React alert components
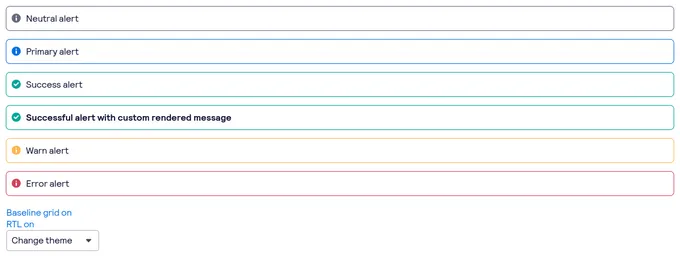
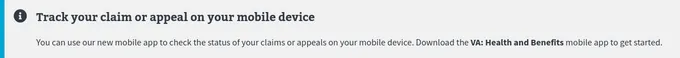
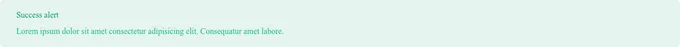
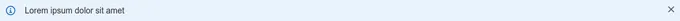
35 alerts are developed with React. An alert is a short message that provides contextual feedback in a prominent way. React is the most popular frontend library for developing component-driven user interfaces. It’s used for developing single page, mobile, and server-rendered applications. React is used to develop 65 projects.
35components171storiesLast updated 4 months ago
Other Names

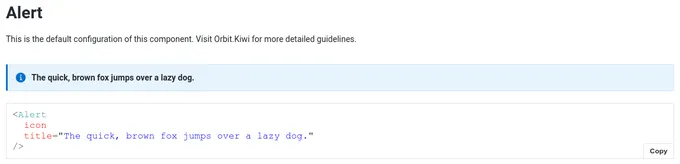
Alert

Alert