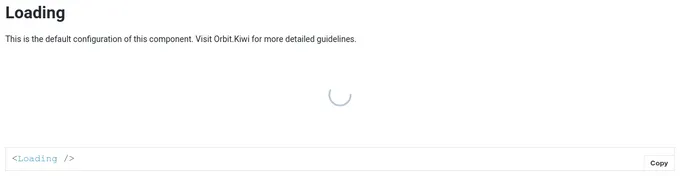
Emotion loading components
6 loadings are styled using Emotion. A loading is a visual indicator that shows the status of an ongoing process happening in the background. It’s often used to communicate that the user has to wait before the interface is ready for interaction. Emotion is a styling library that allows you to write styles in JavaScript. This technique is known as CSS-in-JS. When you write CSS alongside your JavaScript component files, you’re naturally encouraged to scope styling at the component level. Emotion is used to style 14 projects.
6components12storiesLast updated 5 months ago
Other Names