React nav components
42 navs are developed with React. A nav is a container that’s used to list navigation links. It’s often used to direct users to other pages in an app or as a table of contents for the current page. f React is the most popular frontend library for developing component-driven user interfaces. It’s used for developing single page, mobile, and server-rendered applications. React is used to develop 65 projects.
42components115storiesLast updated 9 months ago

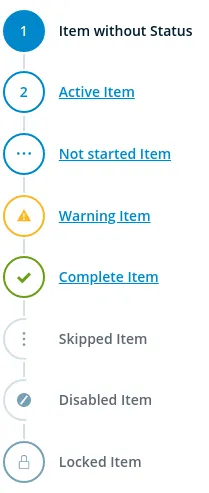
StepNavigation

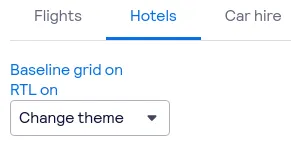
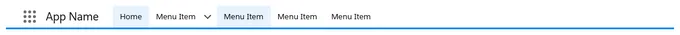
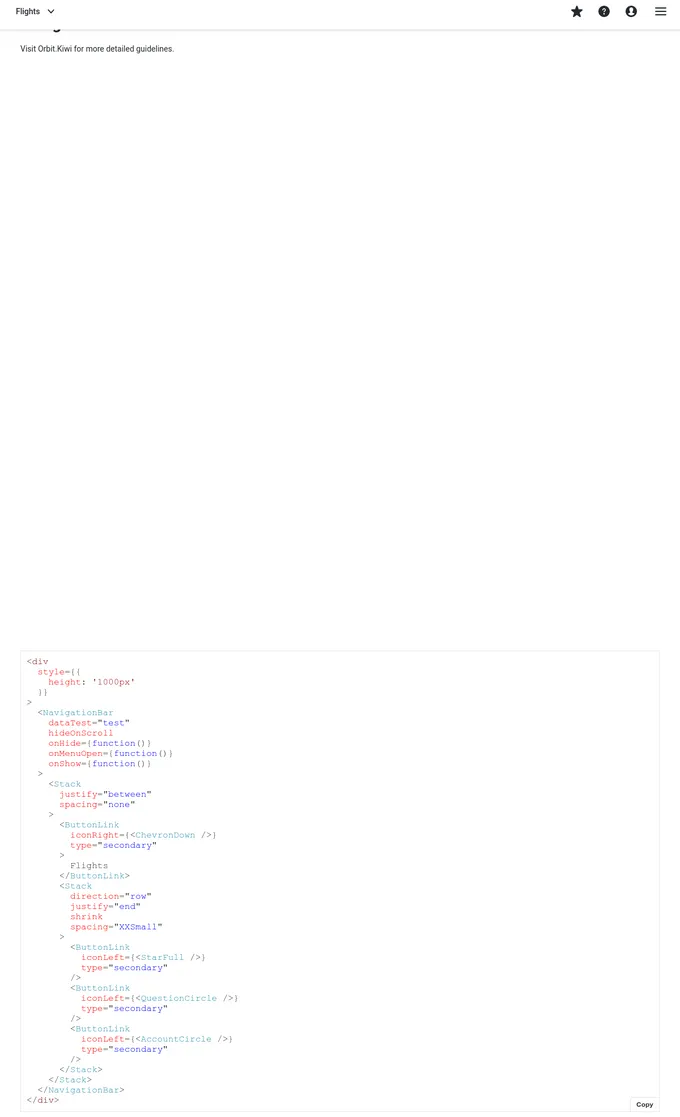
Navigation

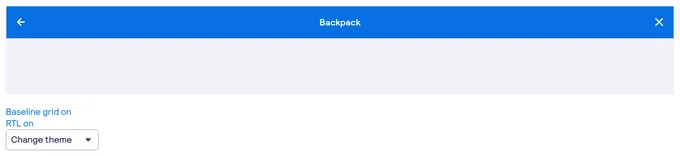
BannerNavigation