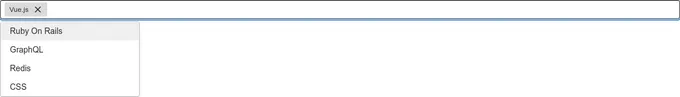
Vue select components
12 selects are developed with Vue. A select is a type of input that allows users to choose one or more options from a list of choices. The options are hidden by default and revealed when a user interacts with an element. It shows the currently selected option in its default collapsed state. Vue is a frontend library for developing component-driven user interfaces. It’s used for developing single page apps and websites. Vue is used to develop 3 projects.
12components61storiesLast updated 8 days ago