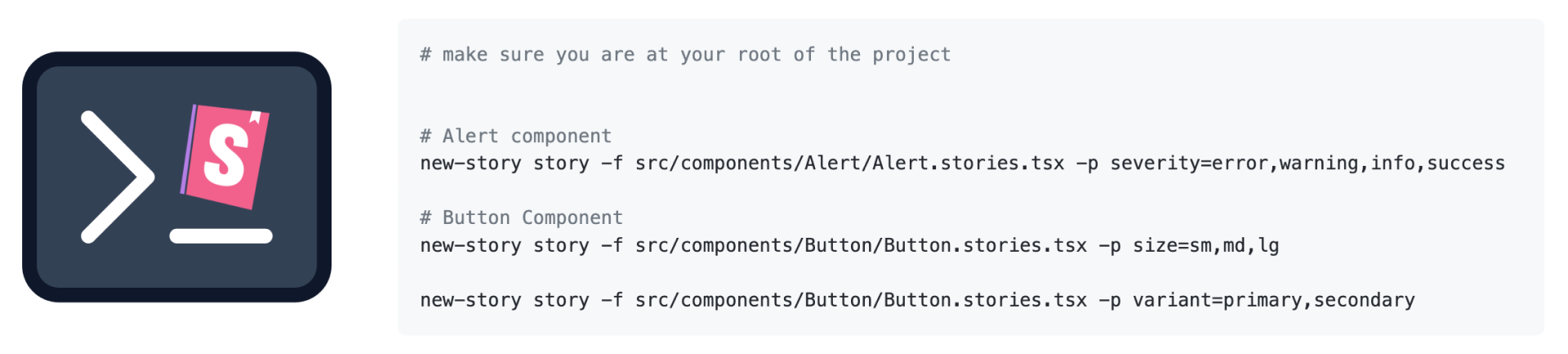
New Story is a handy CLI for generating stories for your components. Mohammed Hussam's tool accepts prop variations via a flag and creates stories for each one.

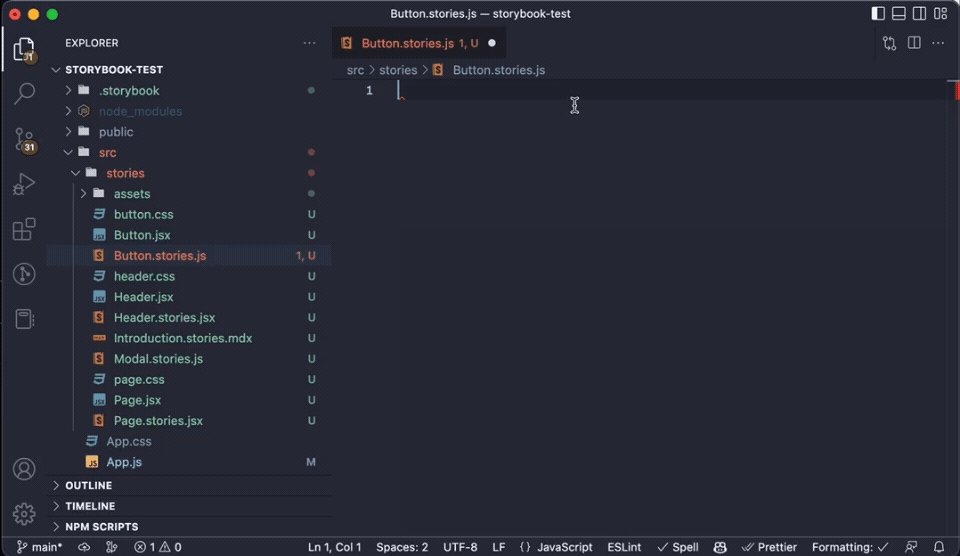
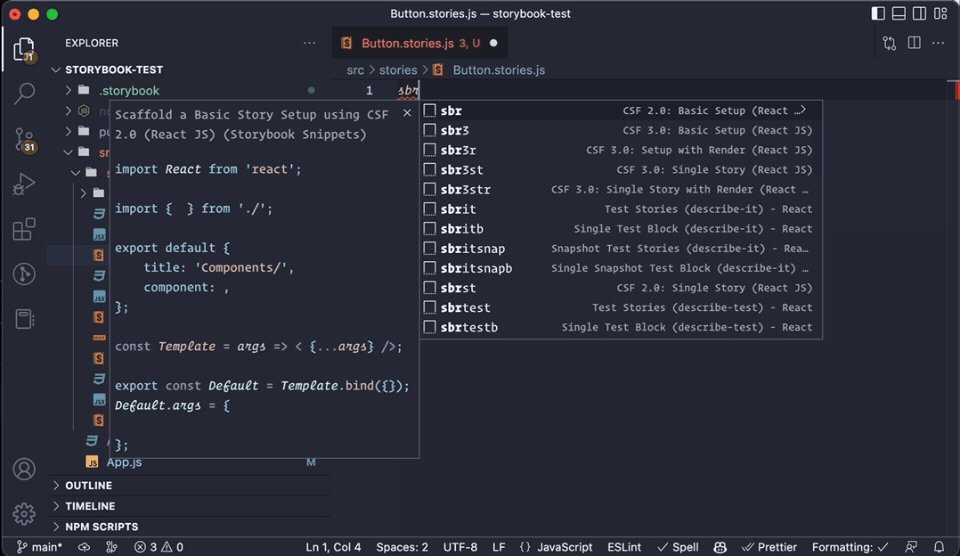
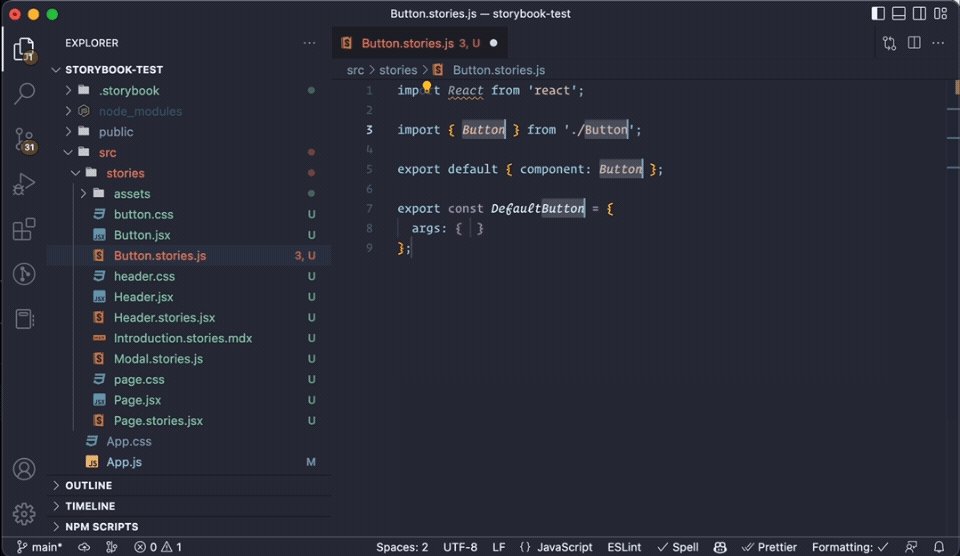
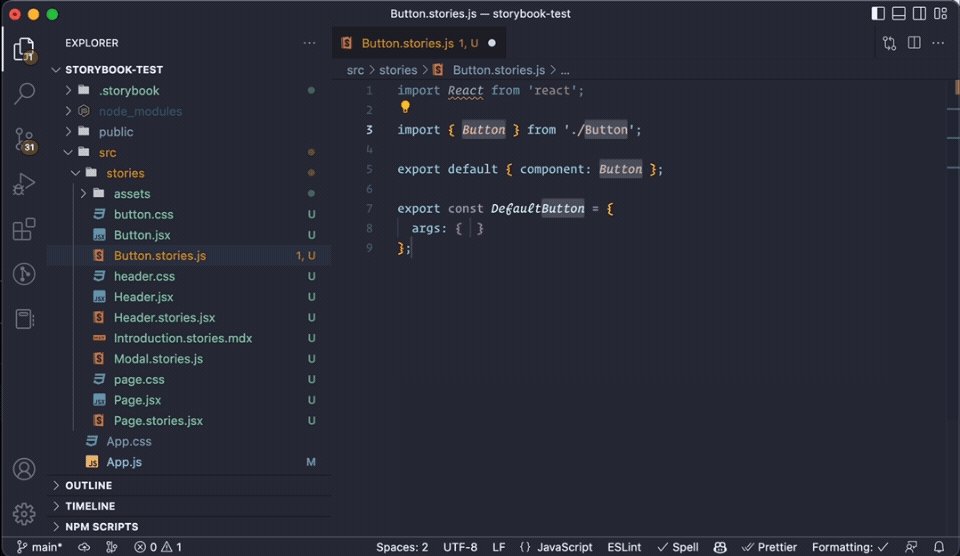
Storybook Snippets is a VSCode extension for quickly scaffolding Stories. Jayanta Samaddar's tool offers snippets in both CSF 2 and 3 formats.

Resources to help you get started
Shaun Lloyd is on a mission to show you how to use Storybook with various tools in the JavaScript ecosystem. In October, he released two recipes:
- Material UI in Storybook: demonstrates how to configure Storybook to load Material UI components and dynamically interact with their API.
- I18n with Storybook: shows you how to test UI localization with Storybook and add a locale switcher to the toolbar
Design-driven full-stack Development: In this talk, David Price (Co-Creator of RedwoodJS) shows you how to use Storybook to create components and then wire them up in a full-stack application using Redwood Directives and Auth.
Trying to convince a team mate to use Storybook? Jerry Hogan has you covered. Their latest article covers what Storybook is all about.
Adding multi theme support to Storybook by Yann Braga is a detailed guide to testing multiple themes using Storybook and Chromatic. It covers everything from loading themes via a decorator to rendering various themes simultaneously and running visual tests.
Getting started with Storybook and Next.js: Daniel Williams joined Eddie Jaoude to walk through the process of setting Storybook in a Next.js app and write some stories for Eddie’s LinkFree repo.

Cool Integrations
Shopify Hydrogen + Vite + Storybook? Hydrogen is Shopify's React-based framework for building headless storefronts. This step-by-step guide by Drew Garrat shows you how to combine it with Storybook.
Django is a popular Python-based web framework. At DjangoCon EU, Thibaud Colas talked about Component-driven development with Django. In it, they share their workflow for writing stories for Django templates.
Developing design systems for the British Medical Journal is a case study by Paula Cristeam and Sean van Oossanen. They talk about their approach, choice of tools and challenges.
Use the same React components on the Web and in Native apps? Daniel Williams has created a demo repository showcasing how to make universal apps using Next.js + react-native (expo). And, of course, use Storybook to build those components in isolation.
Want to show up here? Mention @storybookjs with your articles, videos, and addons.
Storybook Community Showcase #4
— Storybook (@storybookjs) November 3, 2022
We're back with our usual roundup of articles, videos, addons & tools.
📹 CSF 3 crash course
✅ Code coverage with test runner
🧩 New addons: RTL Direction & NextAuth.js Mock
🕹️ Tools to speed up your Storybook workflowhttps://t.co/hiltZLILuz pic.twitter.com/xfKl7lh68U