Sass footer components
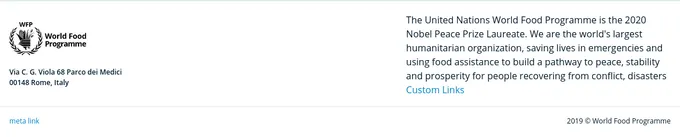
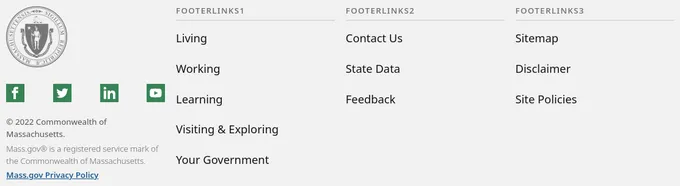
8 footers are styled using Sass. A footer is a section at the bottom of a page that displays links to related content, copyright, or legal information. Sass is a styling format that is compiled into CSS. It extends CSS with advanced features like scripting, mixins, and nesting. Sass is used to style 16 projects.
8components21storiesLast updated 8 days ago