Microsoft Fluent Blocks: React
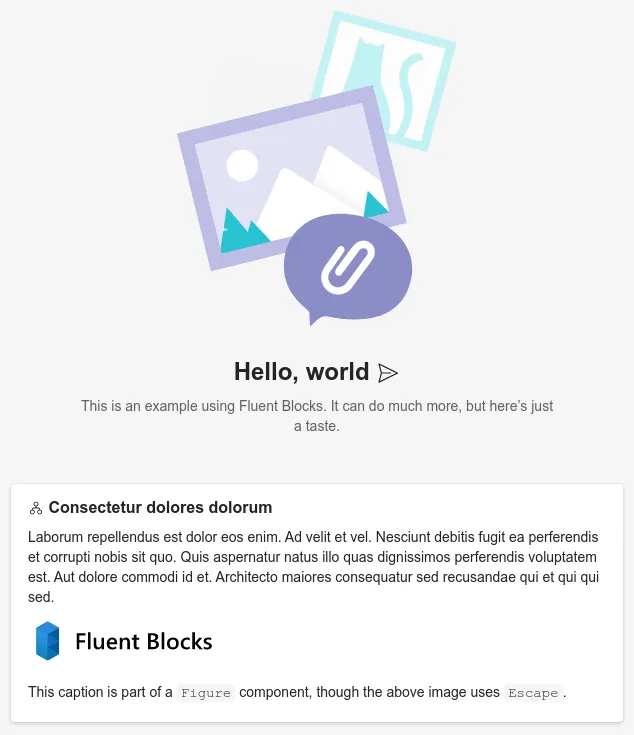
If you need to deliver software experiences in the Fluent design system, Fluent Blocks gives you the tools you need to deliver accessible and polished experiences just using JSON, so you can focus more on the content and leave the rest to these components.
Addons in this project
Actions
Get UI feedback when an action is performed on an interactive element
3.1M
Downloads
- + 2
Links
Link stories together to build demos and prototypes with your UI components
2.4M
Downloads
- + 2
Chromatic
Automate visual testing across browsers. Gather UI feedback. Versioned documentation.
423k
Downloads
- + 7
Similar projects
Add your project
Design System

Primer React