
Storybook bloat? Fixed.
How we cut Storybook’s bundle size in half

Our loudest criticism has been “Storybook is bloated.” It stung because it was true. Storybook has a powerful feature set that supports all major JavaScript frameworks. But this also makes it tricky to optimize.
In mature open source projects, bloat is bigger than any one issue. This post shares how we overhauled Storybook 9’s bundle to deliver faster installs, smaller lockfiles, and fewer upgrade headaches.
- 🗜️ Cut install size by over 50%
- 🧹 Overhaul internal dependency structure
- 📦 Move key addons into core
- 🪶 Support dev-only “minimal” install
Special thanks to e18e Ecosystem Performance for supercharging our efforts.
Prefer video? We held a live session discussing this topic.
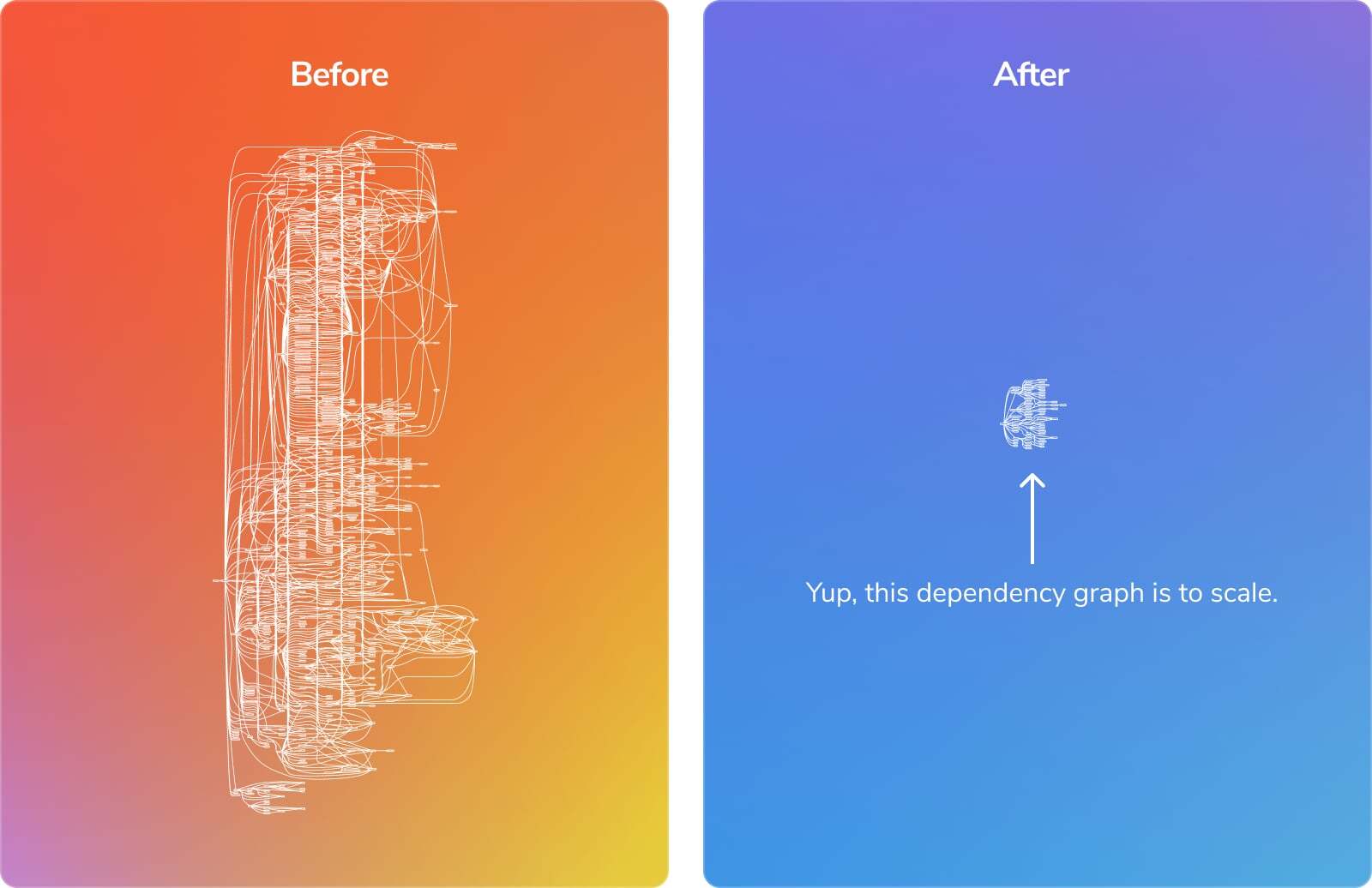
The bloat problem
There is no silver bullet to bloat. It can come in many sizes and shapes. Massive node_modules. Unwanted transitive dependencies. Conflicts between project deps and Storybook. Noisy CLI output. And more.
Bloat is all of these things. Worse, developers came to expect Storybook to be heavy. For Storybook 9, we needed a holistic solution to shatter preexisting expectations.
How we tackled bloat
Storybook 9 is based on the following principles:
- Fewer packages
- Replace heavy dependencies
- Prebundle everything
- Only install what you need
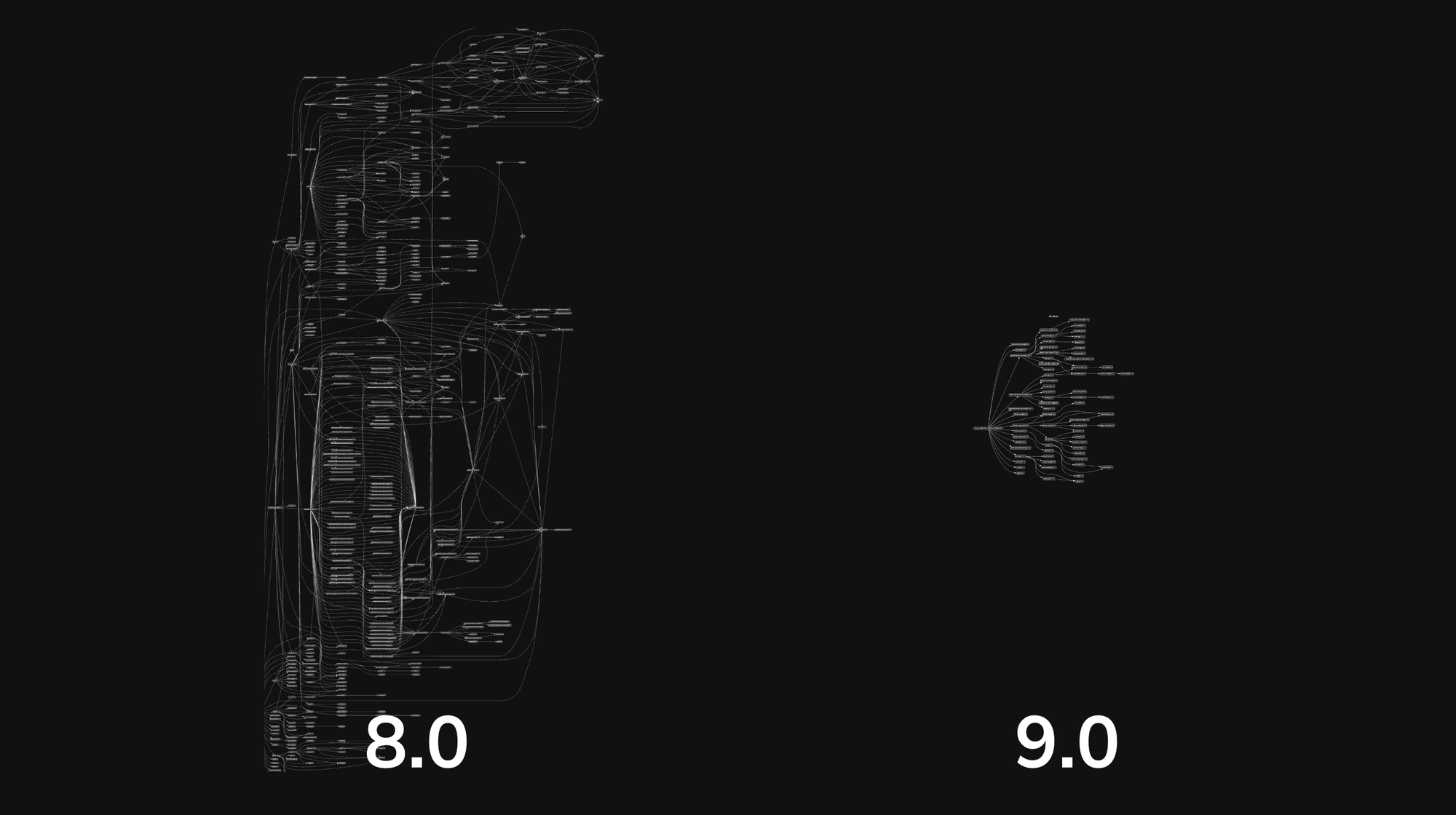
Fewer packages
Storybook 9 includes major improvements to our package structure. Package boundaries enforce modularity, but they also lead to various kinds of bloat, such as duplicated dependencies and more dependencies in the user’s package.json. To fix this, we consolidated and reduced the number of Storybook packages.
Now to minimally use Storybook, you need a single core package, storybook, and a framework package @storybook/nextjs-vite , @storybook/angular, @storybook/sveltekit, etc.
Functionality that previously existed in addons—like Controls for adjusting component props—was consolidated into Storybook's core. Other functionality, like MDX and autogenerated component docs, was consolidated to a single package, @storybook/addon-docs. All packages contain a peer dependency on storybook.
// package.json
{
@storybook/addon-docs
- @storybook/addon-essentials
- @storybook/addon-interactions
@storybook/addon-onboarding
- @storybook/blocks
- @storybook/react
@storybook/react-vite
- @storybook/test
+ @storybook/addon-vitest
eslint-plugin-storybook
storybook
}The difference between necessary Storybook 8 and 9 packages in package.json for a typical project
This simplified package structure prevents dependency hell when upgrading Storybook. It also allows us to prebundle packages, which is the next step in our approach.
Prebundle aggressively
Storybook aggressively prebundles dependencies because JS package managers can mess things up: different versions, different installs, lockfiles, unexpected conflicts.
What’s prebundling? It means shipping known-good versions of key packages inside the core storybook package, so you don’t have to resolve them yourself at install time. This dramatically reduces install errors, mismatches, and dependency conflicts. It also flattens the dependency tree and tree-shakes away the parts of a package you don’t use, which often leads to dramatic size reduction.

Find and replace heavy dependencies
While fixing Storybook’s package structure was a step in the right direction, we also swapped in lightweight alternatives for our own dependencies wherever possible. e18e’s “cleanup” resource helped identify optimization opportunities and recommended smaller packages. This reduced our bundle size by tens of megabytes.
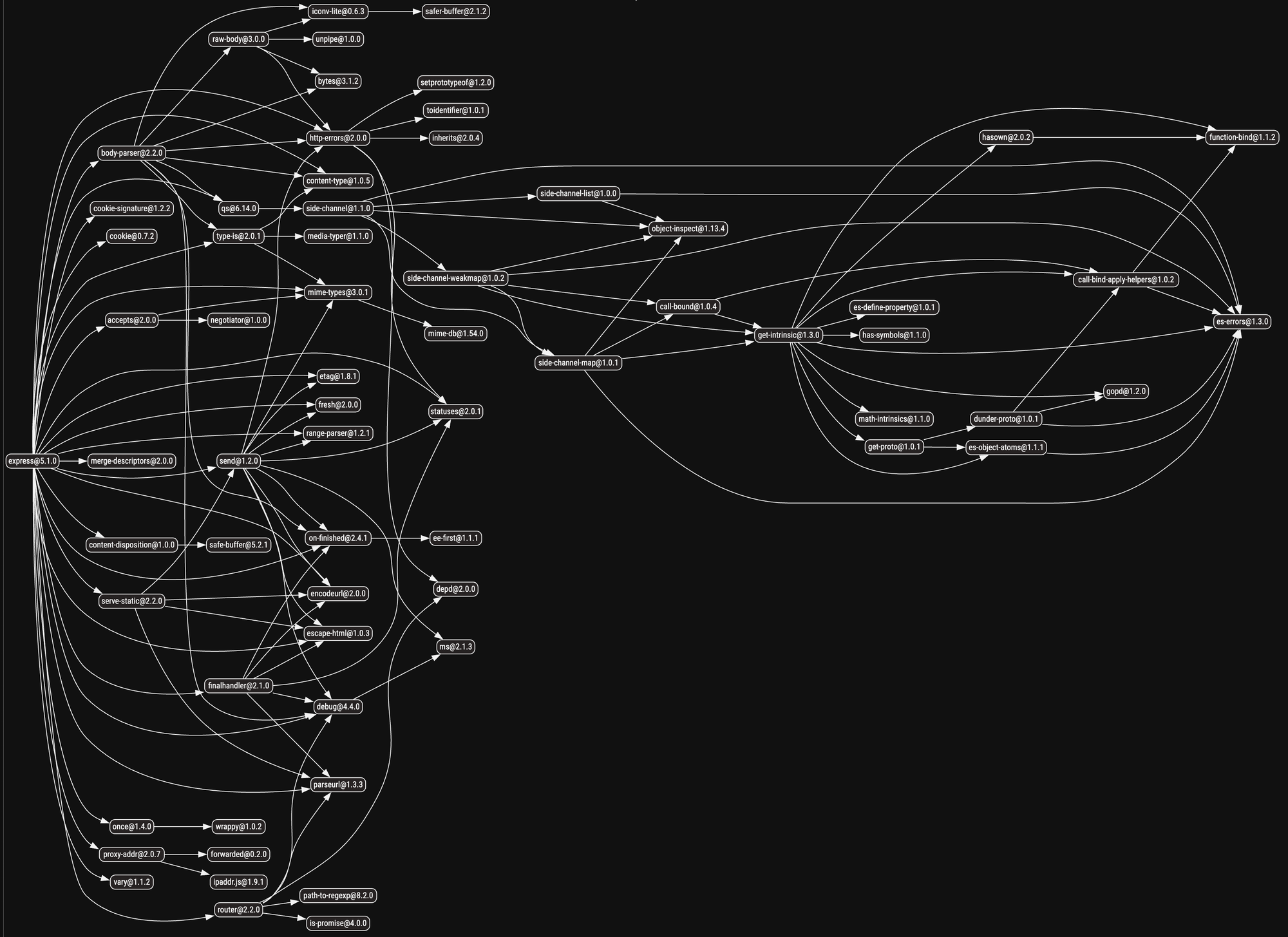
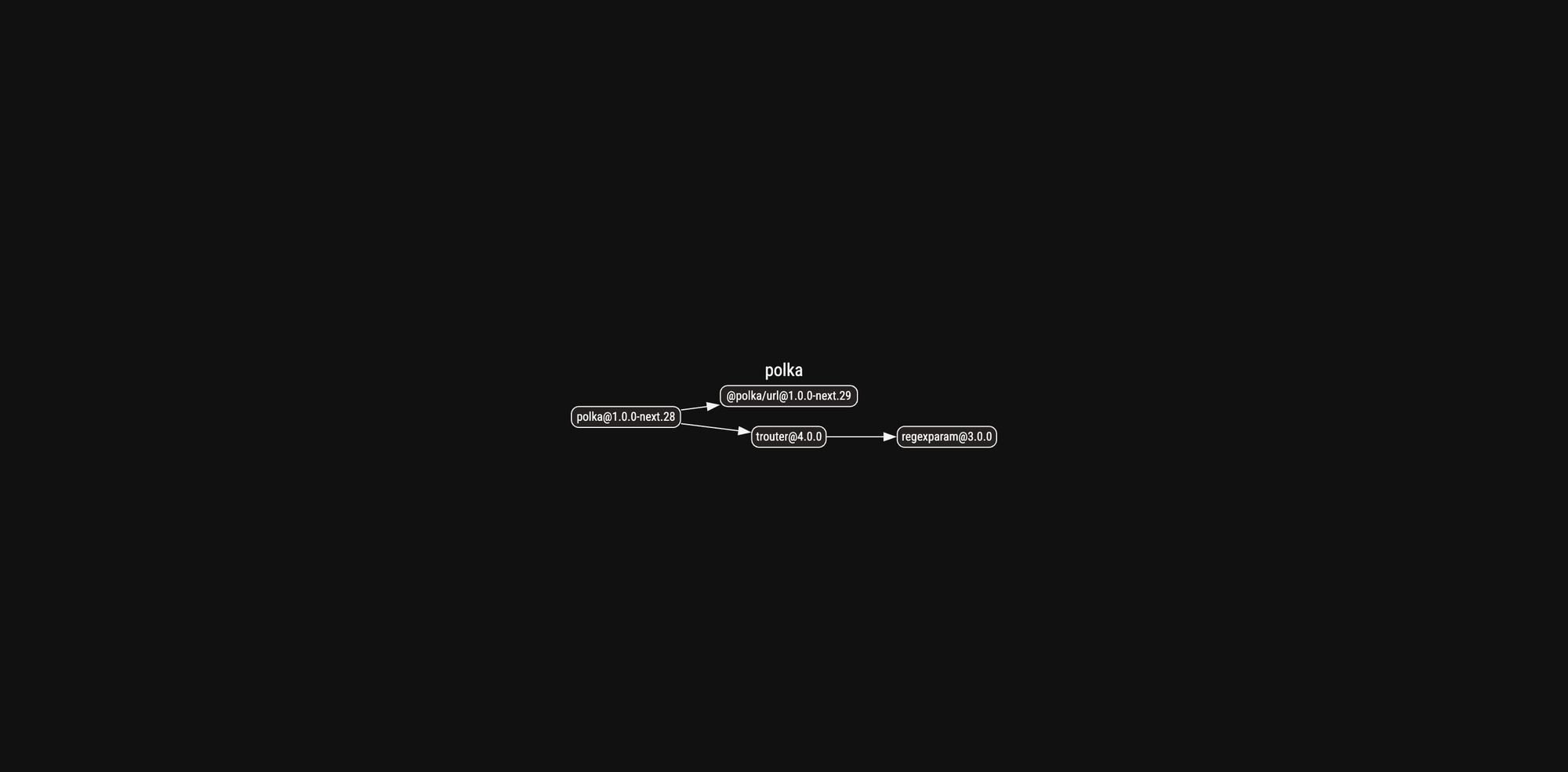
For example, using Polka (67KB) instead of Express (2.2MB) trimmed 2MB instantly and delivered faster end user performance.


Left: Express (2.2MB). Right: Polka (67KB)
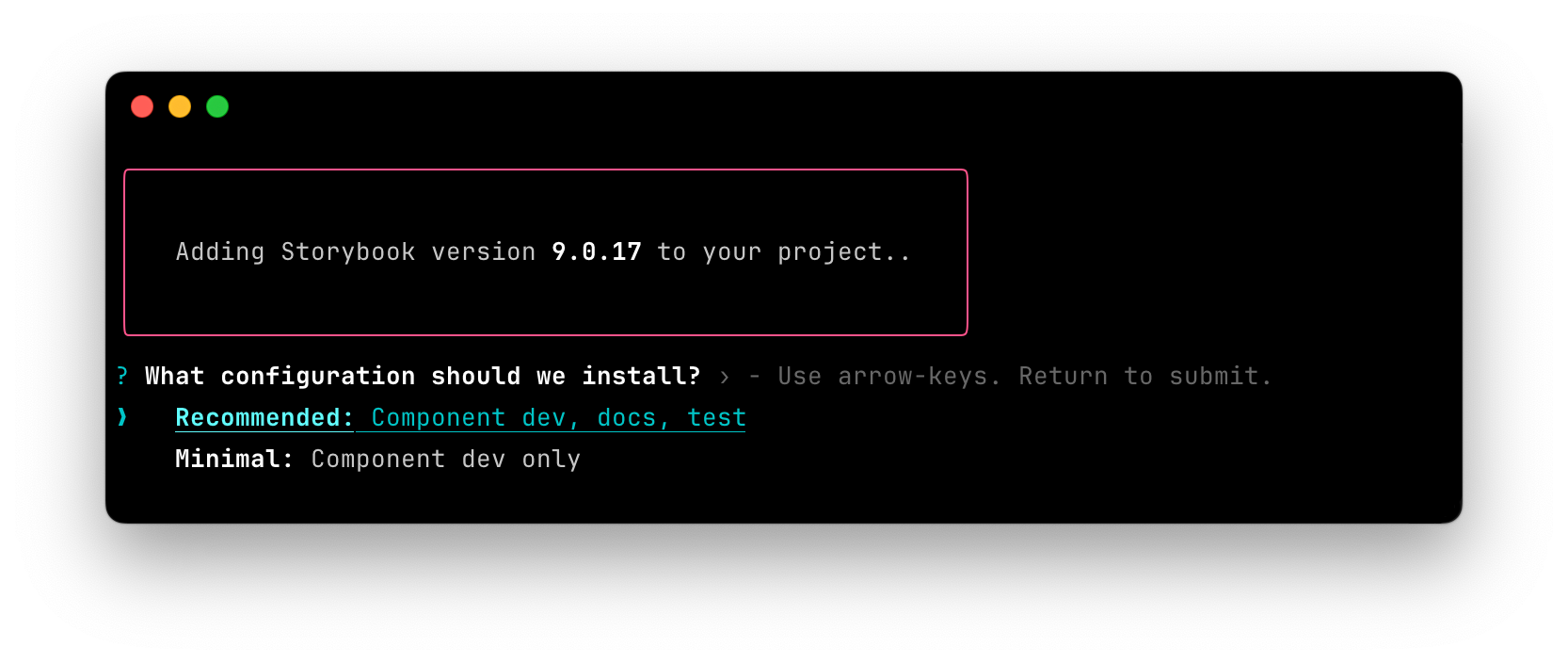
Only install what you need: Minimal “dev-only” Storybook
If you only want to write stories without features like automated docs and component testing, we added an option to install a minimal, dev-only Storybook. This allows you to further cut install size and package.json dependencies.

Try Storybook 9 today
We’re committed to making Storybook the fastest, leanest frontend workshop in the world. As maintainers, we continually balance stability, performance, and keeping up with the broader JavaScript ecosystem.
Storybook 9 introduces incredible new component testing features while cutting bundle size in half. Give it a try in a new project:
npm create storybook@latest
If you have an existing Storybook project, first upgrade it to Storybook 9. Use our automated migration wizard to help you along the way:
npx storybook@latest upgrade
We also created a migration guide to help fill in the gaps.
We've added a lot of features, and a bit of bloat, over the years. Storybook 9 addressed that concern by removing complexity and reducing the size by half. 🗜️ Cut install size by over 50% 🧹 Overhaul internal dependency structure 📦 Move key addons into core 🪶 Support dev-only “minimal” install
— Storybook (@storybook.js.org) 2025-07-17T17:58:26.121Z