Sass input components
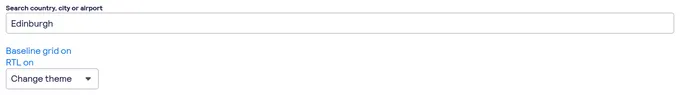
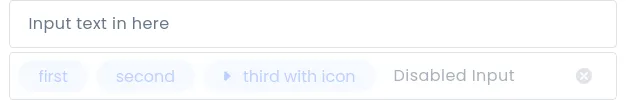
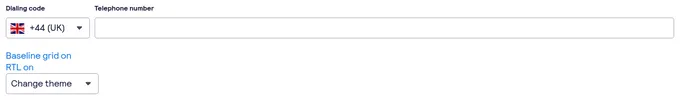
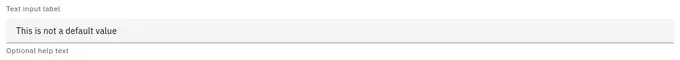
39 inputs are styled using Sass. An input is a form element that accepts a single line of text. Sass is a styling format that is compiled into CSS. It extends CSS with advanced features like scripting, mixins, and nesting. Sass is used to style 16 projects.
39components161storiesLast updated 8 days ago
Other Names

DRP - Input Props

SDP - Input Props

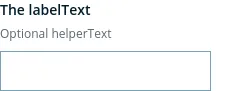
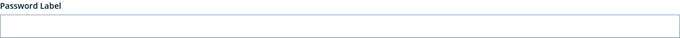
Input

NumberInput

TextInput

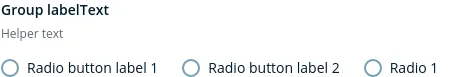
InputGroup