React modal components
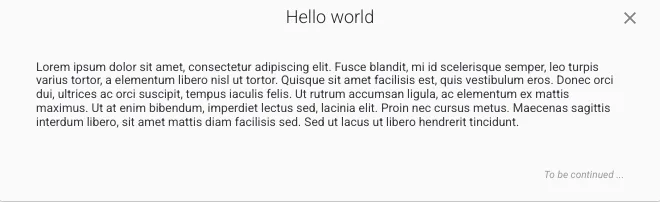
57 modals are developed with React. A modal is a full screen overlay that sits atop the page content. It’s used to focus attention on an important task or message and requires user input to be dismissed. React is the most popular frontend library for developing component-driven user interfaces. It’s used for developing single page, mobile, and server-rendered applications. React is used to develop 65 projects.
57components252storiesLast updated 15 days ago
Other Names

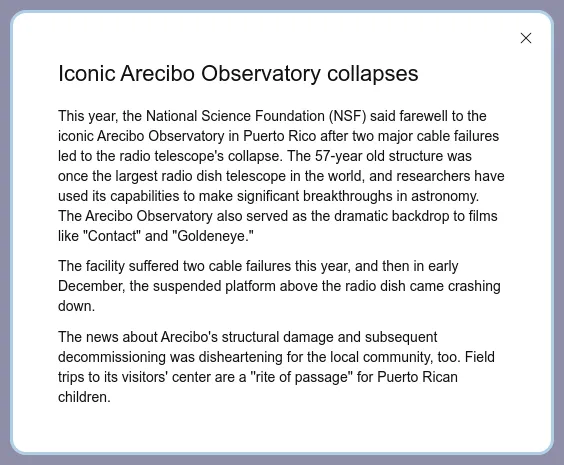
Modal

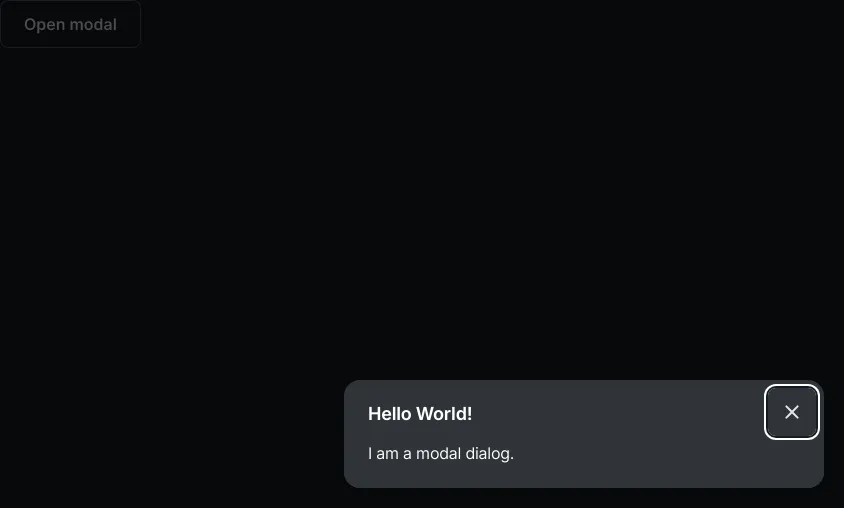
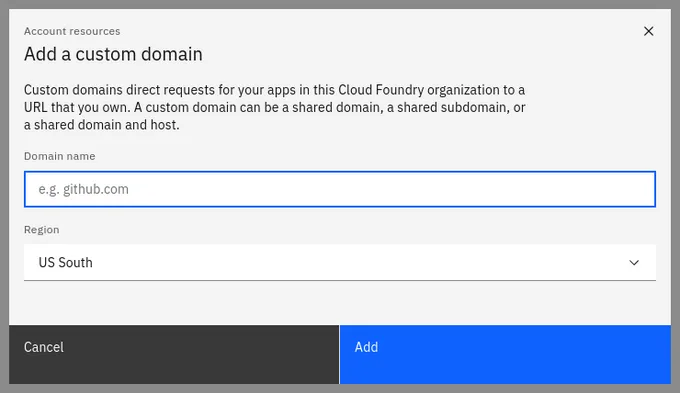
Modal

Modal

Modal

Modal

Modal

Modal

ModalWrapper