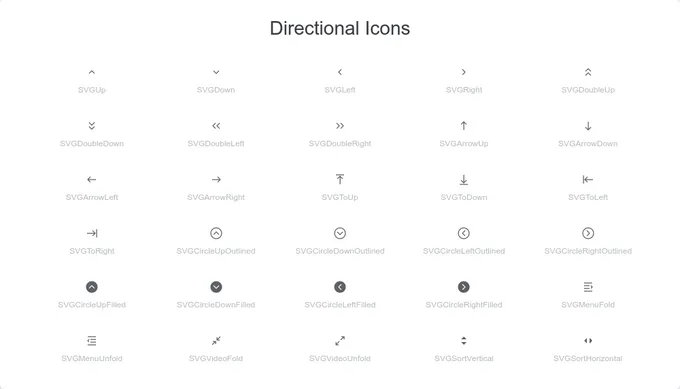
Emotion icon components
48 icons are styled using Emotion. An icon is a visual symbol that indicates the purpose of an interface element. It’s used to represent ideas, content types, and actions. Emotion is a styling library that allows you to write styles in JavaScript. This technique is known as CSS-in-JS. When you write CSS alongside your JavaScript component files, you’re naturally encouraged to scope styling at the component level. Emotion is used to style 13 projects.
48components292storiesLast updated 8 days ago

IconButton

IconTextButton

IconStatusBubble

ColoredIconButton

ColoredIconTextButton

NotificationBadge