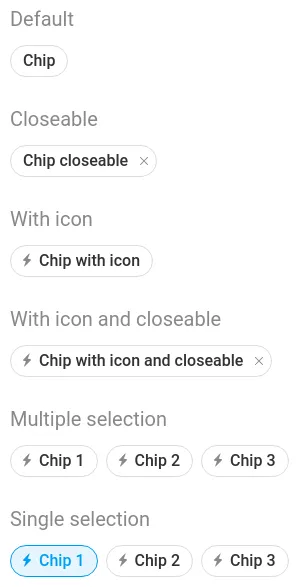
React chip components
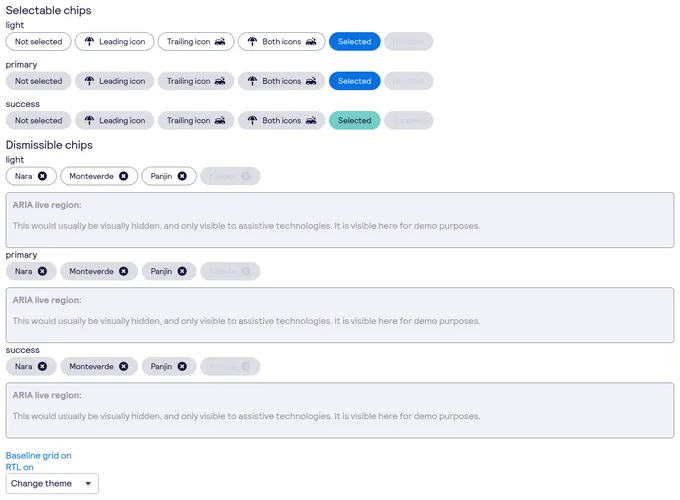
15 chips are developed with React. A chip is a compact label that appears beside a primary interface area which is used to represent status or metadata for that area. React is the most popular frontend library for developing component-driven user interfaces. It’s used for developing single page, mobile, and server-rendered applications. React is used to develop 65 projects.
15components78storiesLast updated 9 months ago