Sass image components
12 images are styled using Sass. An image is an element for embedding images. It’s often used to display images in different sizes and formats depending on device capabilities and viewport size. Sass is a styling format that is compiled into CSS. It extends CSS with advanced features like scripting, mixins, and nesting. Sass is used to style 16 projects.
12components49storiesLast updated 8 days ago

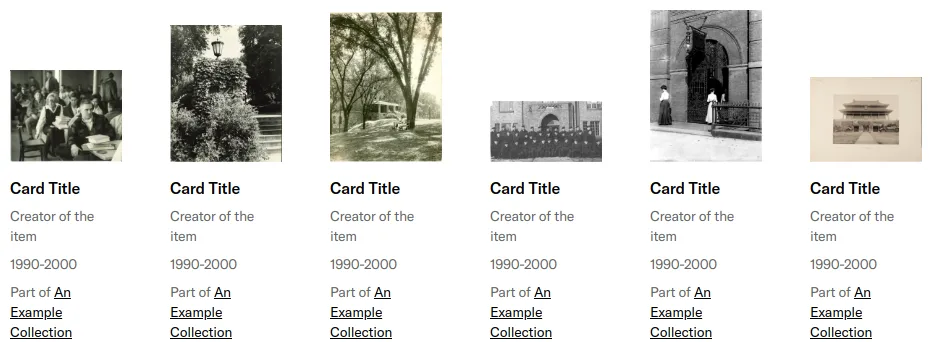
Image Card