Emotion list components
38 lists are styled using Emotion. A list is a grouping of related items. List can be ordered with numbers or unordered with bullets. Emotion is a styling library that allows you to write styles in JavaScript. This technique is known as CSS-in-JS. When you write CSS alongside your JavaScript component files, you’re naturally encouraged to scope styling at the component level. Emotion is used to style 13 projects.
38components147storiesLast updated 8 days ago

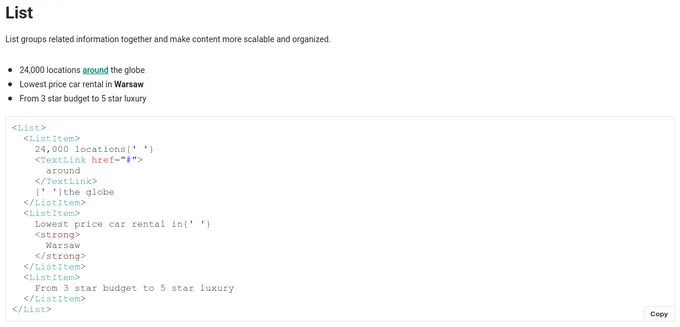
List

List

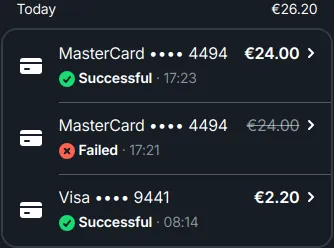
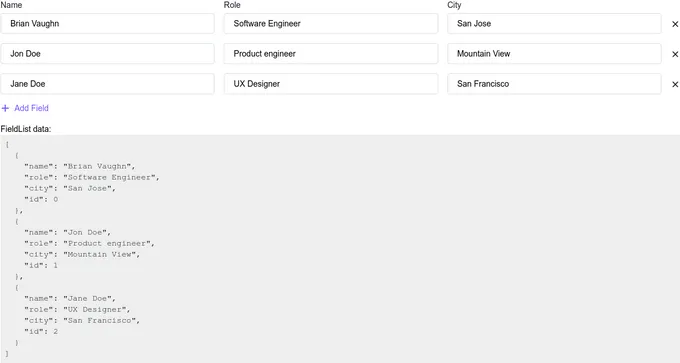
FieldList