
Component Encyclopedia beta
How we’re cataloging every UI component in the world
Frontend development is tougher than ever. UIs have dozens of intertwined requirements that range from browser compatibility to render speed and everything in between.
If you’re a developer like me, it can be confusing to know what’s the best practice for any given UI pattern. The web changes fast and people have a lot of opinions. The clearest way to see what works is to reference what others do.
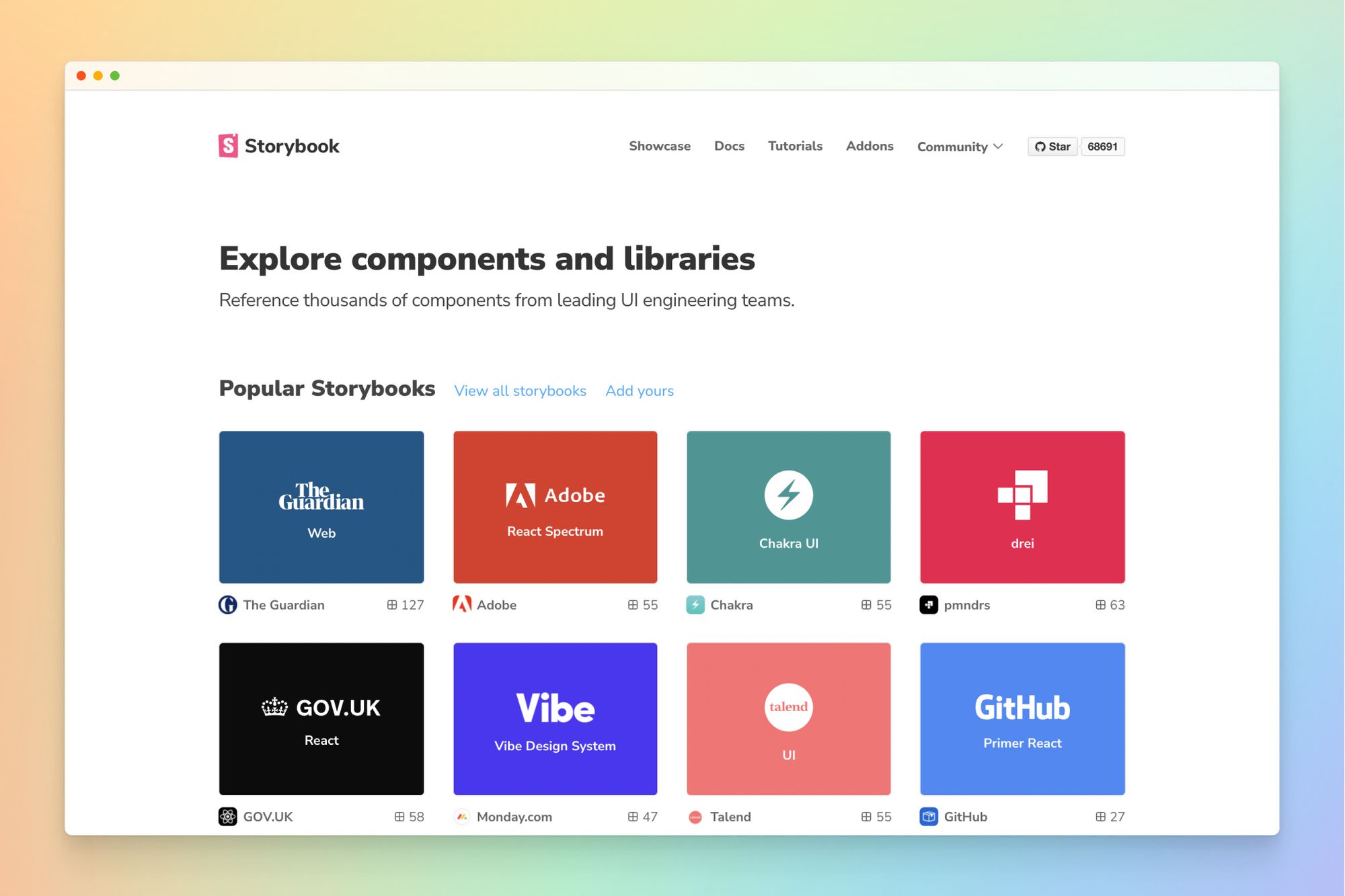
In December, I previewed the Component Encyclopedia, a catalog of battle-tested components for you to learn from. I’m excited to share that we’re now in beta. Thanks to the community, we indexed 3,490 components across 44 projects so far.
📚 Go to the beta site now or continue on to the highlights below.

Who uses Storybook?
Customization is one of the top reasons for Storybook’s popularity. It’s flexible enough to fit the shape of any organization. Multinational companies use it to keep track of innumerable edge cases in their apps. Startups and solo developers use it to assemble UIs faster.
Component Encyclopedia showcases UI components from leading teams at the BBC, European Union, Microsoft, and more. That gives you a comprehensive overview of prior art to learn from. Join me now for a tour of inspiring projects coming to the encyclopedia.
News & broadcasting companies
Newspapers seek to inform people through journalism and investigation. These days, the “paper” in “newspaper” is a misnomer because most news is delivered online. Developers of news sites must support a variety of content like text, video, audio, and interactive formats. In addition, they must consider usability on legacy devices and slow connections.
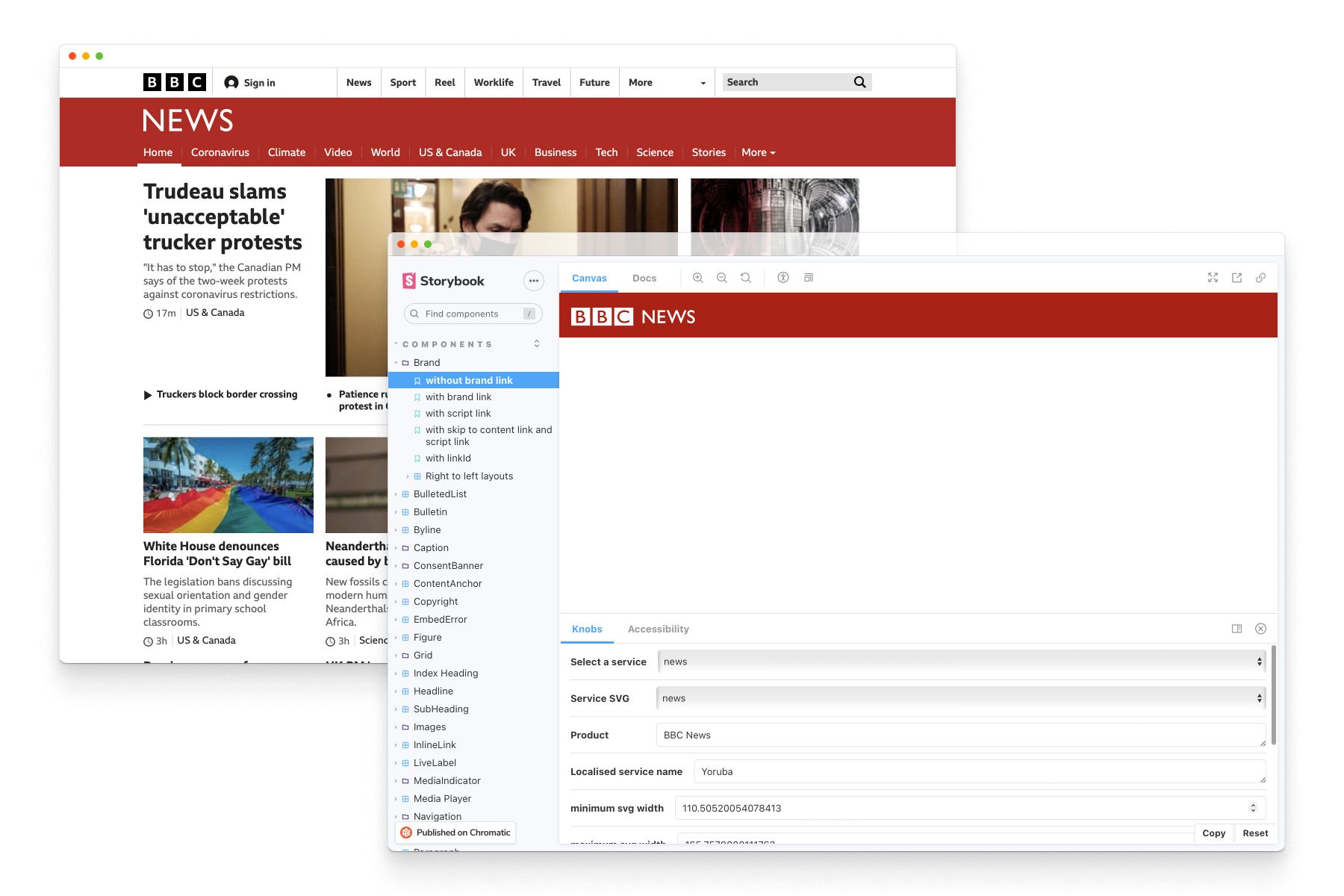
BBC
BBC is the oldest and largest broadcaster in the world. Their audience spans 456 million people which means content must be localized for dozens of countries. BBC Psammead design system uses Storybook to build a durable component library that’s accessible, internationalized, and performant.

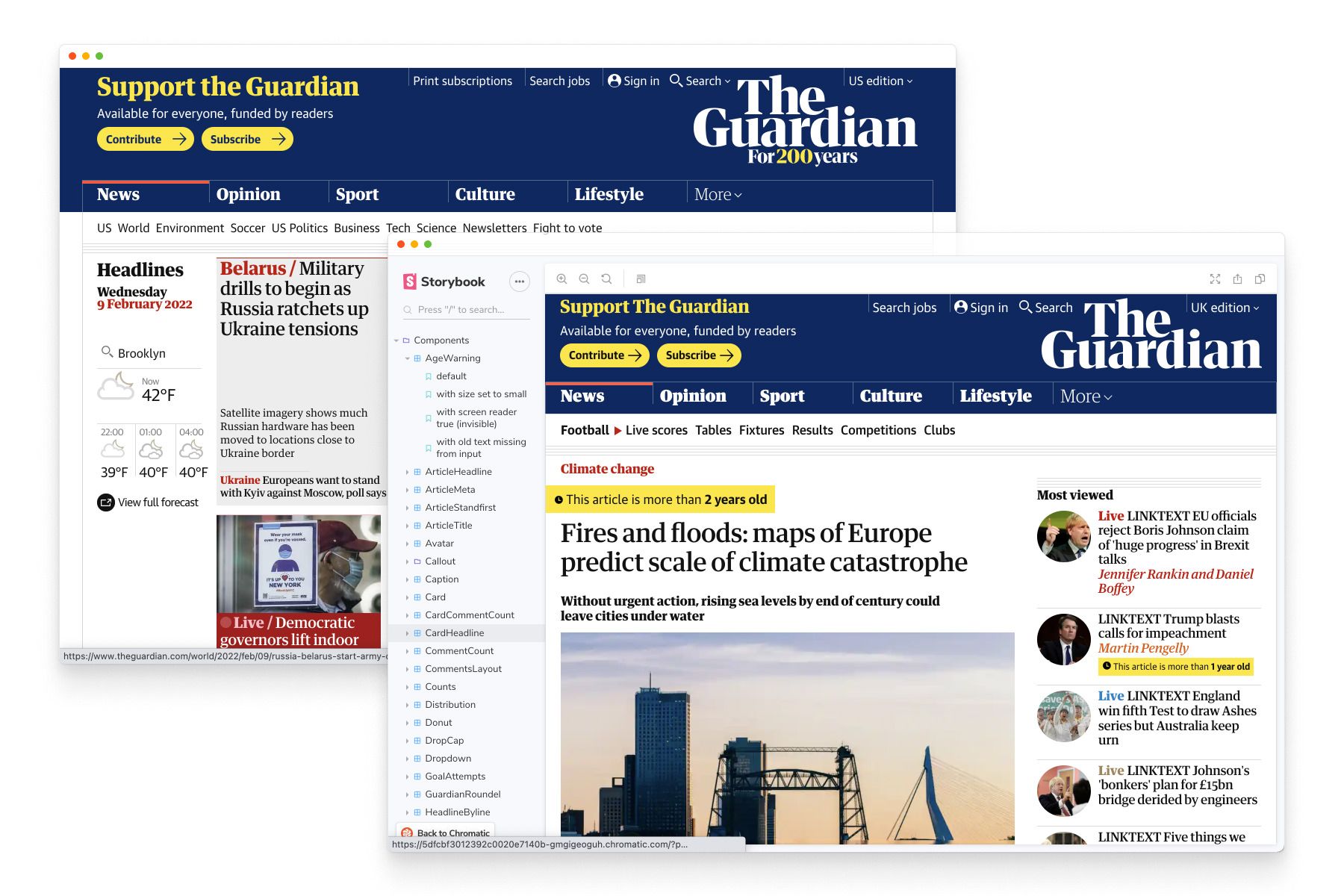
The Guardian
The Guardian is one of the most trusted newspapers in the United Kingdom. It covers a broad variety of topics. To provide the best reading experience, The Guardian’s page layouts need to be resilient to every content type yet remain customizable. Storybook is used to build the entire UI, from component to page, in isolation from the content management system.

Institutions & public organizations
Institutions exist to serve the public. But the “public” isn’t just one person - it’s many individuals with a spectrum of needs, connections, devices, and disabilities. That can be challenging for a UI developer because you need to support near infinite use cases.
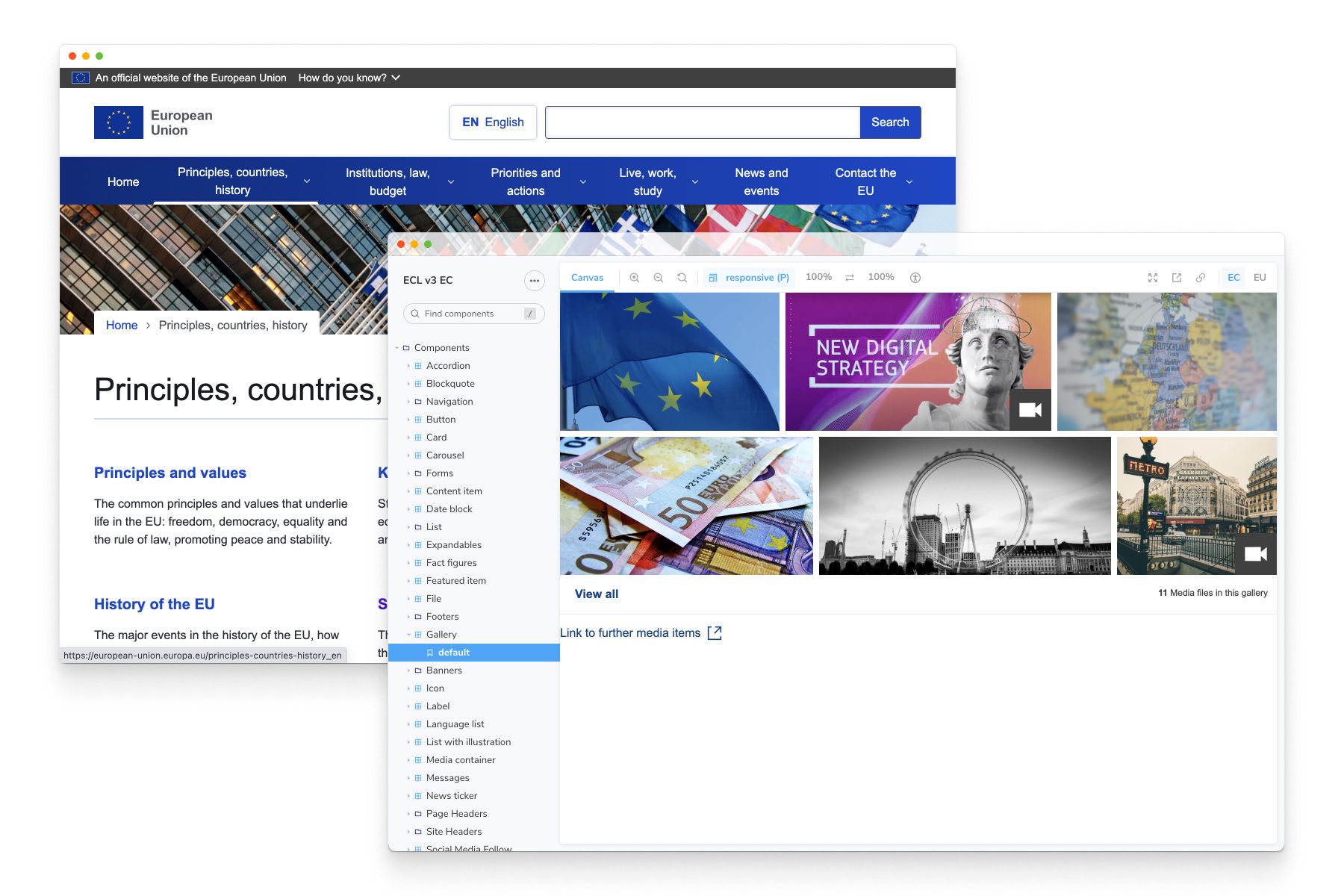
European Union
The European Union includes 27 member states that account for 447 million people. The Europa Component Library (ECL) provides a standard set of UI components, built in Storybook, for use on all Europa websites and apps.

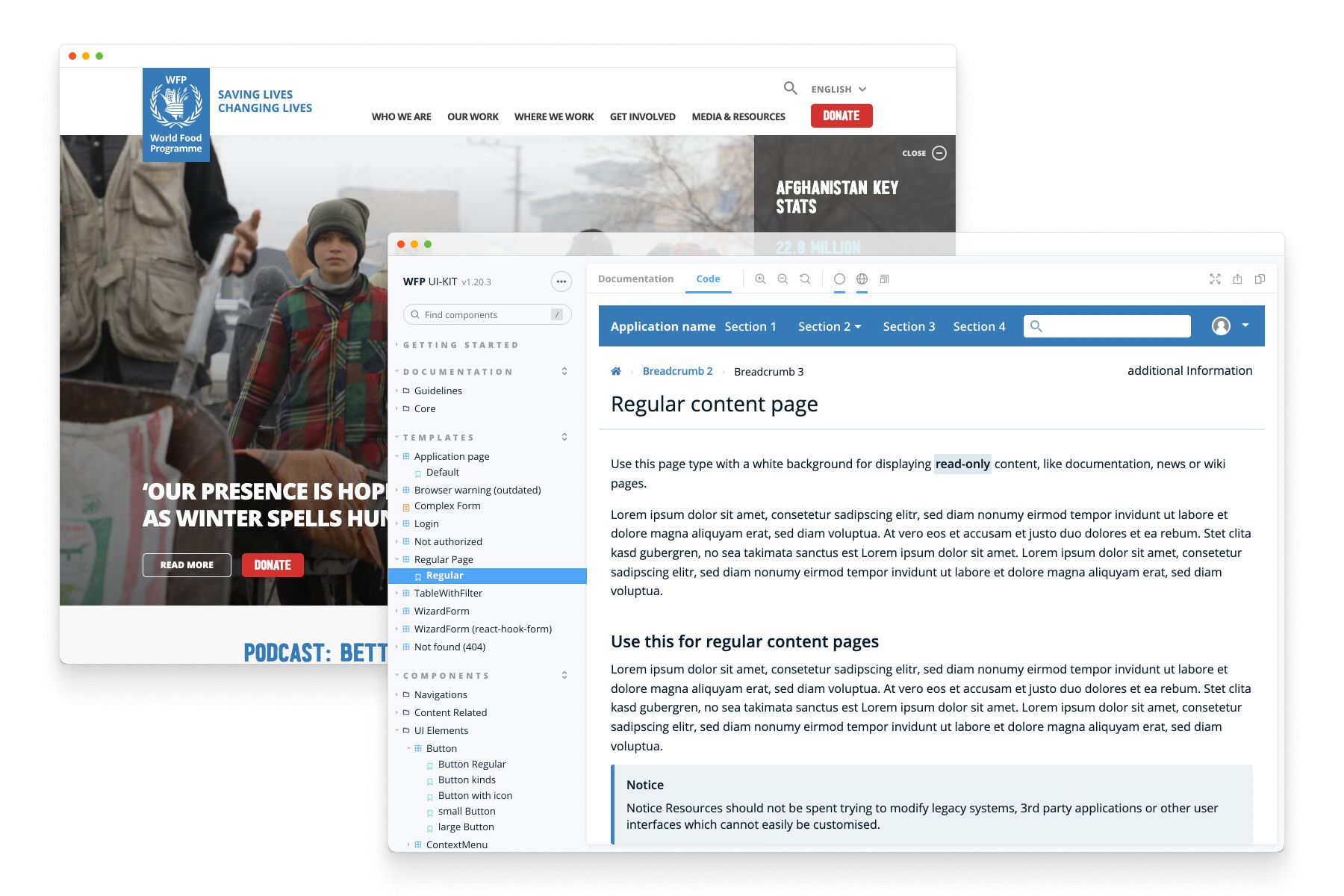
United Nations World Food Programme
The World Food Programme (WFP) is the largest humanitarian organization in the world that serves 115 million people in 80 countries. They use Storybook to build and document ready-made, accessible UI components that adhere to brand guidelines.

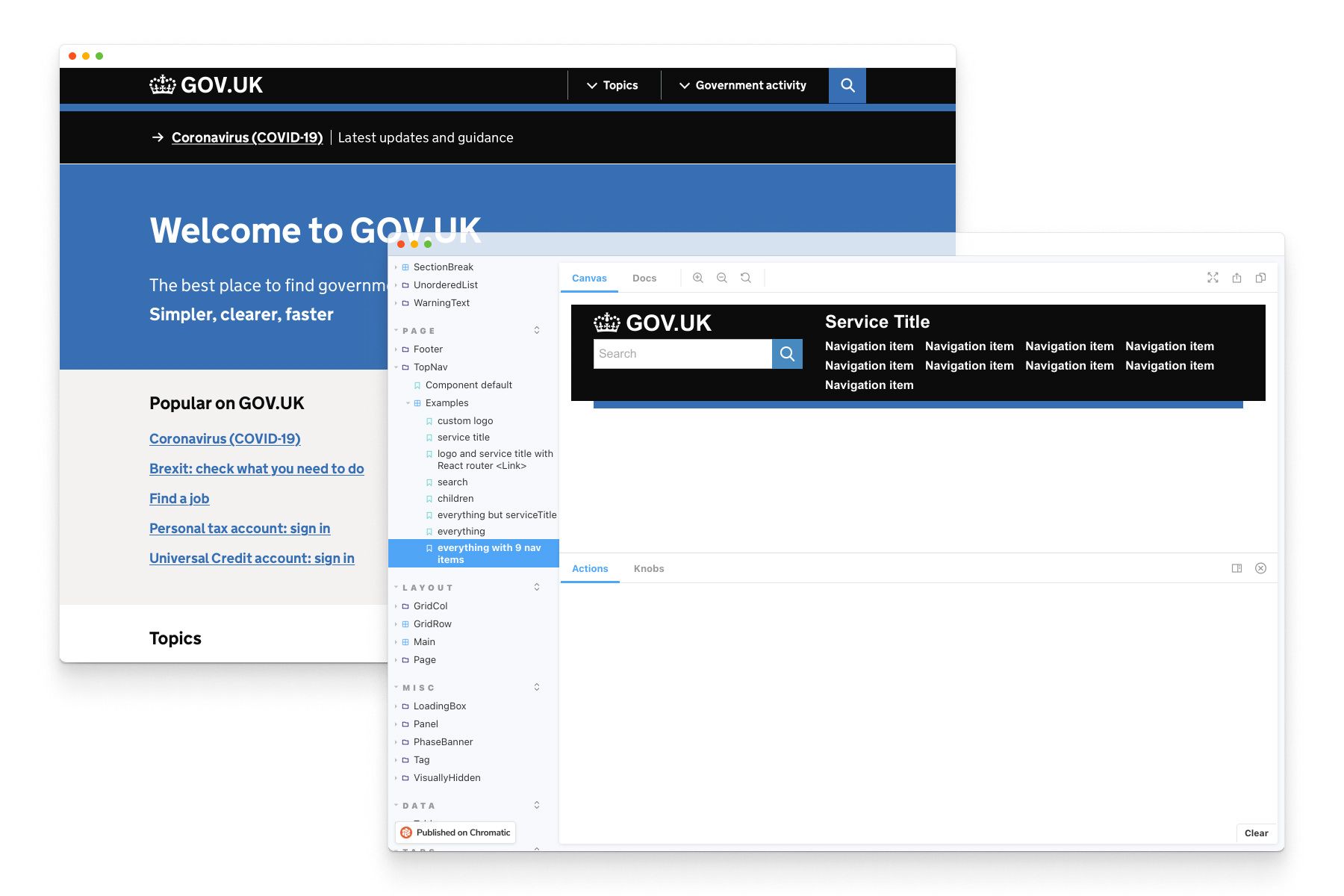
Gov.UK
Gov.uk is the digital portal for every ministerial department in the United Kingdom. They maintain a high user interface standard using a design system made with Storybook. Any developer on any team can find and reuse existing work.

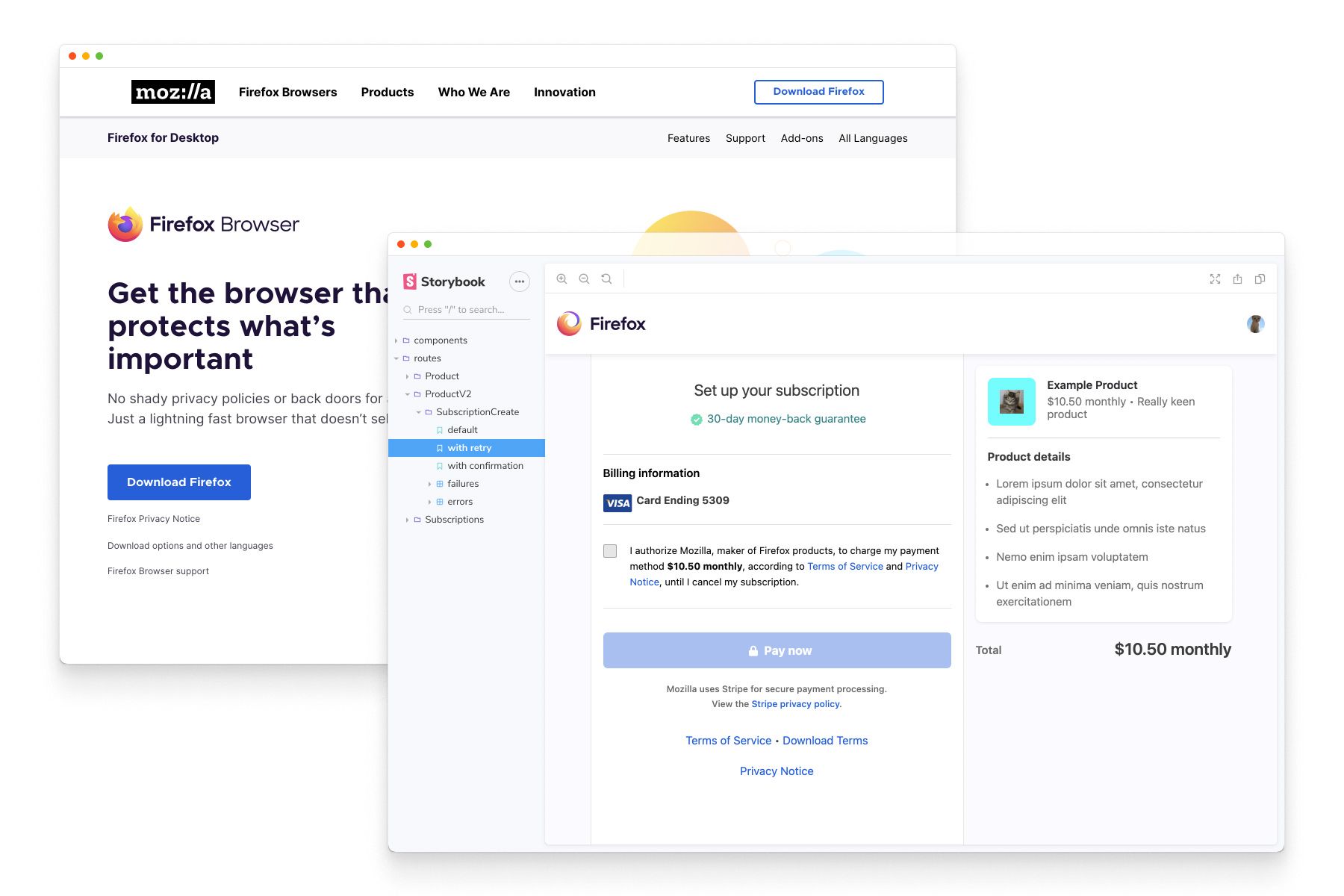
Mozilla Firefox
Firefox’s 198 million users makes it one of the most popular browsers of all time. Firefox’s payment UI is built in isolation with Storybook. That simplifies frontend development by disentangling the user interface from messy payment and billing logic.

Travel & Transport apps
Every itinerary is made up of a bunch of different facets like date, location, number of passengers, accommodation, transportation. That’s tricky for you to keep track of because the number of permutations is seemingly endless.
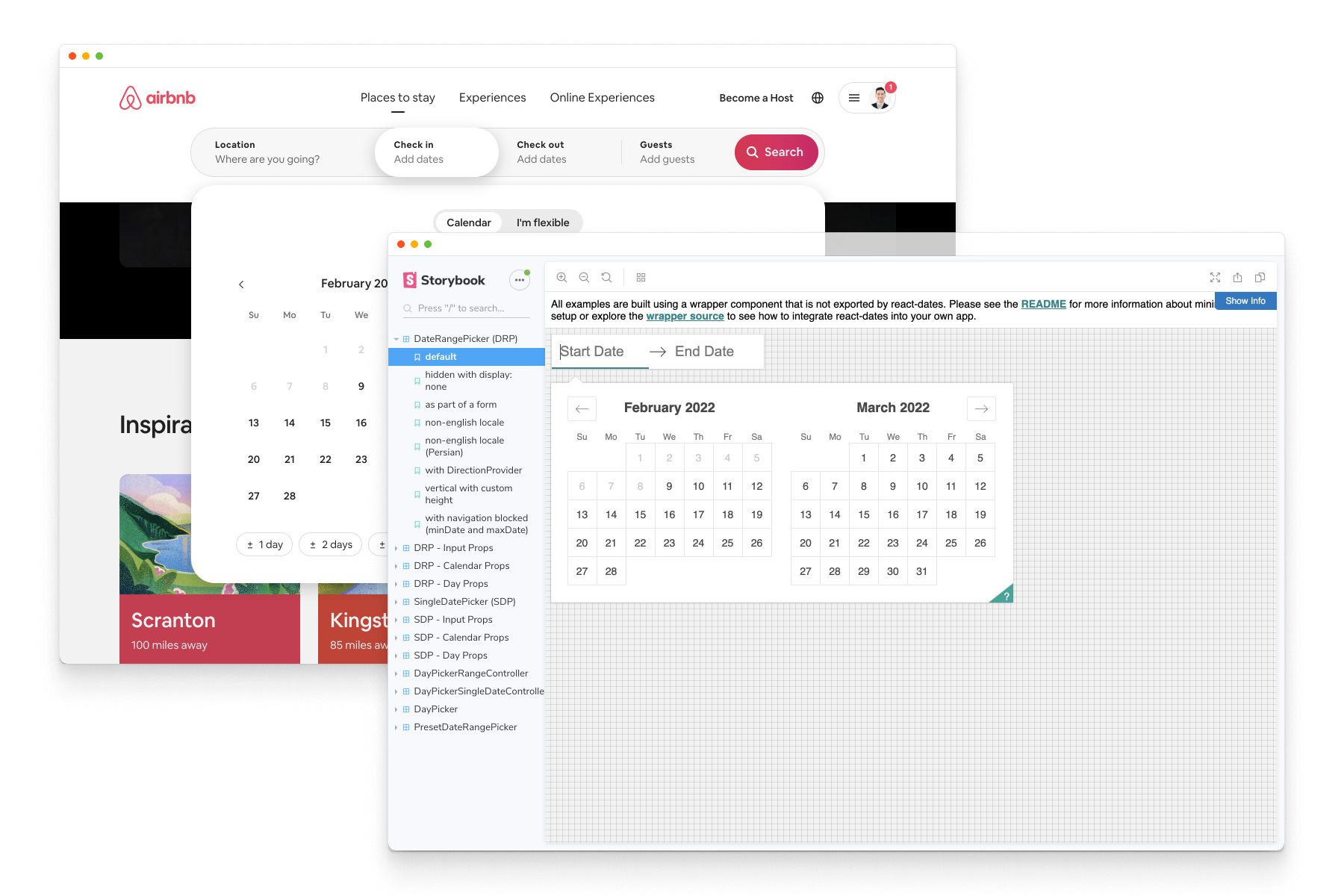
Airbnb
Imagine building a DatePicker that 500 million guests use to find accommodations. Airbnb devotes a whole Storybook to mapping out the key states of their open source react-dates library.

Skyscanner Backpack
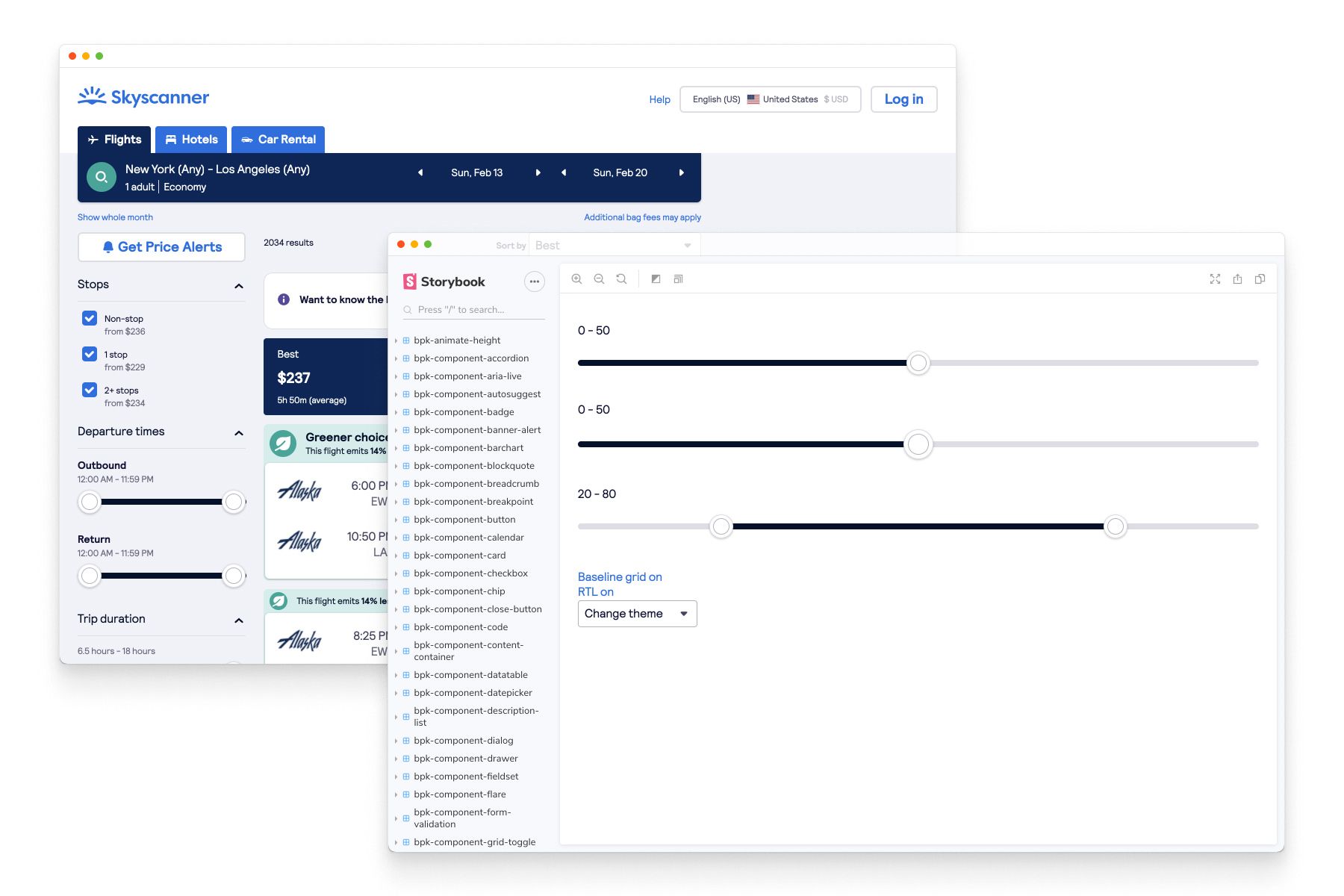
When 100 million people trust your search engine with their travel needs, it needs to be bulletproof. Skyscanner uses Storybook to build and stress test its UI. The Backpack design system includes all the basics you need to create the Skyscanner experience.

Audi
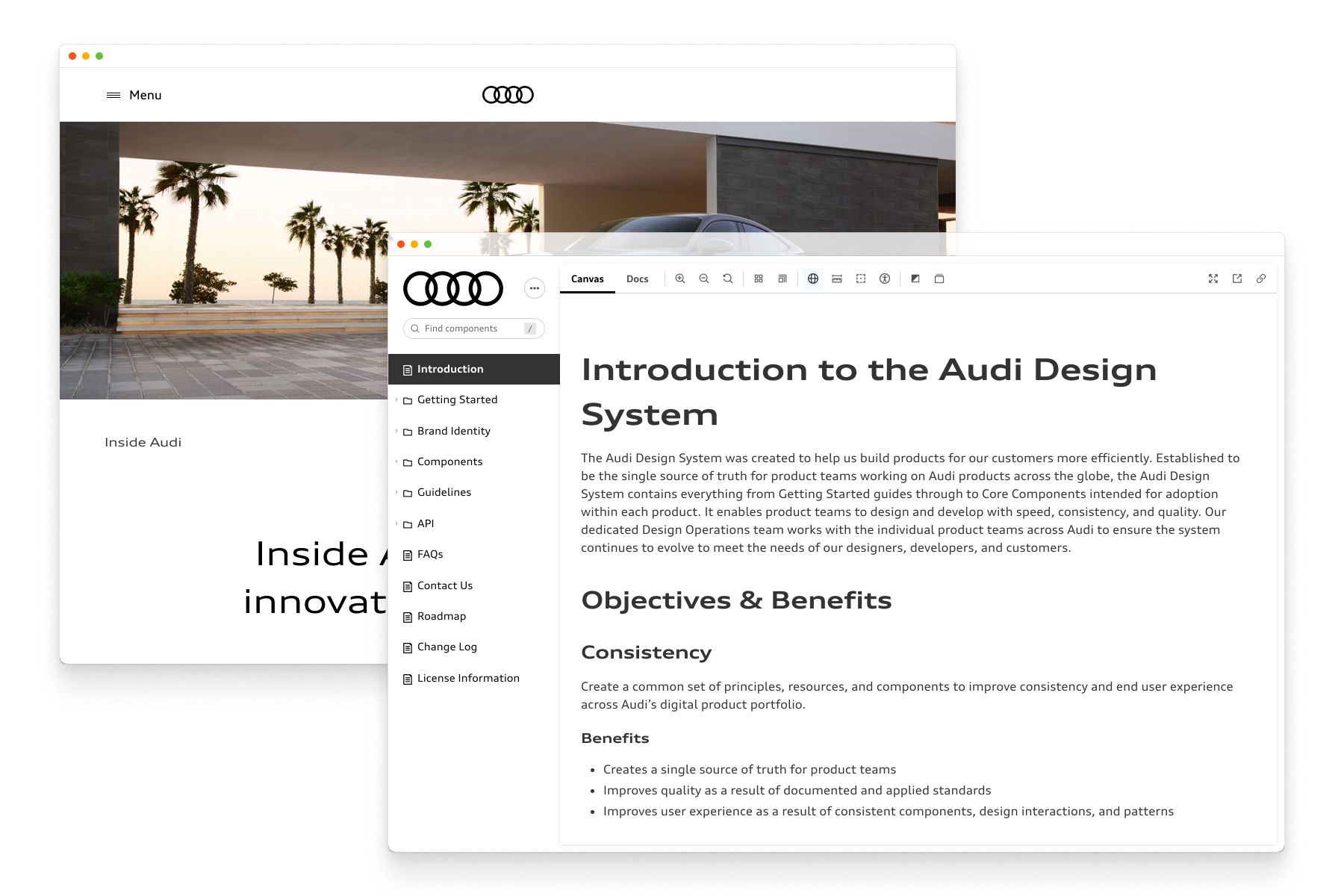
Audi is a top 3 luxury car brand renowned for its driving experience. But with more folks discovering vehicles via the web, the same attention to detail must also extend to the user experience. Audi’s design system is built and documented with Storybook.

Developer tools
Every company is different and so is their tech stack. Developer tools are used to build and debug the different layers of modern apps. Creating devtool UIs is tough because you need to simulate how the UI behaves in hard to reproduce environments with varying dependencies.
GitHub
73 million developers around the world use GitHub to build software. The developer ecosystem is broad so UIs need to be extra flexible. Primer design system relies on Storybook to develop the atomic components that are used across the GitHub app.

Twilio
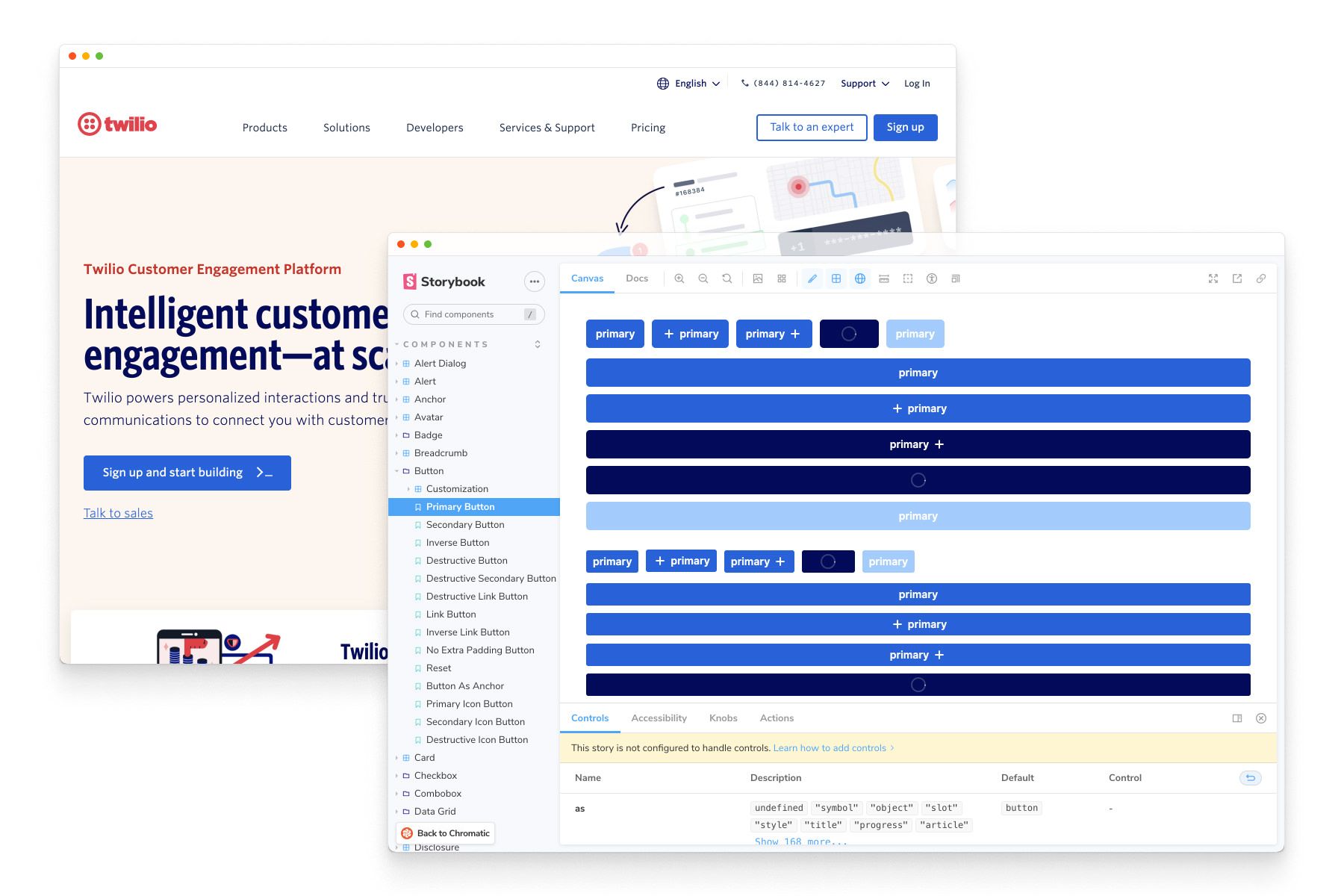
Twilio powers text messaging and phone calls for 250k apps. They have customers in 180 countries that communicate in different languages with different services. The product surface area is vast, so they built a design system in Storybook to streamline how devs prototype and ship UIs.

Visual Studio Code
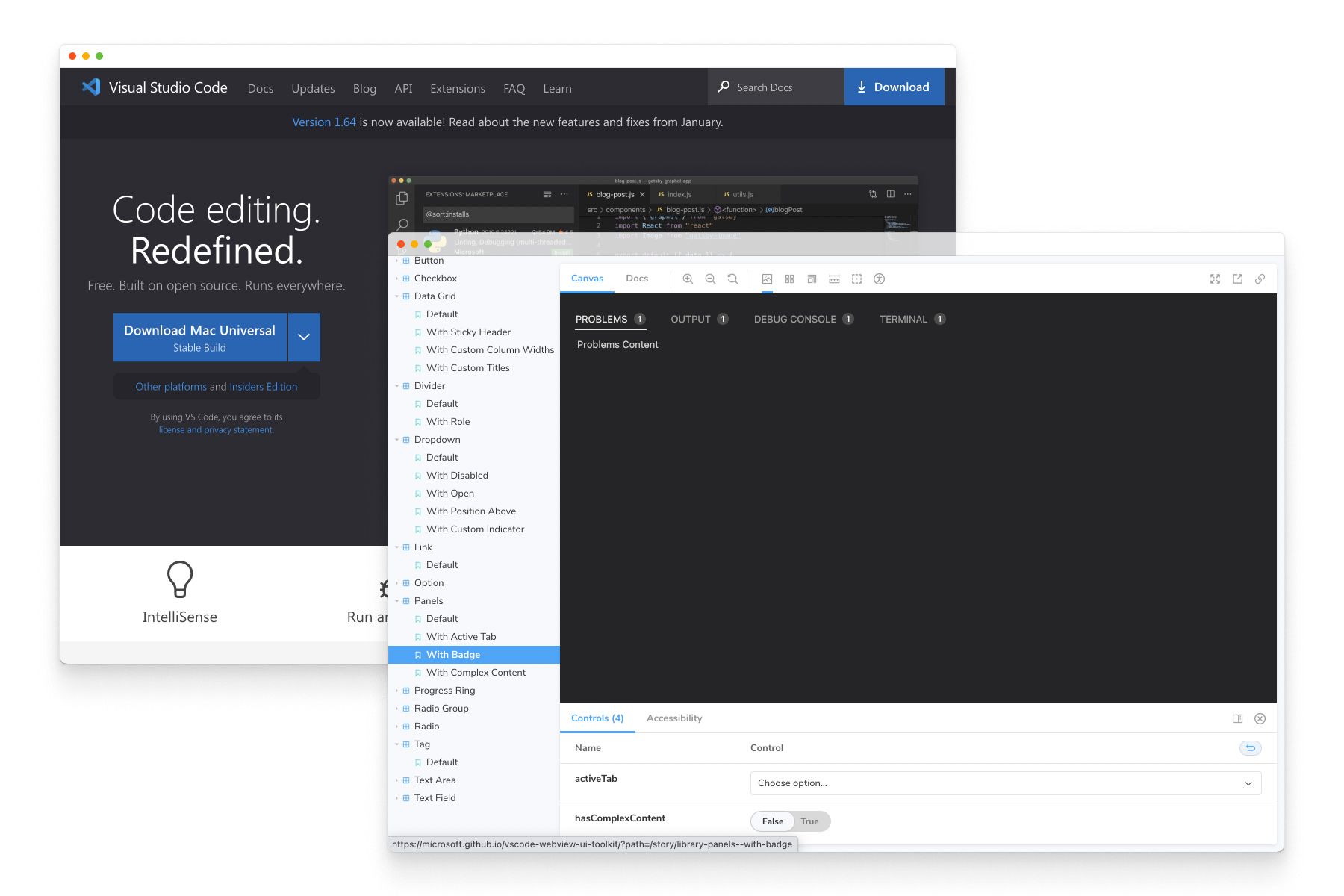
VSCode is the most popular code editor according to Stack Overflow’s 2021 developer survey. VSCode uses Storybook to ship a personalized experience for your preferred coding language, extensions, themes, and git workflows.

Want your project in the encyclopedia?
Our mission is to catalog the highest quality UI components for you to reference and reuse when developing UIs. But we don’t know where every Storybook is published so we need your help to find them.
Get notified of the official launch
Thousands of teams rely on Storybook to ship UIs. We’re showcasing their UI work and process so the entire frontend community can learn from each other.
Component Encyclopedia is now in beta. We need your help to QA and add more projects to the index. Join us in Storybook Discord #showcase. Contributions from new developers and veterans are welcome.
Component Encyclopedia is in beta!
— Storybook (@storybookjs) February 10, 2022
We’re on a mission catalog the world’s UI components for you to learn from—3,490 components & 44 projects so far.
🌎 Reference components from top teams
▶️ Play with live implementation
🔍 View source
Read on: https://t.co/XgPK6NzlgD pic.twitter.com/xpACIG4cJd