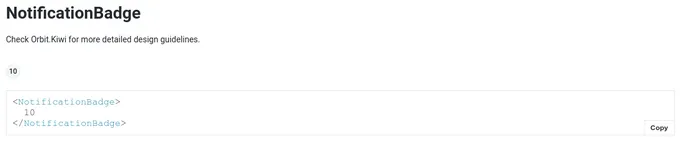
Emotion code components
16 codes are styled using Emotion. A code is used to display strings or small blocks of code. Code can be copied and inserted in a code editor. Emotion is a styling library that allows you to write styles in JavaScript. This technique is known as CSS-in-JS. When you write CSS alongside your JavaScript component files, you’re naturally encouraged to scope styling at the component level. Emotion is used to style 13 projects.
16components72storiesLast updated 4 months ago