React combobox components
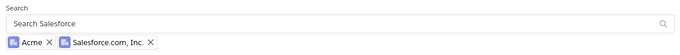
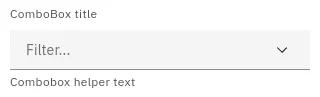
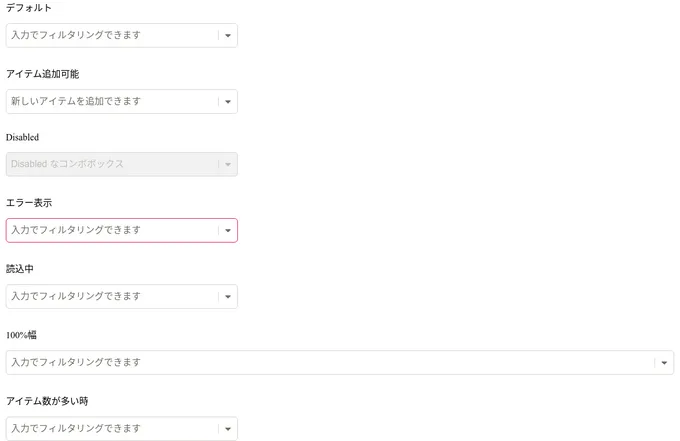
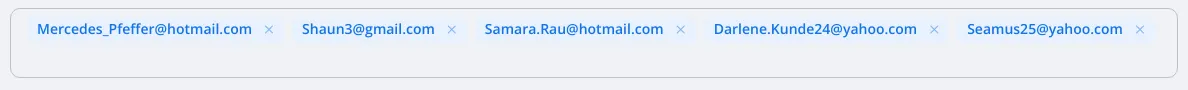
13 comboboxes are developed with React. A combobox is an autocomplete input that proactively suggests options based on the user’s initial input. It allows you to filter a list of options and select from predefined options. The options appear alongside the input in a panel. React is the most popular frontend library for developing component-driven user interfaces. It’s used for developing single page, mobile, and server-rendered applications. React is used to develop 65 projects.
13components98storiesLast updated 4 months ago
Other Names

ComboBox