
Storybook 6.2
Future-proof component development

Storybook is the industry standard UI development workshop for components and pages. It's used by Netflix, Slack, Target, Shopify, Stripe, and thousands of teams around the world.
As a modern frontend developer, you’re in a constant cat-and-mouse game to stay on top of ecosystem changes. Every Storybook release contains hundreds of adaptations to try to make that easier for you, whether you’re upgrading a library, or migrating from one framework to another.
Storybook 6.2 is a giant leap towards future-proofing your UI development workflow that includes significant improvements and new features.
- 🚀 Frameworks: Vue 3, Svelte Native story format
- 📦 Packaging: NPM 7, Yarn 2, ESM
- 🛠 Bundlers: Webpack 5, pluggable Vite, ESBuild, and Snowpack
- 🎛 Controls refresh with new JSON editor, color picker, URL params
- 💯 Hundreds more improvements
Next-gen frameworks: Vue 3, Svelte
Storybook supports every major web framework: React, Vue, Angular, Web components, Svelte, Ember, and over a dozen more. We aim for a first-class developer experience for each one, but it’s not easy. Fortunately, we’re making huge strides towards this goal.
Vue 3. Storybook for Vue 3 is a ground-up rewrite for the latest major installment of Vue.js. Vue 3 features better ergonomics, better performance, and new APIs for managing large apps. And now Storybook support. Read more: Storybook for Vue 3.
Svelte. Storybook for Svelte was supercharged with a new Svelte-native API for writing stories (component examples). It’s also got top-to-bottom improvements such as better auto-documentation and decorator support. Read more: Storybook for Svelte.
These investments are not just great for the Vue and Svelte communities, but for Storybook as a whole. This work defines what “first-class” framework support means, and in turn makes it easier to achieve in subsequent frameworks. For example, Angular Ivy support is coming to SB 6.3, and loads of Web-components improvements are also in the works.
Future of packaging: npm 7, Yarn 2, ESM
Remember when Yarn 2 came along and pulled the rug out from under the Javascript ecosystem? Now npm 7 is causing a commotion. Change is hard, but we’re hustling to ride the wave.
Yarn 2. Storybook is fully Yarn 2 PnP compatible. We’ve also updated some of our dependencies for compatibility. We love Yarn and are excited to help push the project forward.
npm 7. npm 7 handles peer dependencies completely differently, and unfortunately Storybook relies on the old semantics. In the short term, we’ve patched things over to unblock our users. In the long term we’re reworking our dependency structure to better support npm 7.
ESM. In addition to package manager support, we’re also moving to ECMAScript Modules (ESM), which facilitate bundler tree-shaking and can be efficiently and asynchronously loaded by modern browsers. Since 6.2 is a minor version update, we are shipping both ESM and CommonJS (CJS) bundles. We’re scheduled to remove CJS in Storybook 7.0.
Future of bundlers: Webpack 5, Vite, Snowpack, ...
Last but not least, the biggest area of change in today’s Javascript is bundlers. Bundlers are the foundation of the frontend toolchain, so new bundlers create new challenges and opportunities. Don’t worry, Storybook has you covered.
Webpack 5. Webpack is the most popular bundler, and v5 is Webpack’s biggest upgrade in years, with foundational performance improvements and new features like module federation for distributed publication. Experimental webpack5 support is opt-in in Storybook 6.2.
Pluggable builders. 6.2 also contains a pluggable builder abstraction which opens the door for supporting new bundlers like Vite, Snowpack, ESBuild, and more. This API is still in its early stages, but we’re actively working to future-proof Storybook against these big changes.
For more on these changes, read the Storybook for Webpack 5 feature post.
Controls addon overhaul
In addition to everything mentioned above, the rest of Storybook is also improving. The biggest area of improvement is Controls: auto-generated UI for manipulating your component examples in Storybook.
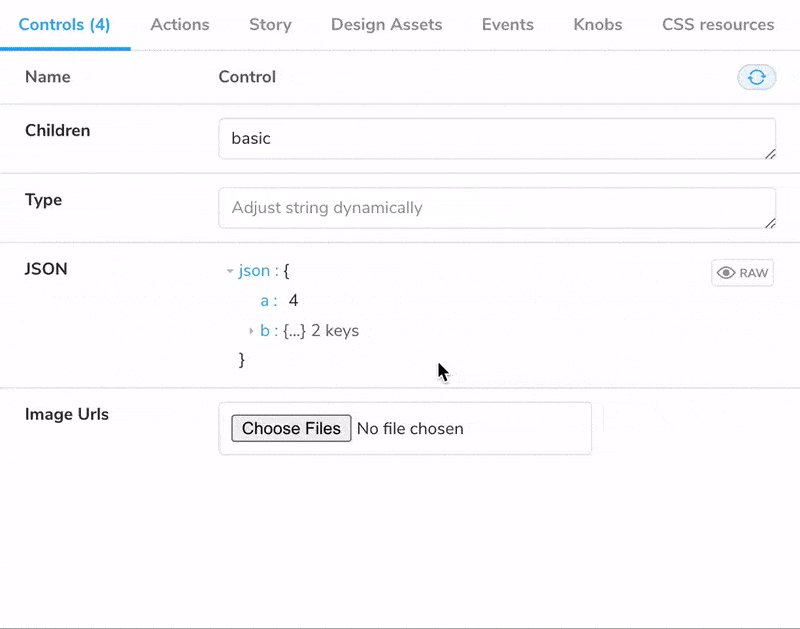
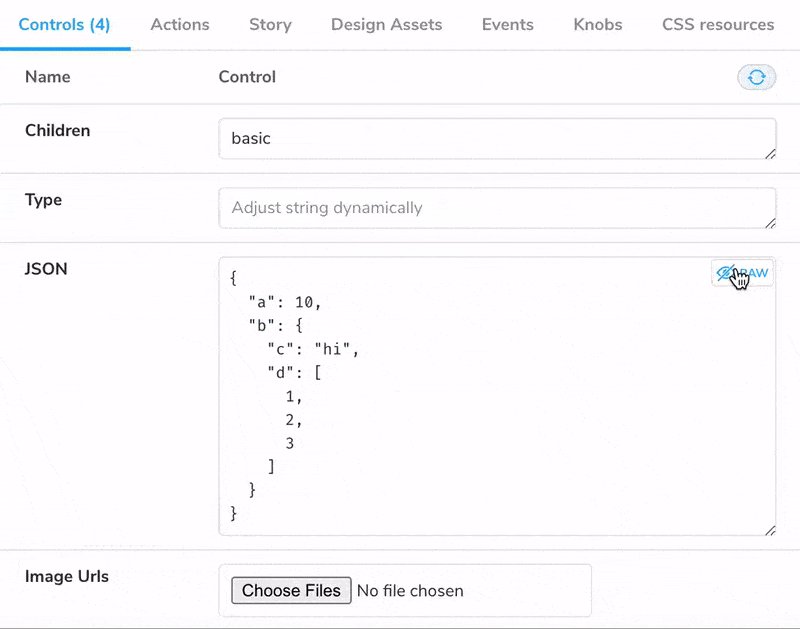
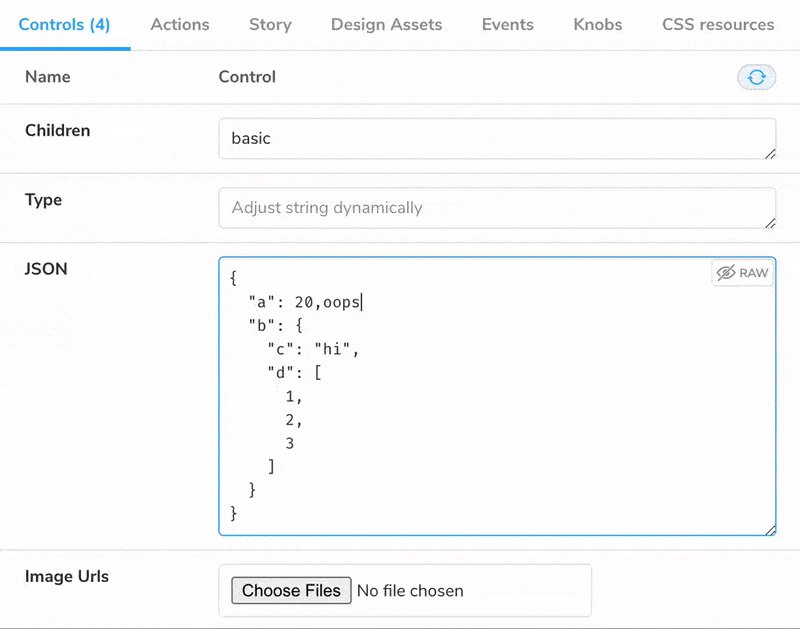
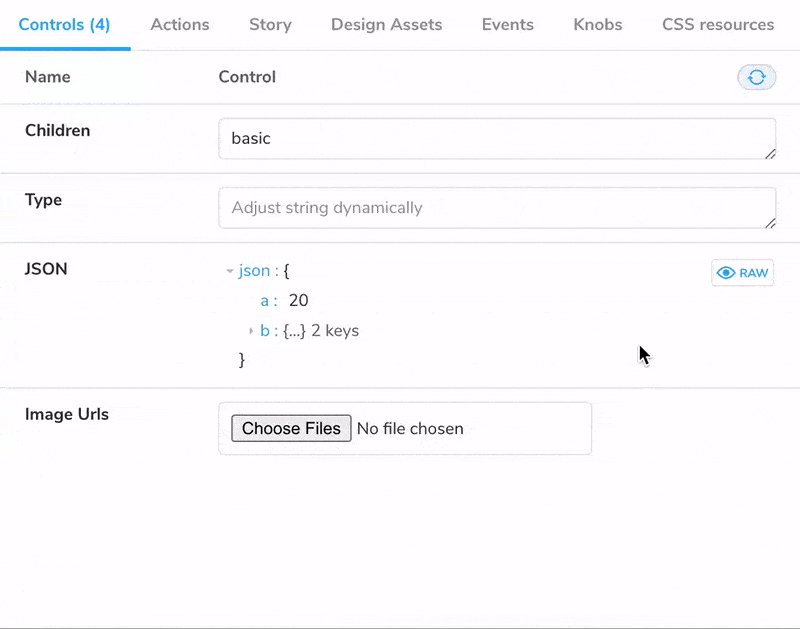
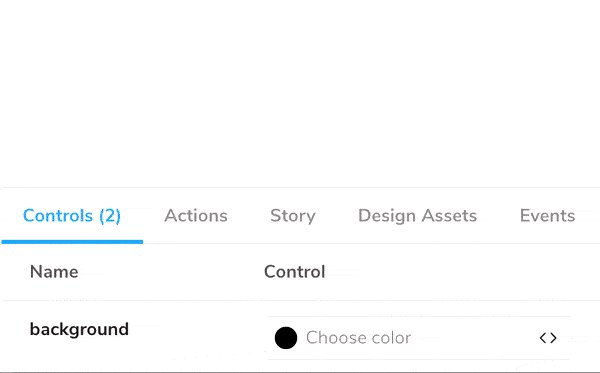
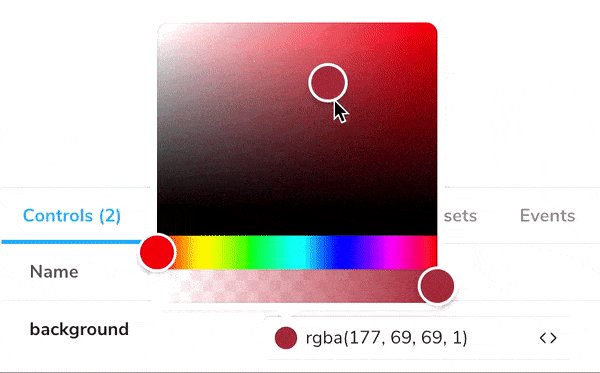
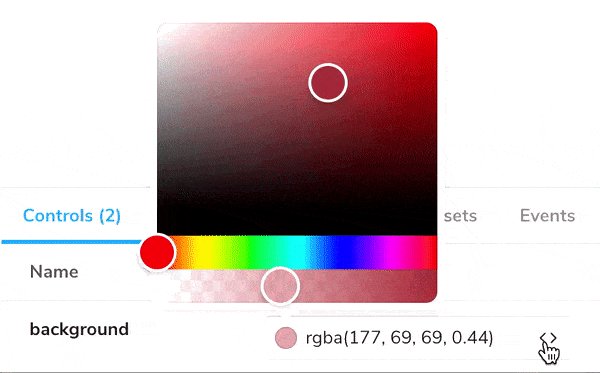
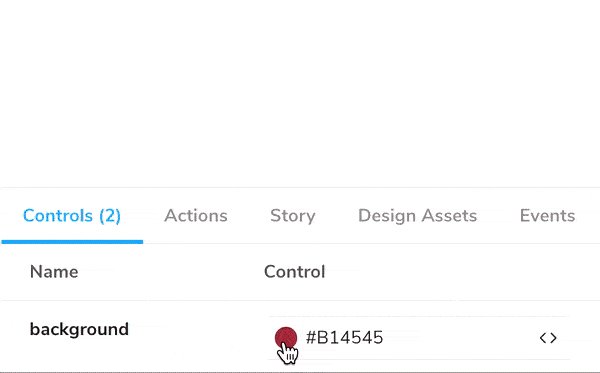
Controls now include a finely-crafted JSON editor and color control:


They also now support complex data types that are not JSON serializable, like functions, React elements, or BLOBs:
argTypes: {
label: {
options: ['Normal', 'Bold', 'Italic'],
mapping: { Bold: <b>Bold</b>, Italic: <i>Italic</i> },
},
}And they even sync to your story URL to make it easier to share dynamic settings and integrate with end-to-end tests.
We’ve also made it possible to specify matchers that help Storybook infer controls for non-scalar data types like Date and color:
export const parameters = {
controls: {
matchers: { color: /(background|color)$/i, date: /Date$/ },
},
};In short, we’re doubling down on controls to make a best-in-class playground for exploring component states. And we plan to continue this evolution in future releases!
And much more
Storybook is continuously improving at every level. Other highlights from 6.2 include:
- ✅ Testing utilities for React (works with Testing Library and Jest)
- ✅ PostCSS 8 support
- ✅ Customizable sidebar navigation
- ✅ Addon kit & Create an addon tutorial
- ✅ Addon catalog
6.2 contains hundreds more fixes, features, and tweaks. Browse the changelogs matching 6.2.0-* for the full list of changes.
1 minute install
Upgrade an existing Storybook project to 6.2:
npx sb upgradeIf you’re coming from 5.x or earlier, check out the Storybook 6 Migration Guide.
Alternatively, for a fresh install, bootstrap Storybook into an existing app:
npx sb initGet involved
Professional UI developers rely on Storybook every day. When you adopt Storybook, you get the confidence that it'll work with the latest production-ready tools.
The project is maintained by 1,250+ open source contributors and guided by a steering committee of top maintainers. If you are interested in contributing, check out Storybook on GitHub, create an issue, or submit a pull request. Donate on Open Collective. Chat with us in Discord — a maintainer is usually online. Stay up to date with Storybook news on Twitter and by signing up for our mailing list.
Storybook 6.2 just launched!
— Storybook (@storybookjs) March 31, 2021
It's a giant leap forward that includes new features and integrations that make your job easier
🚀 Vue 3, Svelte-native CSF
📦 NPM 7, Yarn 2, ESM
🛠 Webpack 5
🎛 Controls addon refresh
💯 more improvements
Read: https://t.co/w19YHITCMy pic.twitter.com/Hbiu7DvMzU
Helpful resources from the community
- Tailwind and Storybook tutorial by John Clarke
- Testing Library and Storybook by Jimmy Cleveland
- How to test 400+ components without breaking a sweat by Lior Heber
- Ionic (Vue) and Storybook by Aaron Saunders
- Svelte and Storybook by Mark Volkmann
Credits
Storybook 6.2 is brought to you by the following contributors.
- Vue 3 support was developed by Blaine Bublitz, with help from Sasan Farrokh, andoshin11, Rafael Milewski, and Lee Chase.
- Svelte support was overhauled in 6.2 by Jérémie Brébec with help from Ernie Francis.
- Yarn 2 support was added by Gaëtan Maisse with help from Kristoffer K and Maël Nison.
- NPM 7 workaround was added by Michael Shilman (me!).
- ESM support was added by Norbert de Langen.
- Webpack 5 support was added by Norbert de Langen and Michael Shilman (me!) with help from Tobias Koppers, Zack Jackson, and Clement Dungler.
- Controls improvements were added by Gert Hengeveld with help from Cameron Yick, Yann Braga, Ev Haus, Tom Coleman, Michael Shilman (me!).
@43081j @7rulnik @acdzh @andrefarzat @andyrichardson @arcanis @bodograumann @cmrn @commenthol @cone56 @crixx @cyberstrike @daleseo @dominictwlee @domyen @doublejosh @dschungelabenteuer @earshinov @eirslett @emclaug2 @eric-burel @etlovett @evhaus @fabiansellmann @fredx87 @gabiseabra @gaetanmaisse @geisterfurz007 @ghengeveld @gregorynative @guilhermewaess @horusgoul @hypnosphi @iamandrewluca @imgbotapp @j3rem1e @jakubriedl @jamesgeorge007 @jonniebigodes @ka2jun8 @kuschti @kylegach @leettaylor @livthomas @lwyj123 @maael @mandarini @marksy @maslade @matamatanot @matheo @micahgodbolt @murtukov @ndelangen @nishargshah @oanaom @oscard0m @pascaloliv @patricklafrance @penguinofwar @phaistonian @phated @philipbordallo @philsawicki @phunkren @pocka @profanis @qoalu @rolias @russellwpatterson @ryanml @saschwarz @scooooooooby @selrond @shilman @teimurjan @thebuilder @themightypenguin @thibaudav @thomasvaeth @tmeasday @tomastomaslol @tooppaaa @tskarhed @urish @visualfanatic @vkrol @winkervsbecks @wkich @yannbf @yngvebn @yozhezhi @yutasugimura @zraineri