Emotion dialog components
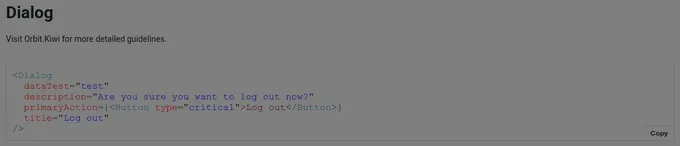
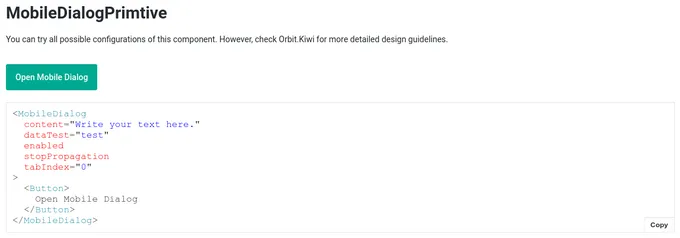
10 dialogs are styled using Emotion. A dialog is a prompt that appears above other content containing urgent information or decisions. Dialog’s intentionally interrupt the user flow and require user input to be dismissed. Emotion is a styling library that allows you to write styles in JavaScript. This technique is known as CSS-in-JS. When you write CSS alongside your JavaScript component files, you’re naturally encouraged to scope styling at the component level. Emotion is used to style 13 projects.
10components18storiesLast updated last month
Other Names