Sass notification components
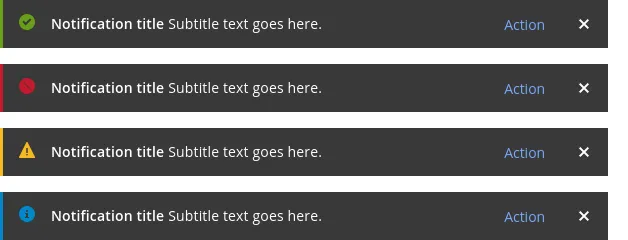
6 notifications are styled using Sass. A notification is a message that informs users of updates or changes to system status. It can appear above or inline with the content. Sass is a styling format that is compiled into CSS. It extends CSS with advanced features like scripting, mixins, and nesting. Sass is used to style 16 projects.
6components21storiesLast updated 8 days ago
Other Names