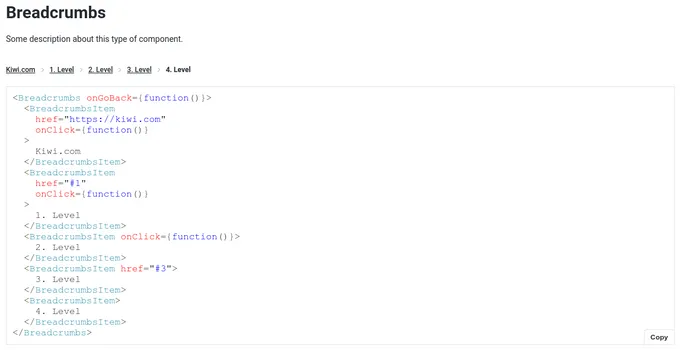
Emotion breadcrumb components
6 breadcrumbs are styled using Emotion. A breadcrumb is a list of links that shows the location of the current page in an app hierarchy. It helps users understand where they are relative to other pages and provides convenient links to navigate to other pages. Emotion is a styling library that allows you to write styles in JavaScript. This technique is known as CSS-in-JS. When you write CSS alongside your JavaScript component files, you’re naturally encouraged to scope styling at the component level. Emotion is used to style 13 projects.
6components23storiesLast updated 15 days ago