React card components
57 cards are developed with React. A card is a content container that represents a single object and related actions. For example, an article or task. React is the most popular frontend library for developing component-driven user interfaces. It’s used for developing single page, mobile, and server-rendered applications. React is used to develop 65 projects.
57components263storiesLast updated 8 days ago

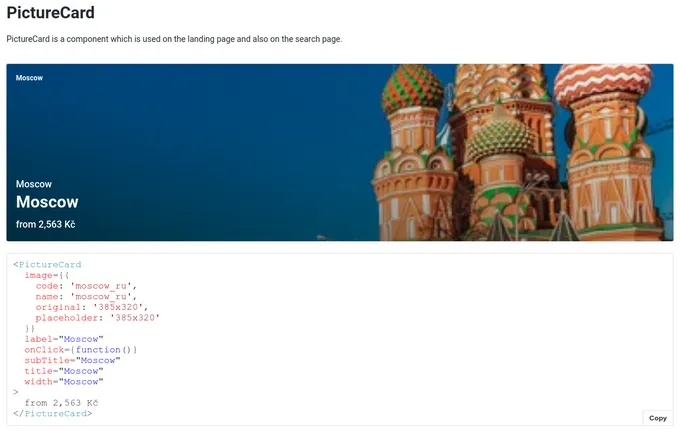
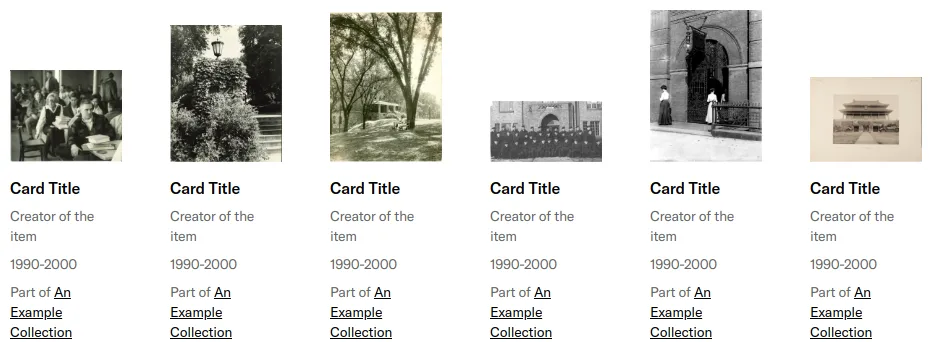
Image Card

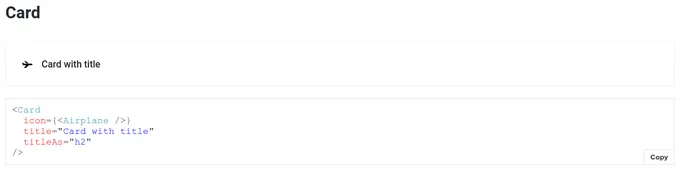
Card

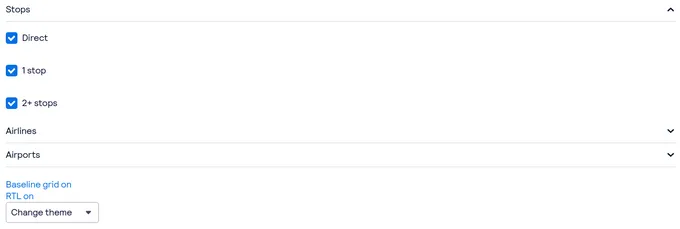
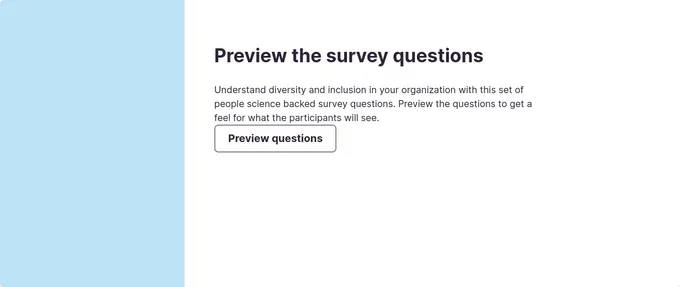
ButtonCard

Card