sb init is not made for empty projects
Storybook needs to be installed into a project that is already set up with a framework. It will not work on an empty project. There are many ways to bootstrap an app in a given framework including:
- 📦 Create an Angular Workspace
- 📦 Create React App
- 📦 Vue CLI
- 📦 Ember CLI
- Or any other tooling available.
During its install process, Storybook will look into your project's dependencies and provide you with the best configuration available.
The command above will make the following changes to your local environment:
- 📦 Install the required dependencies.
- 🛠 Set up the necessary scripts to run and build Storybook.
- 🛠 Add the default Storybook configuration.
- 📝 Add some boilerplate stories to get you started.
Depending on your framework, first build your app and then check that everything worked by running:
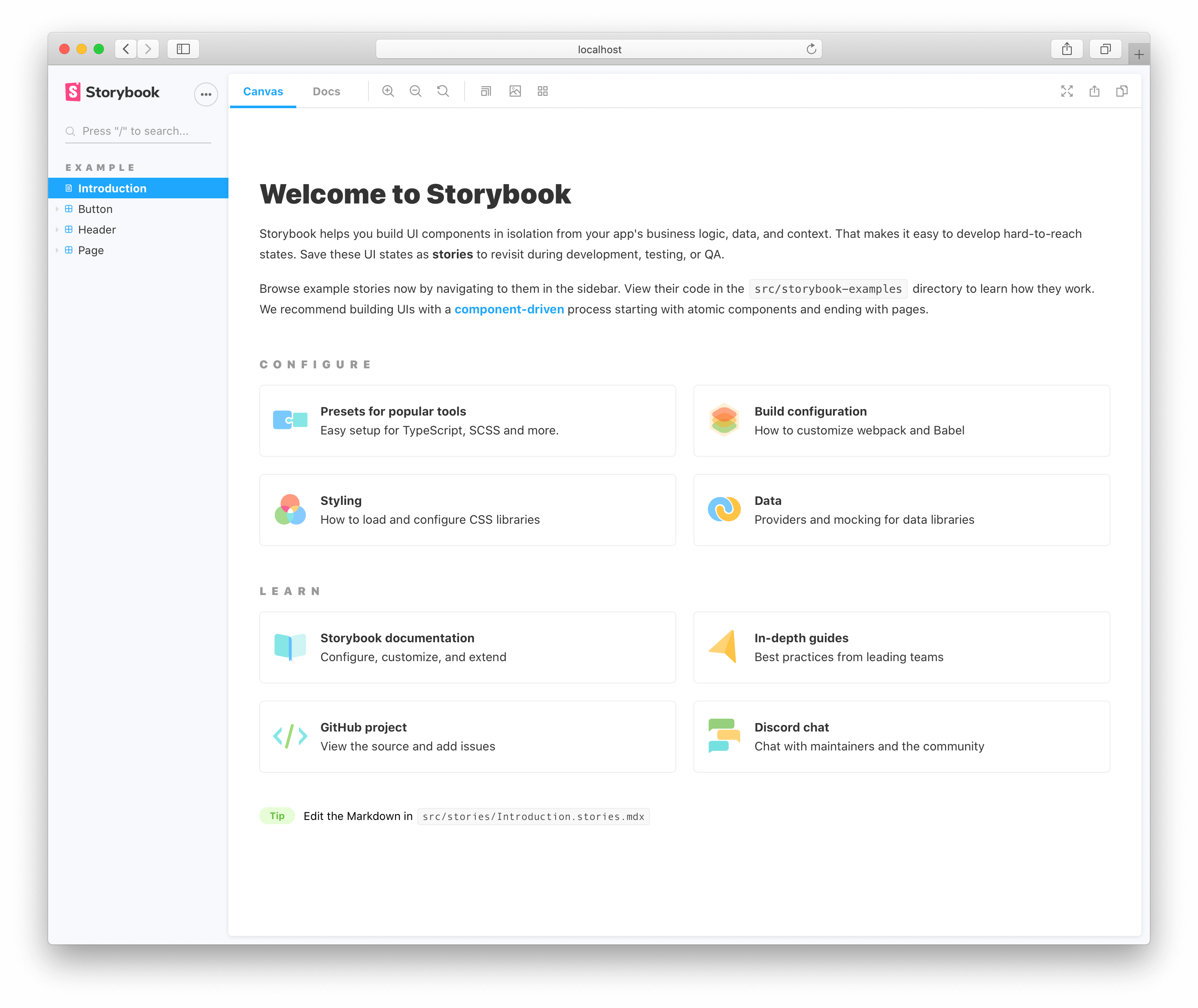
It will start Storybook locally and output the address. Depending on your system configuration, it will automatically open the address in a new browser tab and you'll be greeted by a welcome screen.

There are some noteworthy items here:
- A collection of useful links for more in depth configuration and customization options you have at your disposal.
- A second set of links for you to expand your Storybook knowledge and get involved with the ever growing Storybook community.
- A few example stories to get you started.
Troubleshooting
Below is a curated list to get you unblocked while adding Storybook to your project.
If all else fails, try asking for help
Now that you installed Storybook successfully, let’s take a look at a story that was written for us.
