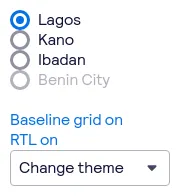
Sass radio components
18 radios are styled using Sass. A radio is a circular element that can be activated or deactivated when ticked. It’s used to select a single option from a list of choices. Sass is a styling format that is compiled into CSS. It extends CSS with advanced features like scripting, mixins, and nesting. Sass is used to style 16 projects.
18components53storiesLast updated 8 days ago

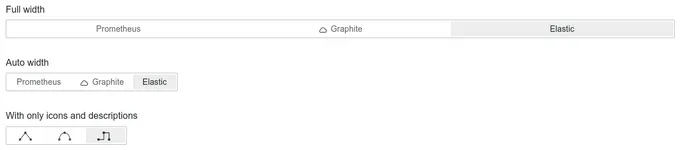
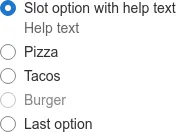
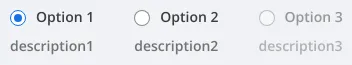
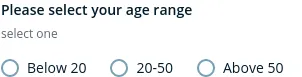
RadioButton