
Storybook Test sneak peek
Multi-modal testing with instant feedback in your browser

Everyone has been burned by frontend testing. Developers want to create amazing features but get sidetracked debugging flake or babysitting the test suite. Even Rails creator DHH declared bankruptcy on system tests.
Frontend testing seemed so virtuous that no one held it accountable for slowing us all down. Even the best teams tried trading quality for speed and ended up with neither.
At Storybook, we believe there’s still hope. For months we’ve been building Storybook Test, a tool for fast, flake-free UI tests. And we’re finally ready to share it with you.
⚡️ Blazing fast tests that run in the browser
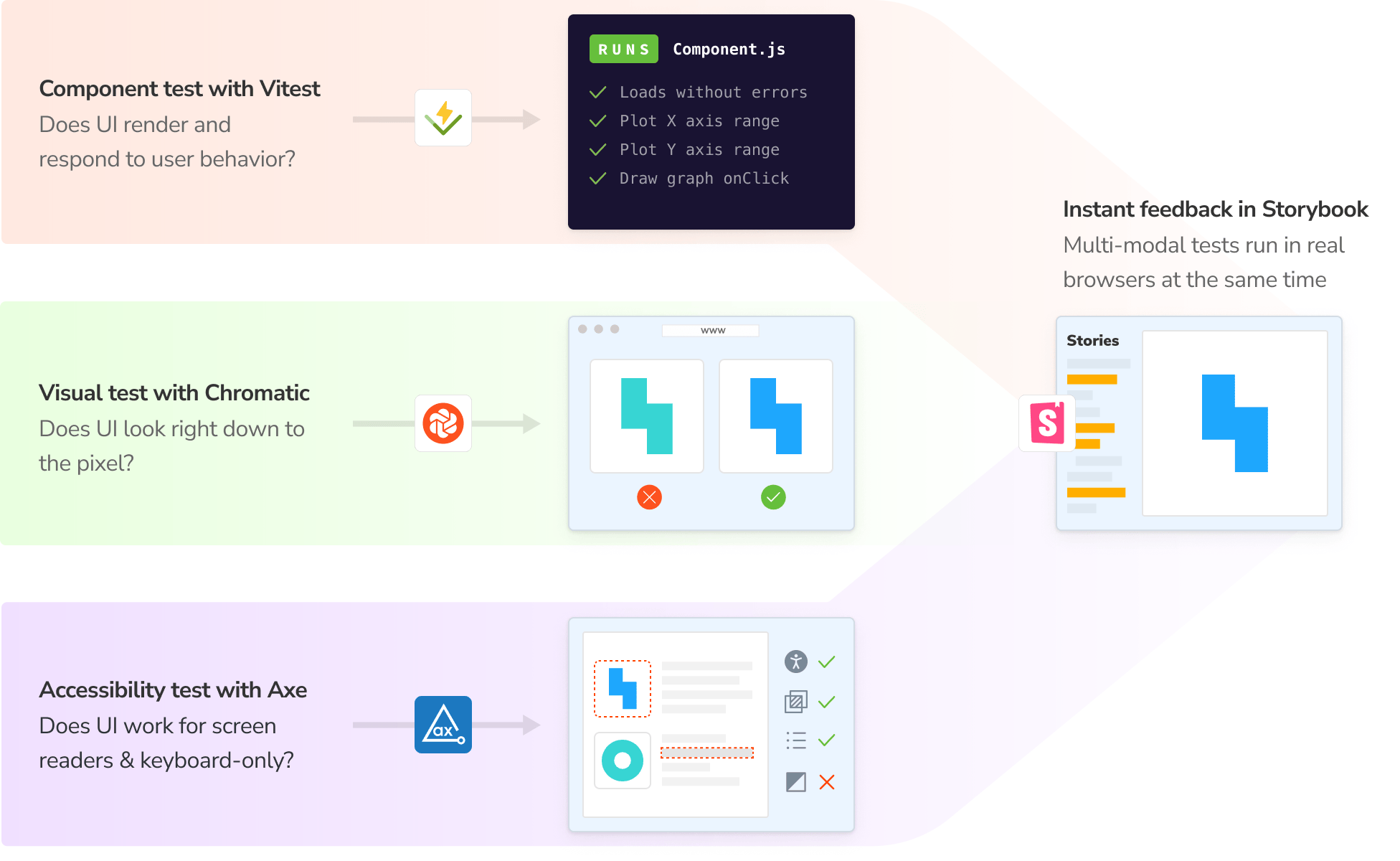
🌈 Component, visual, and a11y tests simultaneously
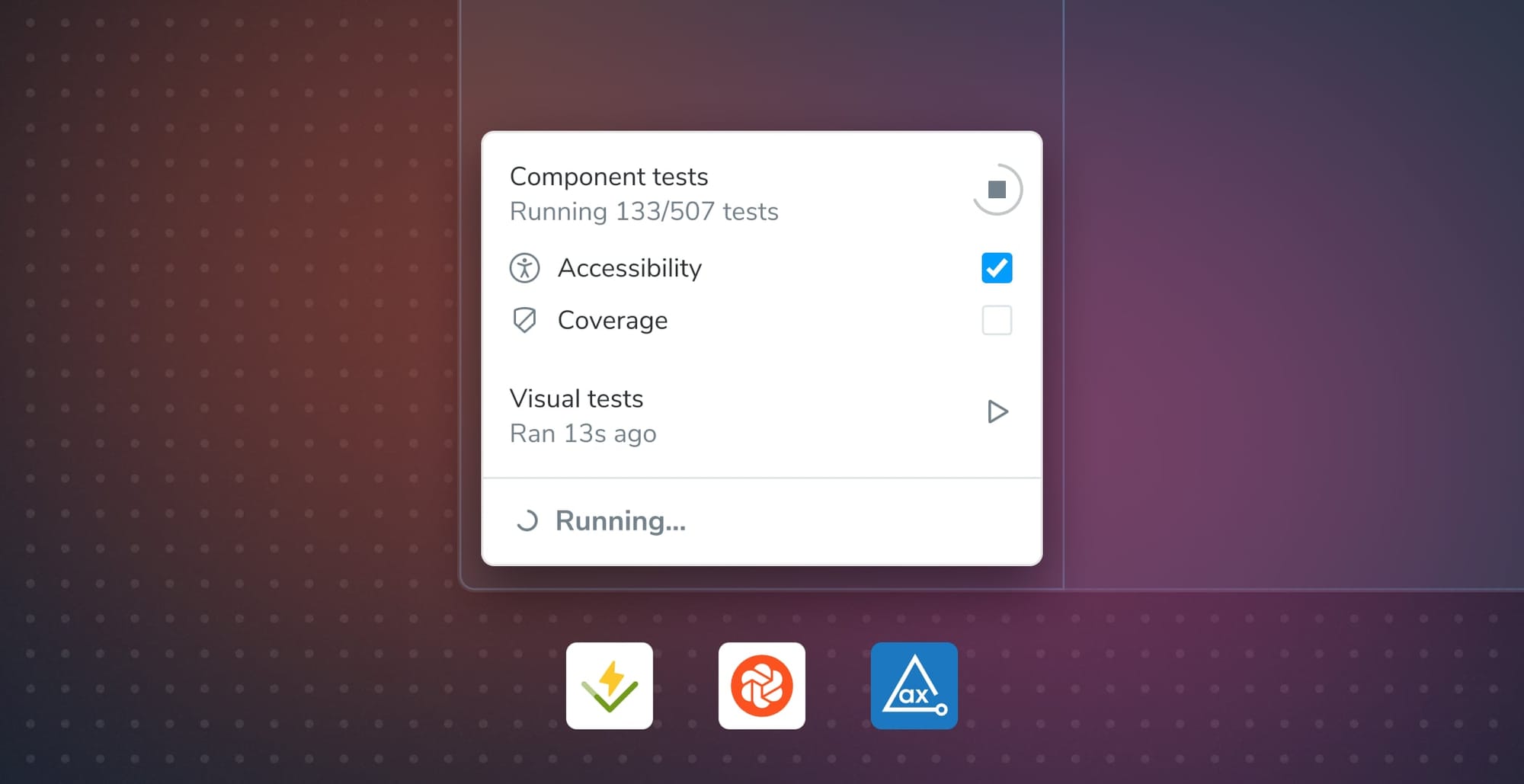
🚦 Visualize results inside Storybook
👉 Click-to-debug in your own browser
🌐 Optimized for test coverage
💻 VSCode integration via Vitest
📋 Sign up for early access now!
Why bother testing your frontend?
Jumping between feature work and fixing bugs slows your team down. You want to ship quality UX, but it’s tough to prevent regressions when your app is continuously in development. This sucks for users because they’re subjected to janky software. It’s discouraging for you because fixing bugs feels like an infinite treadmill.
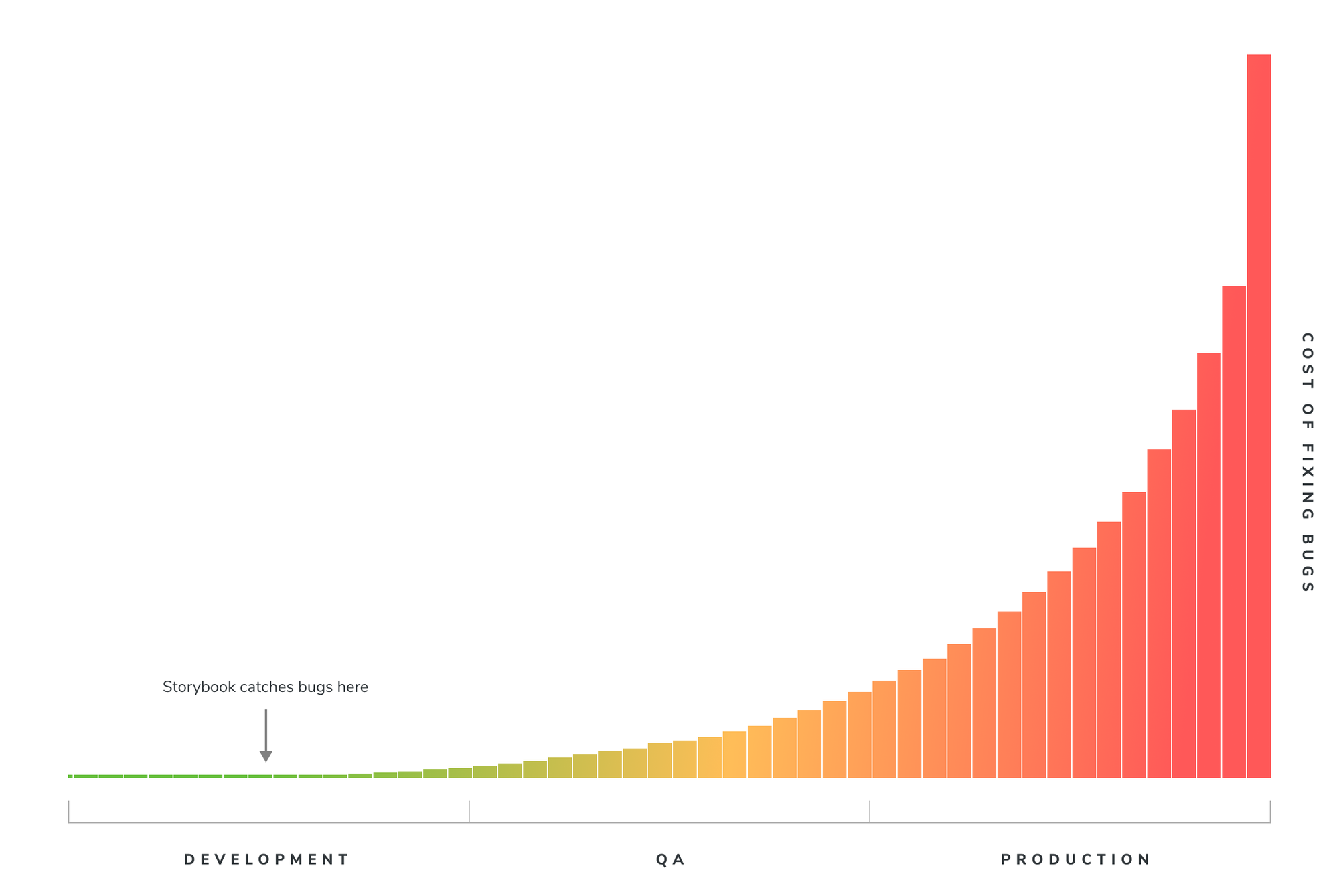
Tests allow you to find bugs as soon as possible during development. Because finding them later can be 10x-100x more costly for your team (NASA research).

The problem with frontend testing
Ask a developer about their testing challenges and you’ll get a million answers. We interviewed dozens of teams to come up with a shortlist:
❌ Slow to run
❌ Flaky tests cause false positives
❌ Tools are heavy
❌ Debugging is painful
❌ Don’t run in the browser
❌ Expensive to write and maintain
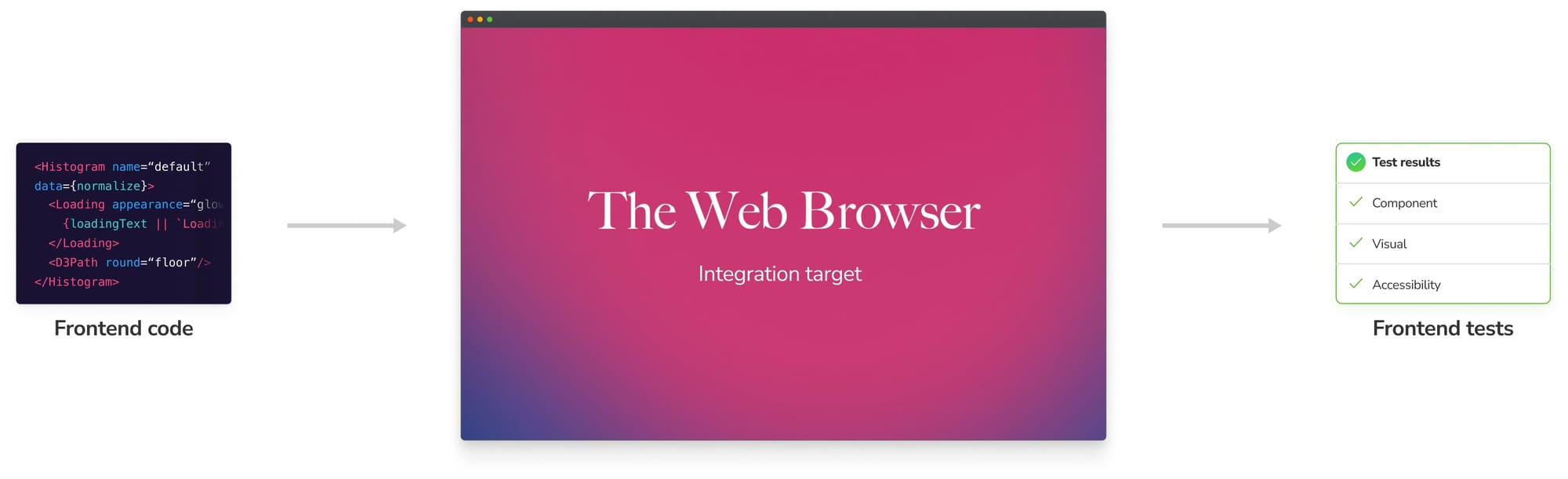
The common denominator in all these problems is that frontend code is intended for the web browser. Testing tools need to bend over backwards to accommodate the browser environment.
End-to-end (E2E) tests are the most accurate way to test your frontend but are slow and expensive to run because have to spin up a separate browser environment. Unit tests are fast to write/run but use a fake browser environment.
What if you could balance the fidelity of E2E tests and the speed of unit tests?

Our vision for Storybook Test
We’re creating a testing tool focused on components & stories. We believe this is the best way to solve frontend testing’s problems: slow, flaky, expensive, low coverage.
Storybook is the industry standard for developing components. Over 30 million stories have been written so far. If you squint, stories are actually tests that you manually verify in the browser. And they’re blazing fast + reliable because they don’t need to load your whole app (backend, APIs, etc) – they load the UI and mock the rest.
Over the years, we worked with the teams behind Cypress Component Testing (CT), Playwright CT, Jest, and Vitest to reuse stories in these testing environments. But you still had to jump between tools and maintain the toolchain yourself which is a lot of overhead.
Storybook Test brings best-in-class tools directly into Storybook itself. You get the superpower of running Component Tests with Vitest, Visual tests with Chromatic, and Accessibility tests with Axe. All simultaneously and at breakneck speeds in real browsers. Test results are shown beside stories in the Storybook app.

Storybook Test preview
We’ve partnered with Vitest to create the best way to write, run, and debug frontend tests of all kinds, including component, visual, and even accessibility tests. With a few clicks, you can run your Storybook stories as tests, isolate failures, and debug in your favorite web browser.
Testing all stories simultaneously and fix bugs in context
Let’s break that down.
First, stories as tests. Using the power of Vitest and portable stories, Storybook Test automatically transforms your stories into fast and reliable Vitest tests. All stories become smoke tests, validating that they render with no errors. Additionally, if a story has a play function, that function is run as part of the test and its assertions validated.
Second, isolate failures. Storybook’s sidebar is a catalog of your components and their variations. Now, it’s also the quickest way to get to a failing test. After a test runs, its status shows in the sidebar. If tests fail, click on the red failure count at the bottom of the sidebar to filter down to stories with failures.
Third, debug in your browser. When you select a test failure, Storybook provides a specialized UI for each type of test to help you figure out what went wrong.
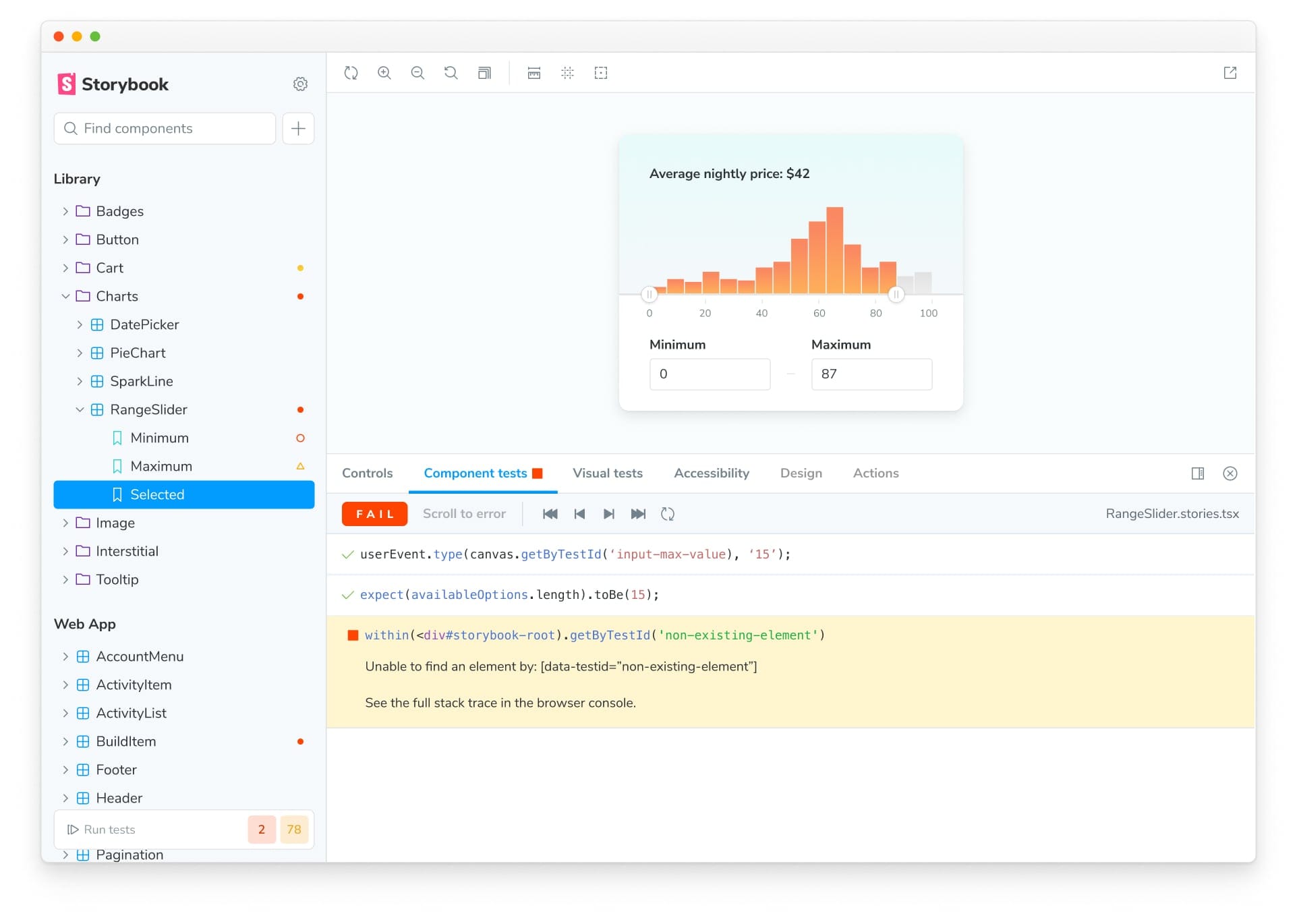
Component tests
Component tests use the new Component tests addon panel, which illustrates each step of the test and offers debugging tools to step forward and backward. This allows you to debug in the same environment with your browser’s dev tools at the exact moment of failure.
Prior to Storybook Test, we referred to these as interaction tests, which were viewed in the Interactions addon panel.

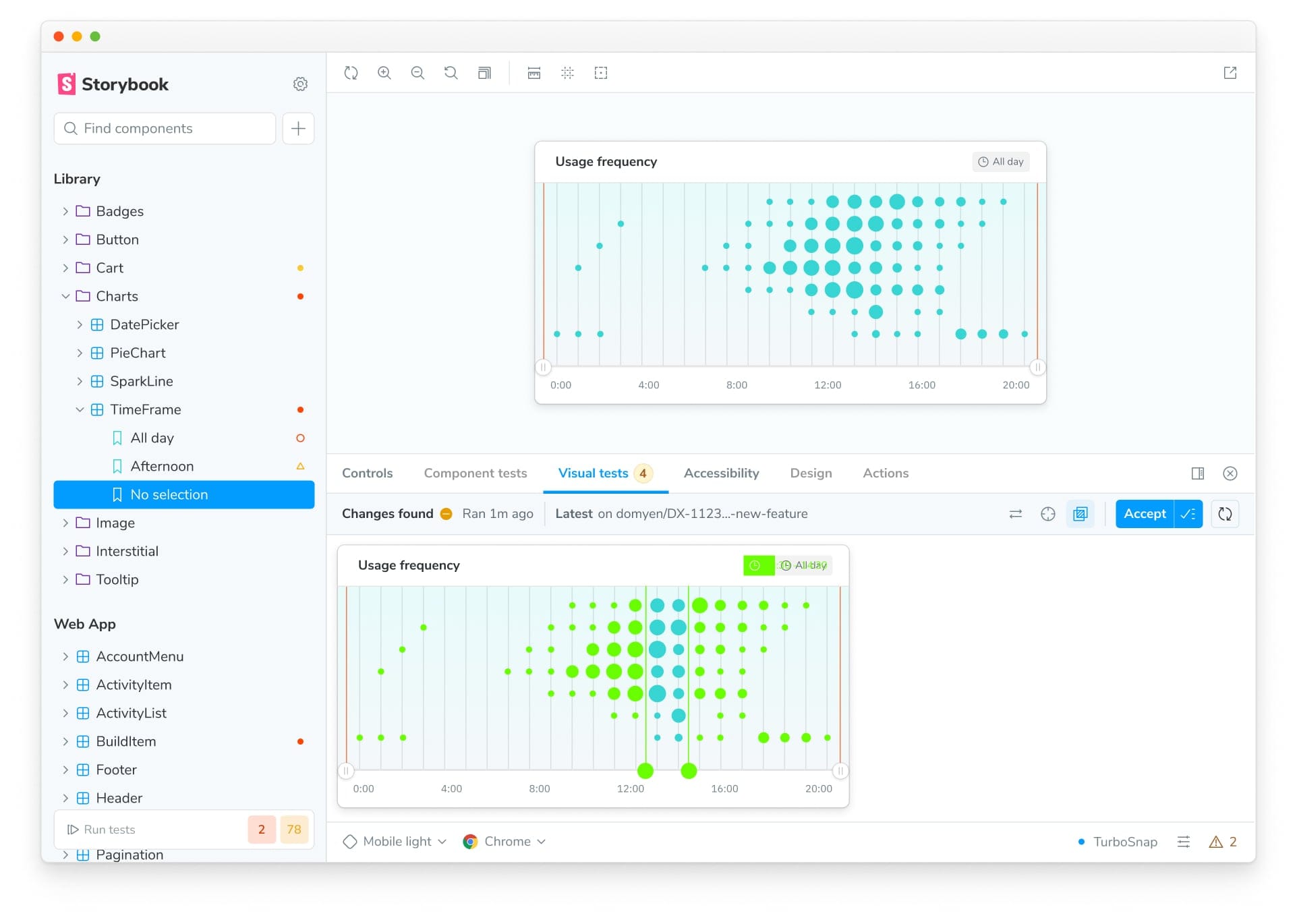
Visual tests
A visual test failure will open the Visual tests addon panel, showing you a diff view of your changes, so you can either accept them as expected changes or update your code until the test passes.

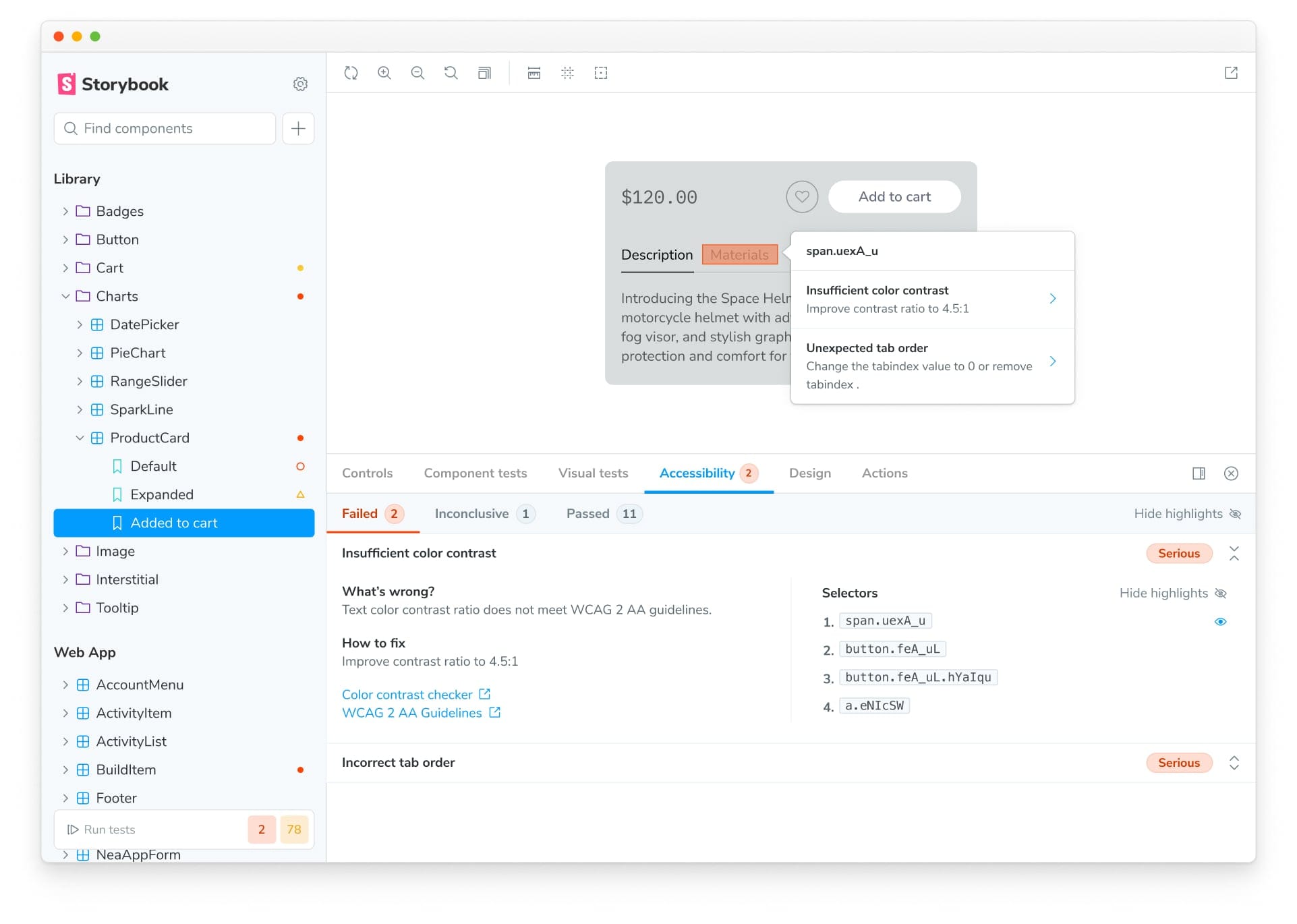
Accessibility tests
An accessibility test failure will open the Accessibility addon panel, with a list of violations, each violating element highlighted on the canvas, and tips for resolving the issues.

Join the Early Access Program
To kick off the project, I’m excited to announce an early access program to build out this vision together with you, the Storybook community. The program will run from Nov 6 to December 16.
- A dedicated Discord to get hands-on help from the Storybook maintainers
- Regular office hours
- Support and trouble-shooting
- Online sessions with team members and guest experts
- Prerelease of latest RFCs, features, and fixes
The main requirements are that you have (1) a frontend project in Storybook and (2) a desire to blaze new trails in UI testing.
Apply for the early access program using the form below and we’ll reach out with next steps. We may close the doors if demand exceeds our capacity... so apply now.
👉👉 Sign up for early access now! 👈👈
FAQ: How does this relate to Storybook Test Runner?
Storybook’s Test Runner is an older, CLI-only version of Storybook Test implemented using Jest+Playwright. Storybook Test is the latest evolution of the test runner that’s faster, more reliable, and easier to configure. It also runs both in the CLI and in Storybook’s UI.
The CLI-only Test Runner is widely used and it’s the only way to test stories in Webpack/Rspack projects. We will continue maintaining it for the foreseeable future. However, we don't plan to extend it with the new features we’re building into Storybook Test, such as the integration into Storybook’s sidebar.
If you're using the Test Runner today in a Vite or Next.js project, we recommend giving Storybook Test a try during the Early Access Program!
Storybook Test sneak peek 👀
— Storybook (@storybookjs) October 31, 2024
⚡️ Blazing fast tests that run in the browser
🌈 Component, visual, and a11y tests simultaneously
🚦 Visualize results inside Storybook
👉 Click-to-debug in your own browser
🌐 Optimized for test coverage
💻 VSCode integration via Vitest pic.twitter.com/MLvhP1Toxg