
New website for Storybook
Refreshed look & feel for 2022
Every few years we refresh Storybook’s website to showcase new features and emerging workflows. That gives new users an up-to-date overview of the ecosystem and us an excuse to celebrate the community. Win win.
I’m stoked to share the new Storybook website. This article highlights key changes and digs into how the site was built. Read on or go to the website.
- 🏠 Homepage revamp
- 🤲🏻 Community page overhaul
- 🎨 Brand refresh
- 📚 Tech stack

Homepage revamp
The revamped homepage highlights Storybook’s constant evolution and the thriving ecosystem that makes it possible.
After over 5 years of patch releases multiple times a week, Storybook is more capable than ever. The new homepage is designed to communicate those features, with clarity and a bit of fun.
Develop UIs in isolation
Storybook provides a workshop to build UIs in isolation. It helps you develop hard-to-reach states and edge cases without needing to run the whole app.
Test UIs with less effort and no flake
Stories capture the “known good” states of UI components. They’re a pragmatic, reproducible way to keep track of UI edge cases.

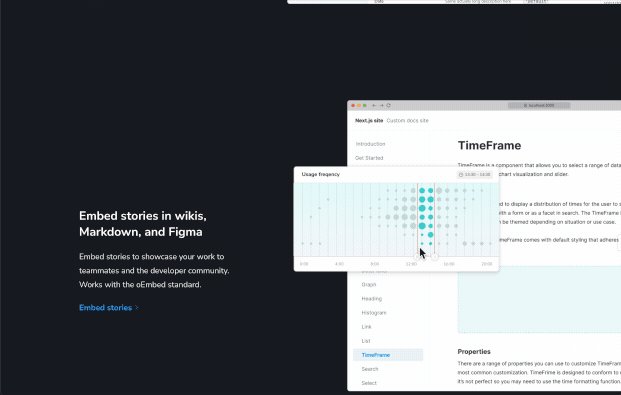
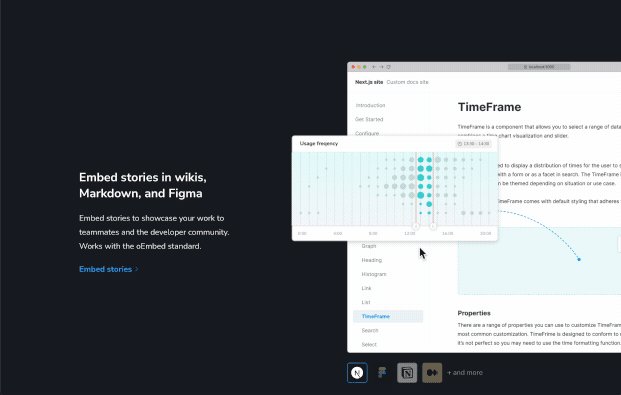
Document UI for your team to reuse
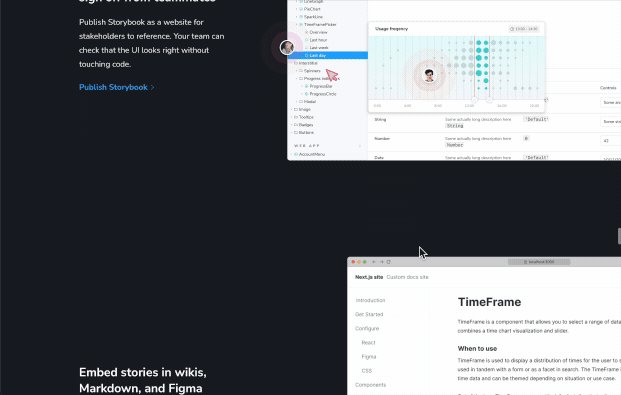
Storybook brings together UI, examples, and documentation in one place. That helps your team adopt existing UI patterns.

Share how the UI actually works
Stories show how UIs actually work, not just a static design of how they're supposed to work. That keeps everyone aligned on what’s currently in production.

Automate UI workflows
Add Storybook as a CI step to automate the UI development workflow. That helps you ship faster with less manual work.
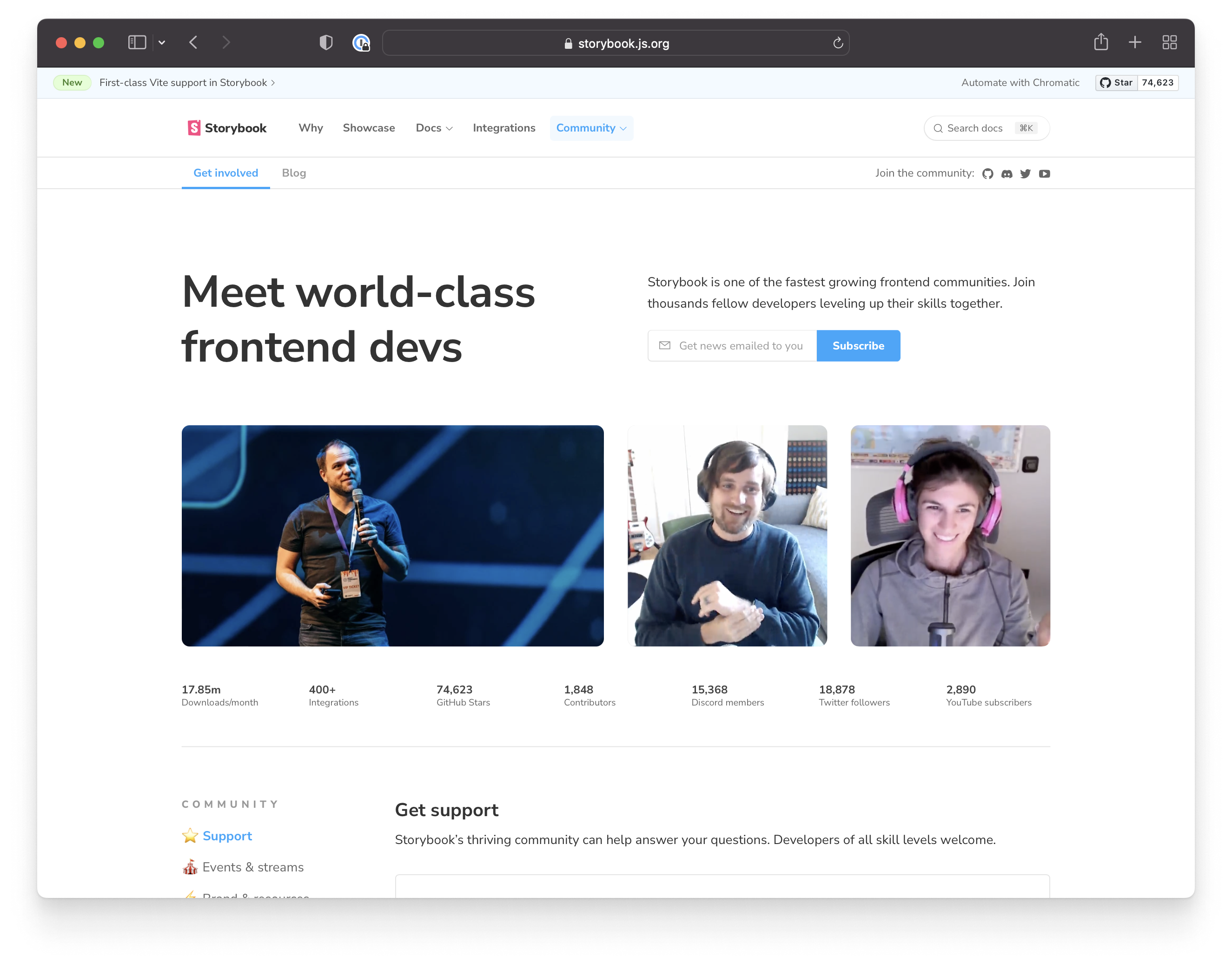
Community page overhaul
When considering an open source project, devs don’t just look at features, they also bet on its longevity. Without the support of an active community, a project can quickly fizzle out.
Storybook is one of the fastest growing communities in the frontend space. In just a few years, we swelled to 1,848 contributors, 400 integrations, and tens of thousands of users. The new community page lists all the ways you can get involved.
What's more, the vibrancy of our community recently propelled us to the 55th most starred GitHub project. That puts us alongside incredible projects like TensorFlow, Django, and Rust.

Brand refresh
Storybook’s look and feel was refreshed in anticipation of the upcoming 7.0 release. We borrowed design patterns from the 7.0 design refresh. You’ll notice new animations, icons, and refined design details.
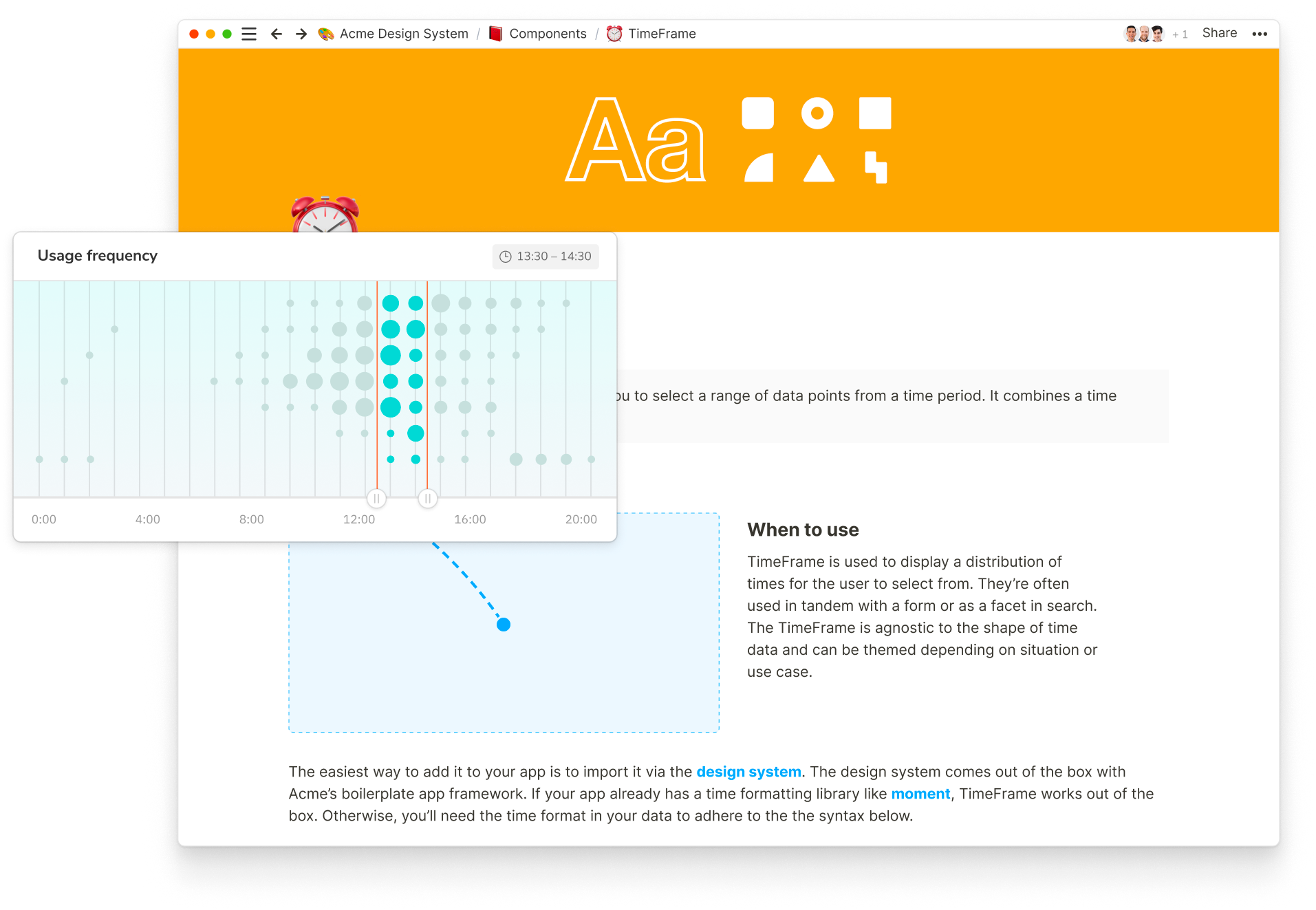
Animations
Each core workflow has a new animation that tells you how it works. Storybook gives devs superpowers, but it can be tricky to explain that with only words or static images. Videos help us articulate the nuance in workflows.

Icon refresh
Storybook has a custom set of 200 icons that are used across the open source project. We redrew each icon from the ground up to increase visual acuity, then optimized the vector paths to reduce weight.
Tech stack
Storybook
Content sites like our website are perfect for Storybook. You can develop every combination of content type, viewport, and user preference, in isolation without having to spin up a backend. Each variation is saved as a story to revisit during development and QA.
We used a Component Driven methodology for the new website. First, we built atomic components then composed them together to assemble pages. Once all the UI was built in isolation, it was straightforward to connect it to a data source. Browse our Storybook here.
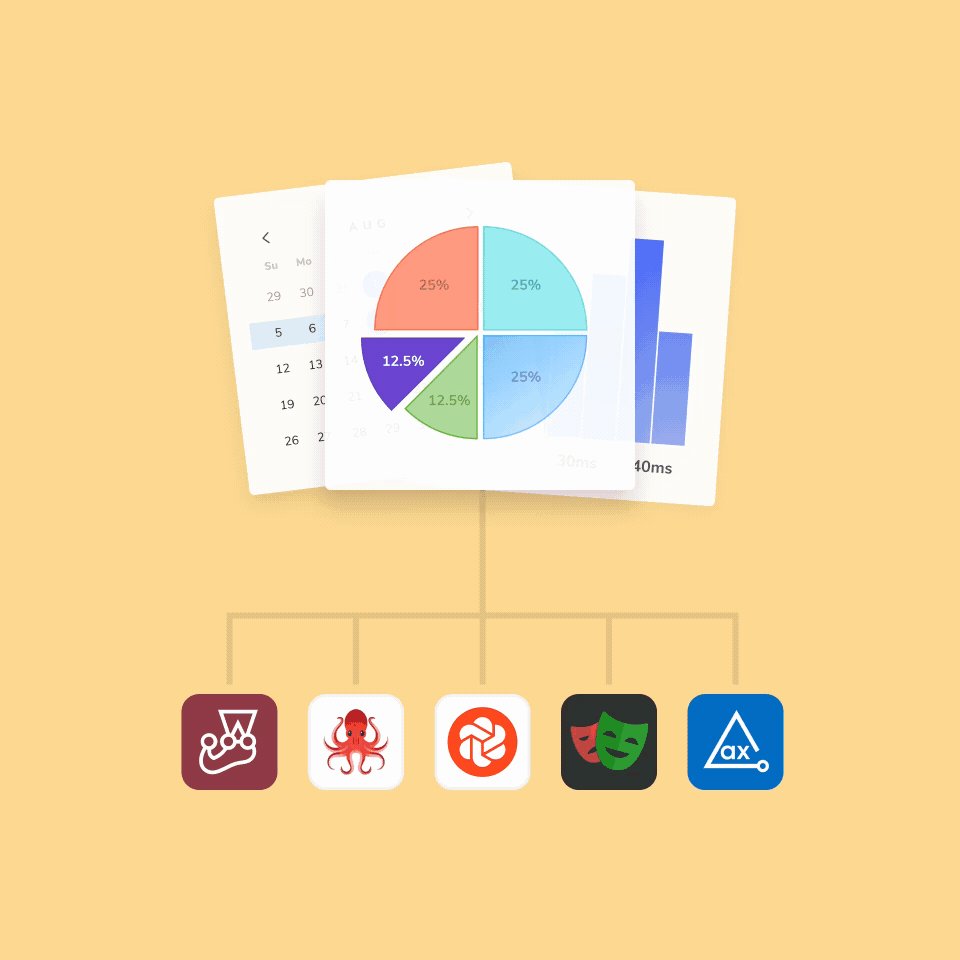
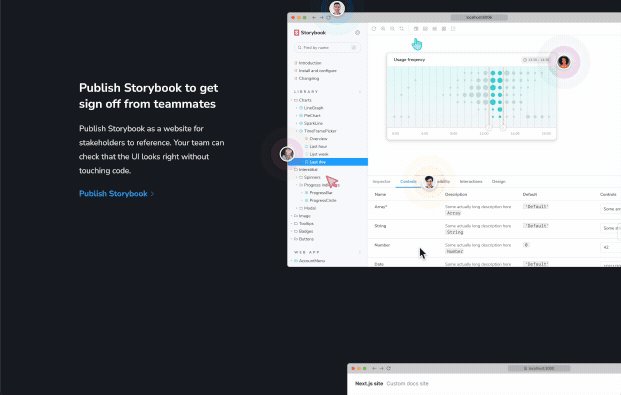
Chromatic
Chromatic automates UI testing and review. It visual tests every story in multiple browsers and viewports to find visual bugs. That gives us confidence that the UI looks correct and stays that way over time.
Gatsby & NextJS
Storybook.js.org is delivered as a static site. Each page is pre-built on the server. When a user navigates to the page, they’re served a static document cached in a CDN. In practice, you get a faster user experience because there’s no waiting on a server to dynamically build pages.
We use both Gatsby and NextJS on the site (yes, really). Each site pulls in a set of common components from our design system so visitors get a seamless experience no matter the underlying framework.
Framer Motion
Framer Motion is a JavaScript animation library that allows you to animate declaratively. That is, you declare the key states of an animation and the library animates the transition between key states.
If you’ve ever had to implement animations like me, you probably struggled chaining animations together imperatively. The more complex the animation, the trickier it was to debug each step. Framer Motion solves that (think "tweening" in 🪦 Adobe Flash).

Emotion CSS-in-JS
CSS-in-JS enables style encapsulation at the component level. This prevents style collisions when composing components together because styles are assigned unique hashes. It also helps us sidestep accidental style pollution caused by unscoped global styling.
What’s next?
We believe Storybook isn’t just a tool, it’s a community of maintainers, contributors, users, and tools. We’d love to hear your thoughts and experiences with the new website. Report issues on GitHub. Chat with maintainers in Discord #design.
- Go to the new website
- GitHub: storybookjs/frontpage
Brought to you by @winkervsbecks @domyen(me!) @kylegach @xapaxa @yannbraga
We built a new website to showcase all of Storybook and celebrate our vibrant community. This article highlights the key changes and shares how/why the site was built.
— Storybook (@storybookjs) October 20, 2022
🏠 Homepage revamp
🤲🏻 Community page overhaul
🎨 Brand refresh
📚 Tech stack
https://t.co/Id33CIrRLN pic.twitter.com/5o3ILL8OIQ