React image components
35 images are developed with React. An image is an element for embedding images. It’s often used to display images in different sizes and formats depending on device capabilities and viewport size. React is the most popular frontend library for developing component-driven user interfaces. It’s used for developing single page, mobile, and server-rendered applications. React is used to develop 65 projects.
35components104storiesLast updated 8 days ago

Image Card

Image

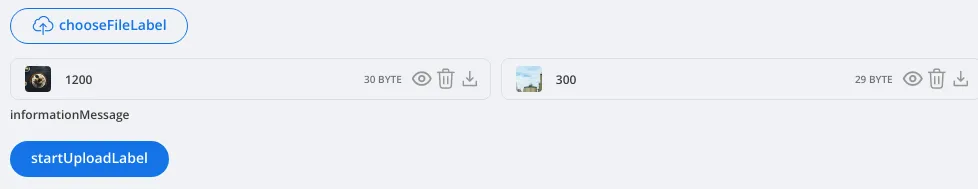
Images