Sass list components
43 lists are styled using Sass. A list is a grouping of related items. List can be ordered with numbers or unordered with bullets. Sass is a styling format that is compiled into CSS. It extends CSS with advanced features like scripting, mixins, and nesting. Sass is used to style 16 projects.
43components104storiesLast updated 8 days ago

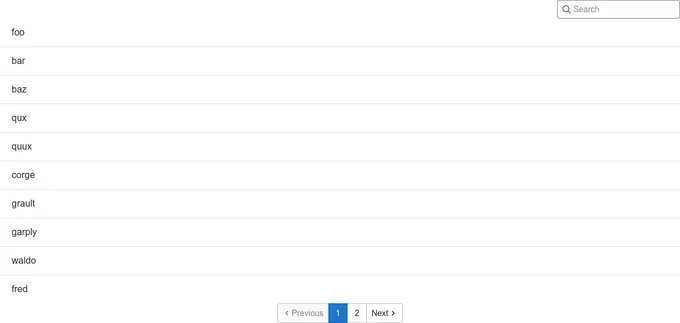
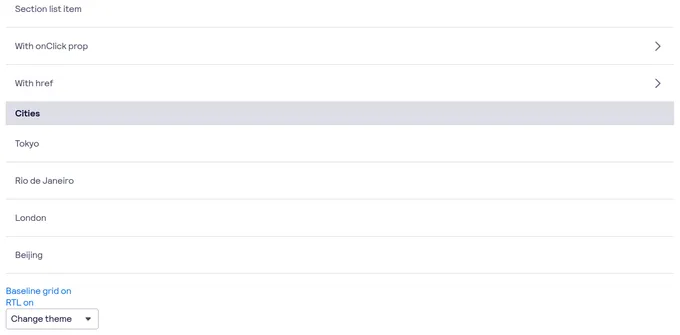
List

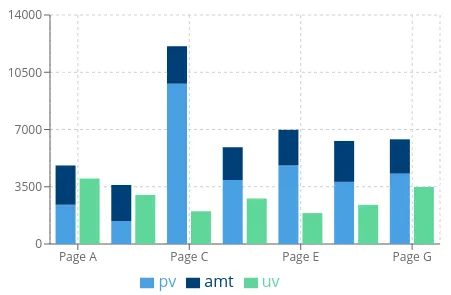
Data visualisation