Emotion tabs components
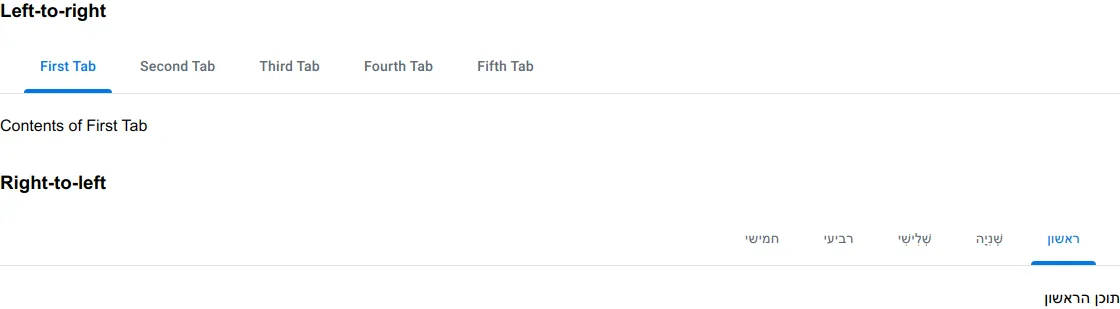
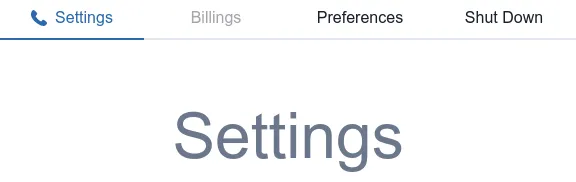
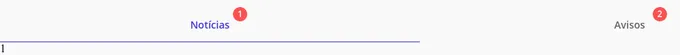
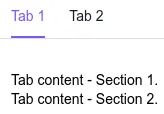
9 tabs are styled using Emotion. A tabs is a way to navigate between multiple views of information. It’s used to fit more information in a smaller area. Emotion is a styling library that allows you to write styles in JavaScript. This technique is known as CSS-in-JS. When you write CSS alongside your JavaScript component files, you’re naturally encouraged to scope styling at the component level. Emotion is used to style 13 projects.
9components23storiesLast updated 8 days ago