Emotion grid components
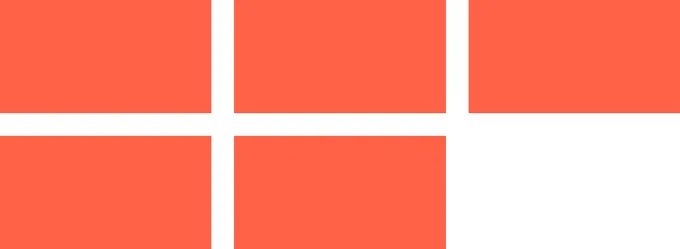
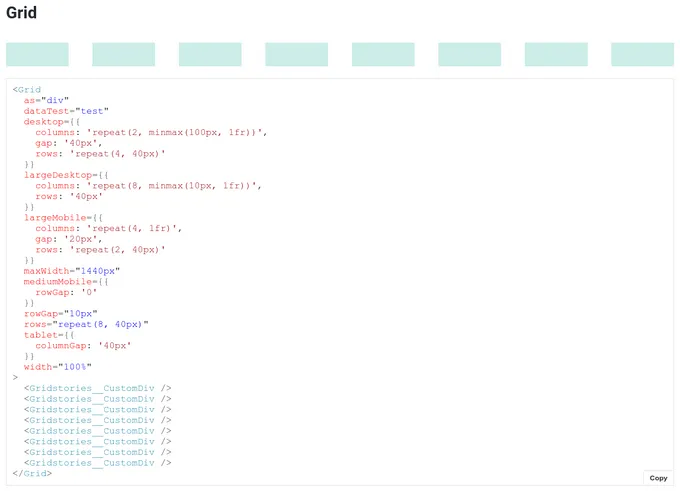
9 grids are styled using Emotion. A grid is a container used to build layouts that align to a user-defined system of columns and rows. Emotion is a styling library that allows you to write styles in JavaScript. This technique is known as CSS-in-JS. When you write CSS alongside your JavaScript component files, you’re naturally encouraged to scope styling at the component level. Emotion is used to style 13 projects.
9components43storiesLast updated 3 years ago
Other Names