React avatar components
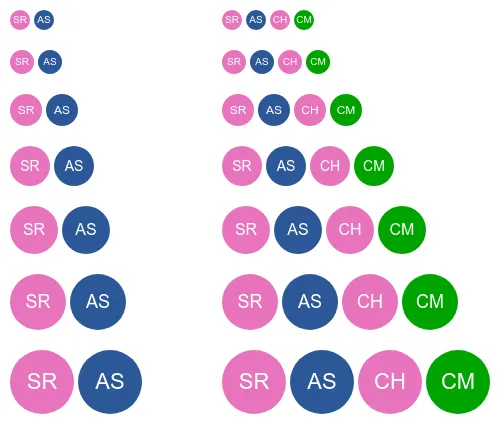
47 avatars are developed with React. An avatar is a graphical representation of a user or entity. It’s often a photo, illustration, or text initial. React is the most popular frontend library for developing component-driven user interfaces. It’s used for developing single page, mobile, and server-rendered applications. React is used to develop 65 projects.
47components181storiesLast updated 4 months ago

AvatarStatusBubble

ColoredAvatar

Avatar