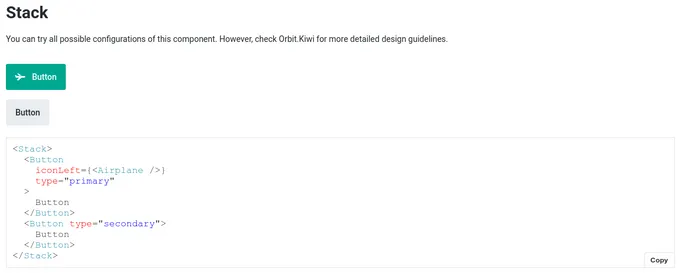
React stack components
13 stacks are developed with React. A stack is a layout container used to apply consistent spacing between its children. React is the most popular frontend library for developing component-driven user interfaces. It’s used for developing single page, mobile, and server-rendered applications. React is used to develop 65 projects.
13components40storiesLast updated 8 days ago