React progress components
57 progresses are developed with React. A progress is a visual indicator that shows the users progress through a series of steps. It’s often used to keep the user focussed toward completing a task. React is the most popular frontend library for developing component-driven user interfaces. It’s used for developing single page, mobile, and server-rendered applications. React is used to develop 65 projects.
57components249storiesLast updated 4 months ago

LinearProgress

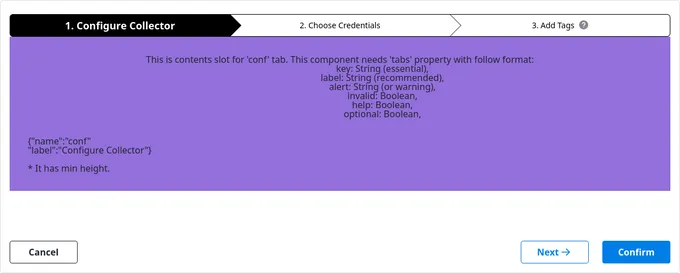
Progress

GaugeProgress