React switch components
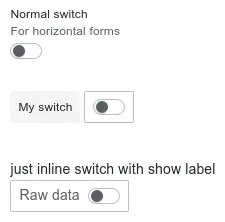
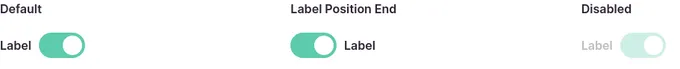
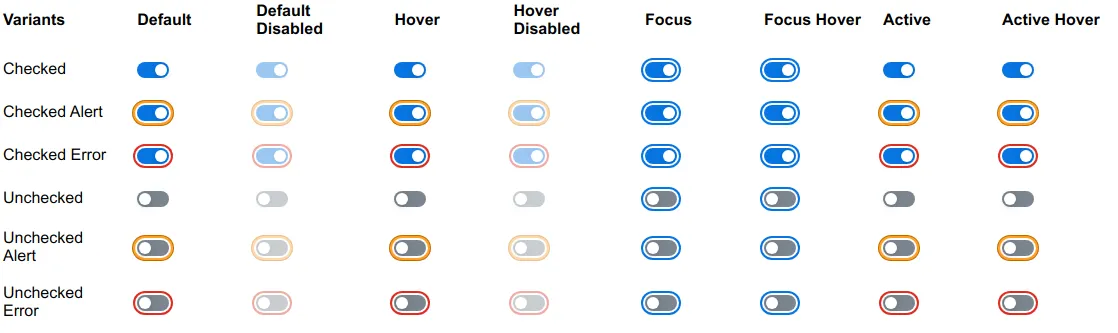
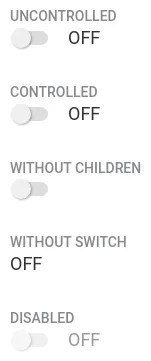
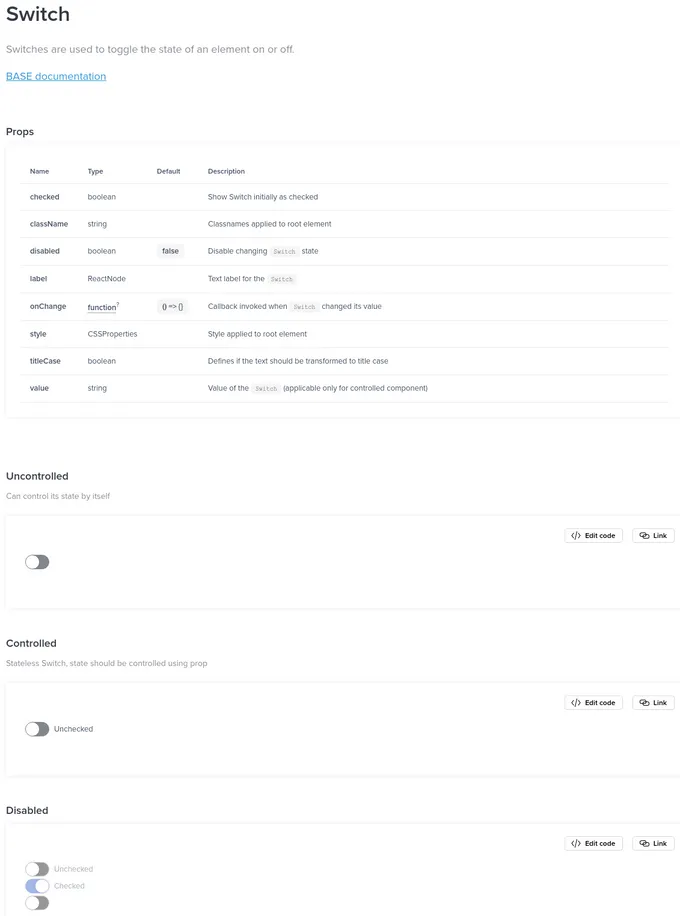
24 switches are developed with React. A switch is a control used to toggle a setting on or off. React is the most popular frontend library for developing component-driven user interfaces. It’s used for developing single page, mobile, and server-rendered applications. React is used to develop 65 projects.
24components70storiesLast updated 8 days ago
Other Names

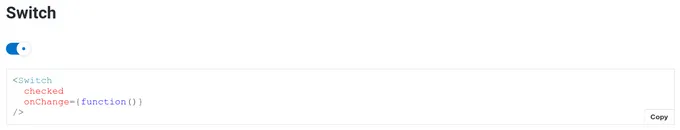
Switch

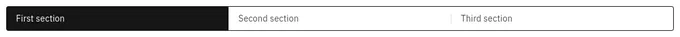
ContentSwitcher