Emotion pagination components
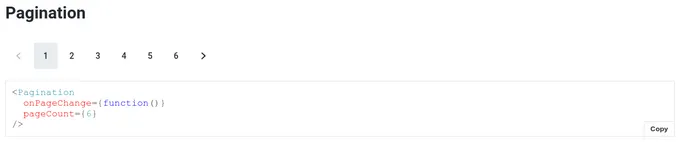
10 paginations are styled using Emotion. A pagination is an end user’s controls for navigating in between data that’s been broken up into multiple pages like a list or a document. Emotion is a styling library that allows you to write styles in JavaScript. This technique is known as CSS-in-JS. When you write CSS alongside your JavaScript component files, you’re naturally encouraged to scope styling at the component level. Emotion is used to style 13 projects.
10components53storiesLast updated 8 days ago