Footer components
Footer is a section at the bottom of a page that displays links to related content, copyright, or legal information.
47components137storiesLast updated 8 days ago

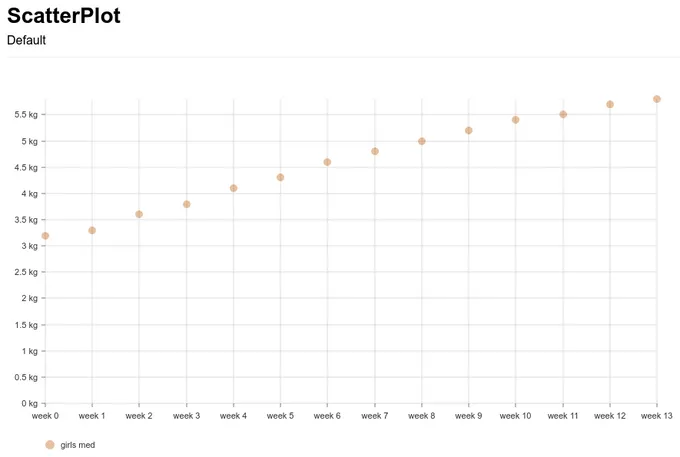
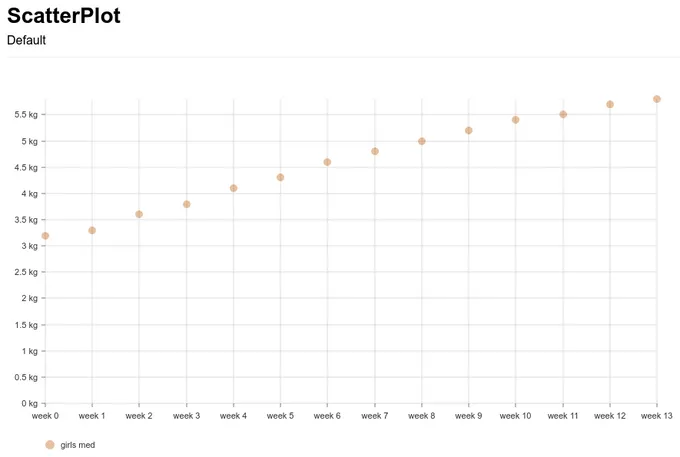
ScatterPlot
Nivo13

Footer

Footer
Footer is a section at the bottom of a page that displays links to related content, copyright, or legal information.