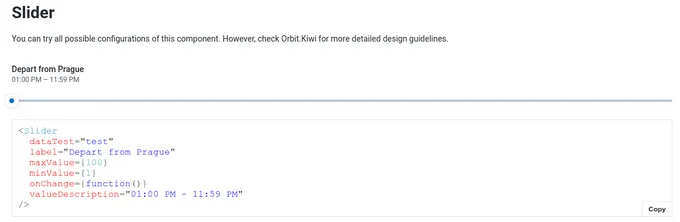
Emotion slider components
9 sliders are styled using Emotion. A slider is a form element for choosing a value from within a range of values. It’s often used to adjust settings by moving a slider handle along a horizontal track. Emotion is a styling library that allows you to write styles in JavaScript. This technique is known as CSS-in-JS. When you write CSS alongside your JavaScript component files, you’re naturally encouraged to scope styling at the component level. Emotion is used to style 13 projects.
9components33storiesLast updated 8 days ago