React code components
47 codes are developed with React. A code is used to display strings or small blocks of code. Code can be copied and inserted in a code editor. React is the most popular frontend library for developing component-driven user interfaces. It’s used for developing single page, mobile, and server-rendered applications. React is used to develop 65 projects.
47components177storiesLast updated 4 months ago

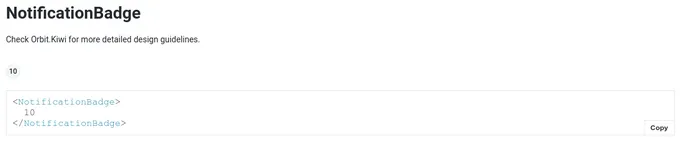
NotificationBadge

CodeSnippet