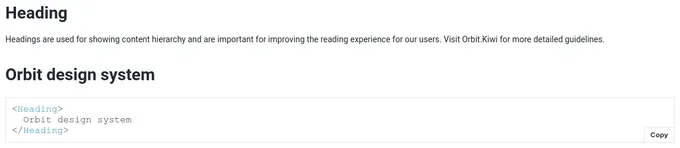
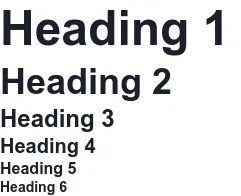
Emotion heading components
6 headings are styled using Emotion. A heading is a title or subtitle displayed in a web app or website. Heading often varies in size depending on importance of the content it represents. Emotion is a styling library that allows you to write styles in JavaScript. This technique is known as CSS-in-JS. When you write CSS alongside your JavaScript component files, you’re naturally encouraged to scope styling at the component level. Emotion is used to style 14 projects.
6components27storiesLast updated 8 days ago
Other Names