React chart components
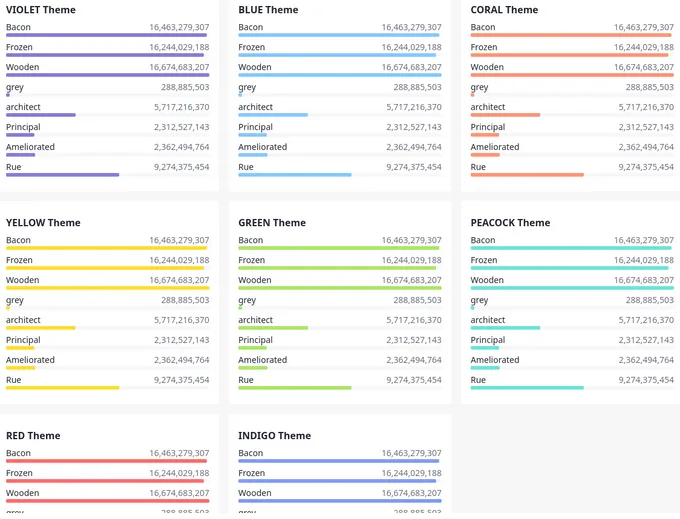
39 charts are developed with React. A chart is a graphical representation of data. A chart visualizes large sets of information to help users understand trends and relationships between data points. React is the most popular frontend library for developing component-driven user interfaces. It’s used for developing single page, mobile, and server-rendered applications. React is used to develop 65 projects.
39components138storiesLast updated last month
Other Names

Charts

DonutChart