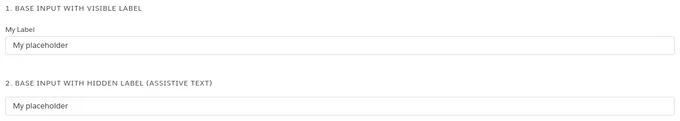
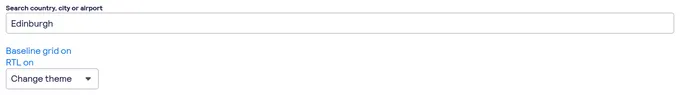
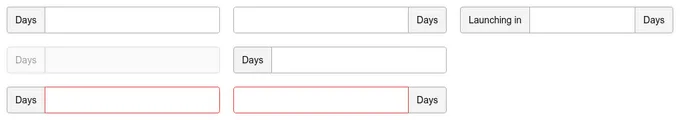
React input components
134 inputs are developed with React. An input is a form element that accepts a single line of text. React is the most popular frontend library for developing component-driven user interfaces. It’s used for developing single page, mobile, and server-rendered applications. React is used to develop 65 projects.
134components609storiesLast updated 8 days ago
Other Names

Input

DRP - Input Props

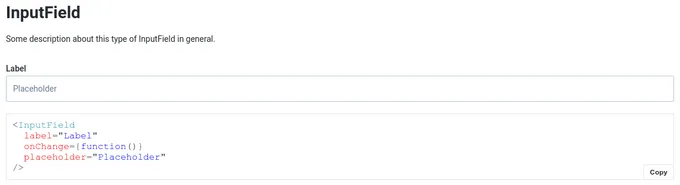
InputField

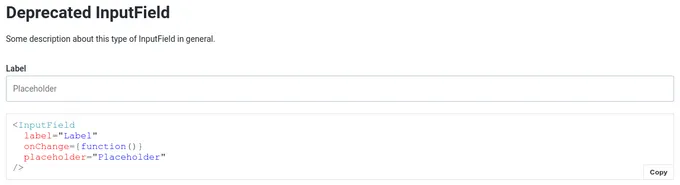
Deprecated InputField

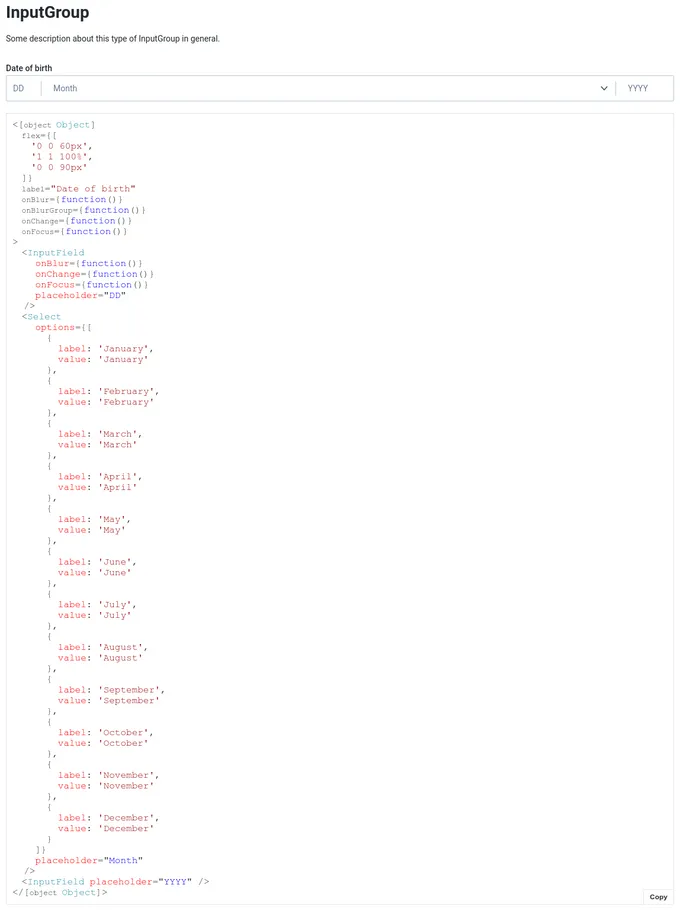
InputGroup

Input

SDP - Input Props

Input

Input

InputField